IOS簡單實現瀑布流UICollectionView
編輯:IOS開發綜合
UICollectionView 比tableView 靈活,功能也強大很多。系統實現了流式布局,但用處還有很多限制。
要想實現更靈活的布局,就咬重寫UICollectionViewLayout。
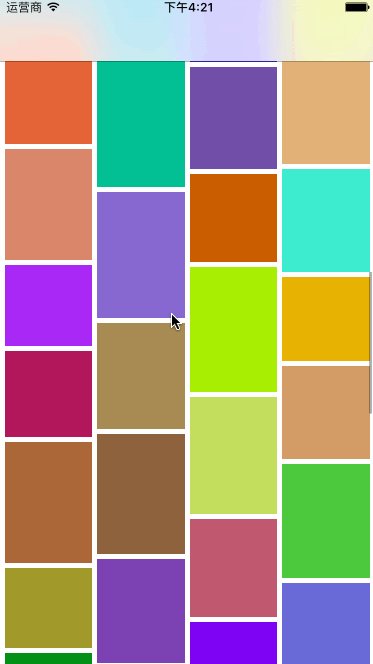
先看下實現效果:

廢話不多說,直接上代碼:
先看WaterfallCollectionLayout.m
#import "WaterfallCollectionLayout.h" #define colMargin 5 #define colCount 4 #define rolMargin 5 @interface WaterfallCollectionLayout () //數組存放每列的總高度 @property(nonatomic,strong)NSMutableArray* colsHeight; //單元格寬度 @property(nonatomic,assign)CGFloat colWidth; @end
該類要重寫以下方法:
//完成布局前的初始工作 -(void)prepareLayout; //collectionView的內容尺寸 -(CGSize)collectionViewContentSize; //為每個item設置屬性 -(UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath; //獲取制定范圍的所有item的屬性 -(NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect; -(BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds;
每次調用會清空colsHeight數組裡的信息:
//完成布局前的初始工作
-(void)prepareLayout{
[super prepareLayout];
self.colWidth =( self.collectionView.frame.size.width - (colCount+1)*colMargin )/colCount;
//讓它重新加載
self.colsHeight = nil;
}
通過遍歷colHeight數組裡的所有列來獲得最長的那一列,返回contentsize
//collectionView的內容尺寸
-(CGSize)collectionViewContentSize{
NSNumber * longest = self.colsHeight[0];
for (NSInteger i =0;i<self.colsHeight.count;i++) {
NSNumber* rolHeight = self.colsHeight[i];
if(longest.floatValue<rolHeight.floatValue){
longest = rolHeight;
}
}
return CGSizeMake(self.collectionView.frame.size.width, longest.floatValue);
}
每個cell要出來時這個方法會被調用,在此方法中設置該cell的frame。
注意heightBlock是外部控制器傳進來的block用以計算每個cell的高度,現在我只是設置了隨機數。如果沒有傳block進來我這裡直接讓他崩潰了。
//為每個item設置屬性
-(UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath{
UICollectionViewLayoutAttributes* attr = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
NSNumber * shortest = self.colsHeight[0];
NSInteger shortCol = 0;
for (NSInteger i =0;i<self.colsHeight.count;i++) {
NSNumber* rolHeight = self.colsHeight[i];
if(shortest.floatValue>rolHeight.floatValue){
shortest = rolHeight;
shortCol=i;
}
}
CGFloat x = (shortCol+1)*colMargin+ shortCol * self.colWidth;
CGFloat y = shortest.floatValue+colMargin;
//獲取cell高度
CGFloat height=0;
NSAssert(self.heightBlock!=nil, @"未實現計算高度的block ");
if(self.heightBlock){
height = self.heightBlock(indexPath);
}
attr.frame= CGRectMake(x, y, self.colWidth, height);
self.colsHeight[shortCol]=@(shortest.floatValue+colMargin+height);
return attr;
}
//獲取所有item的屬性
-(NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect{
NSMutableArray* array = [NSMutableArray array];
NSInteger items = [self.collectionView numberOfItemsInSection:0];
for (int i = 0; i<items;i++) {
UICollectionViewLayoutAttributes* attr = [self layoutAttributesForItemAtIndexPath:[NSIndexPath indexPathForItem:i inSection:0]];
[array addObject:attr];
}
return array;
}
實現下列方法會在出現新的cell時重新布局並調用preparelayout方法
-(BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds{
return YES;
}
每列高度的存放,初始高度可以改,我這裡是0
-(NSMutableArray *)colsHeight{
if(!_colsHeight){
NSMutableArray * array = [NSMutableArray array];
for(int i =0;i<colCount;i++){
//這裡可以設置初始高度
[array addObject:@(0)];
}
_colsHeight = [array mutableCopy];
}
return _colsHeight;
}
再來看看控制器裡就是這麼簡單
#pragma mark getter-setter
-(UICollectionView *)collectionView{
if(!_collectionView){
_collectionView = [[UICollectionView alloc]initWithFrame:self.view.frame collectionViewLayout:self.layout];
_collectionView.backgroundColor = [UIColor whiteColor];
_collectionView.delegate=self;
_collectionView.dataSource=self;
[_collectionView registerClass:[CollectionViewCell class] forCellWithReuseIdentifier:identifer];
}
return _collectionView;
}
-(UICollectionViewLayout *)layout{
if(!_layout){
_layout = [[WaterfallCollectionLayout alloc]initWithItemsHeightBlock:^CGFloat(NSIndexPath *index) {
return [self.heightArr[index.item] floatValue];
}];
}
return _layout;
}
-(NSArray *)heightArr{
if(!_heightArr){
//隨機生成高度
NSMutableArray *arr = [NSMutableArray array];
for (int i = 0; i<100; i++) {
[arr addObject:@(arc4random()%50+80)];
}
_heightArr = [arr copy];
}
return _heightArr;
}
關於瀑布流的文章特別多,本文就是為大家分享了IOS簡單實現瀑布流的方法,希望對大家的學習有所幫助。
相關文章
+