IOS自適配利器Masonry使用指南
關於iOS布局自動iPhone6之後就是AutoLayOut,AutoLayOut固然非常好用,不過有時候我們需要在頁面手動進行頁面布局,VFL算是一種選擇,而且VFL不復雜,理解起來很容易,實際開發中用的特別熟還好,要是第一次看估計要花點功夫才能搞定。Masonry算是VFL的簡化版,用的人比較多,之前項目中用過一次,對手動寫頁面的開發來說算是福利。
基礎知識
首先我們看一個常見的問題將一個子View放在的UIViewController的某個位置,通過設置邊距來實現,效果如下:

如果通過VFL我們代碼會是這樣的:
UIView *superview = self.view; UIView *view1 = [[UIView alloc] init]; view1.translatesAutoresizingMaskIntoConstraints = NO; view1.backgroundColor = [UIColor redColor]; [superview addSubview:view1]; UIEdgeInsets padding = UIEdgeInsetsMake(200, 50, 200, 50); [superview addConstraints:@[ //約束 [NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:superview attribute:NSLayoutAttributeTop multiplier:1.0 constant:padding.top], [NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:superview attribute:NSLayoutAttributeLeft multiplier:1.0 constant:padding.left], [NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:superview attribute:NSLayoutAttributeBottom multiplier:1.0 constant:-padding.bottom], [NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:superview attribute:NSLayoutAttributeRight multiplier:1 constant:-padding.right], ]];
只是簡單的設置了一個邊距,如果視圖的關系比較復雜,維護起來會是一個很痛苦的事情,我們看一下Masonry是如何實現的,導入Masonry.h頭文件,約束的代碼:
UIView *childView=[UIView new];
[childView setBackgroundColor:[UIColor redColor]];
//先將子View加入在父視圖中
[self.view addSubview:childView];
__weak typeof(self) weakSelf = self;
UIEdgeInsets padding = UIEdgeInsetsMake(200, 50, 200, 50);
[childView mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(weakSelf.view).with.insets(padding);
}];
通過mas_makeConstraints設置邊距有種鳥槍換炮的感覺,我們即將開啟一段新的旅程,可以緊接著看下面比較實用的功能~
實用知識
1.View設置大小
UIView *childView=[UIView new];
[childView setBackgroundColor:[UIColor redColor]];
//先將子View加入在父視圖中
[self.view addSubview:childView];
__weak typeof(self) weakSelf = self;
[childView mas_makeConstraints:^(MASConstraintMaker *make) {
//設置大小
make.size.mas_equalTo(CGSizeMake(100, 100));
//居中
make.center.equalTo(weakSelf.view);
}];
效果如下:

這裡友情其實一個小內容,目前我們設置約束都是通過mas_makeConstraints用來創建約束,mas_updateConstraints用來更新約束,mas_remakeConstraints重置約束,清除之前的約束,保留最新的約束,如果想深入解釋下,可以閱讀下面的英文解釋~
/** * Creates a MASConstraintMaker with the callee view. * Any constraints defined are added to the view or the appropriate superview once the block has finished executing * * @param block scope within which you can build up the constraints which you wish to apply to the view. * * @return Array of created MASConstraints */ - (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *make))block; /** * Creates a MASConstraintMaker with the callee view. * Any constraints defined are added to the view or the appropriate superview once the block has finished executing. * If an existing constraint exists then it will be updated instead. * * @param block scope within which you can build up the constraints which you wish to apply to the view. * * @return Array of created/updated MASConstraints */ - (NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker *make))block; /** * Creates a MASConstraintMaker with the callee view. * Any constraints defined are added to the view or the appropriate superview once the block has finished executing. * All constraints previously installed for the view will be removed. * * @param block scope within which you can build up the constraints which you wish to apply to the view. * * @return Array of created/updated MASConstraints */ - (NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker *make))block;
2.設置高度,這裡設置左右邊距,因此不設置寬度,如果想單獨設置width可參考高度的設置方式:
UIView *childView=[UIView new];
[childView setBackgroundColor:[UIColor greenColor]];
//先將子View加入在父視圖中
[self.view addSubview:childView];
__weak typeof(self) weakSelf = self;
[childView mas_makeConstraints:^(MASConstraintMaker *make) {
//距離頂部44
make.top.equalTo(weakSelf.view.mas_top).with.offset(44);
//距離左邊30
make.left.equalTo(weakSelf.view.mas_left).with.offset(30);
//距離右邊30,注意是負數
make.right.equalTo(weakSelf.view.mas_right).with.offset(-30);
//高度150
make.height.mas_equalTo(@150);
}];

3.子視圖之間的位置設置:
UIView *childView=[UIView new];
[childView setBackgroundColor:[UIColor greenColor]];
//先將子View加入在父視圖中
[self.view addSubview:childView];
__weak typeof(self) weakSelf = self;
[childView mas_makeConstraints:^(MASConstraintMaker *make) {
//距離頂部44
make.top.equalTo(weakSelf.view.mas_top).with.offset(44);
//距離左邊30
make.left.equalTo(weakSelf.view.mas_left).with.offset(30);
//距離右邊30,注意是負數
make.right.equalTo(weakSelf.view.mas_right).with.offset(-30);
//高度150
make.height.mas_equalTo(@150);
}];
//地址:http://www.cnblogs.com/xiaofeixiang/
UIView *nextView=[UIView new];
[nextView setBackgroundColor:[UIColor redColor]];
[self.view addSubview:nextView];
[nextView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(childView.mas_bottom).with.offset(30);
make.right.equalTo(childView.mas_right).with.offset(-30);
make.width.mas_equalTo(@100);
make.height.mas_equalTo(@100);
}];

4.鏈式寫法,算是一個便利的寫法:
UIView *childView=[UIView new];
[childView setBackgroundColor:[UIColor greenColor]];
//先將子View加入在父視圖中
[self.view addSubview:childView];
__weak typeof(self) weakSelf = self;
[childView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.and.left.mas_equalTo(weakSelf.view).with.offset(100);
make.bottom.and.right.mas_equalTo(weakSelf.view).with.offset(-100);
//第二種寫法更簡單,相對於就是父視圖
// make.top.and.left.mas_equalTo(100);
// make.bottom.and.right.mas_equalTo(-100);
}];
UILabel *label=[UILabel new];
[label setText:@"博客園-FlyElephant"];
[label setTextColor:[UIColor redColor]];
[label setTextAlignment:NSTextAlignmentCenter];
[self.view addSubview:label];
[label mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(weakSelf.view).with.offset(10);
make.height.mas_equalTo(20);
make.right.mas_equalTo(weakSelf.view).with.offset(-10);
make.bottom.mas_equalTo(weakSelf.view).with.offset(-50);
}];

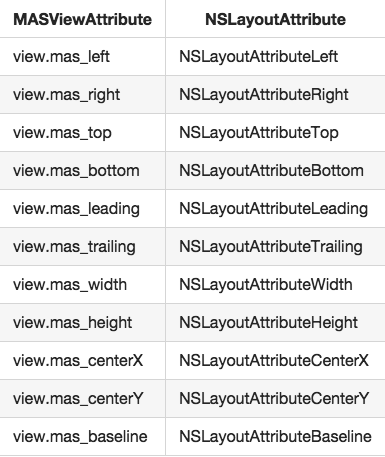
網上關於Masonry的教程很多,給的例子的也很多,這幾種情況基本上滿足了開發中的需求,不會有太多的出入,算是一個簡易版的教程,Masonry的中屬性和iOS中的屬性是有對應的關系,不過因為很簡單,基本上沒怎麼看,下圖是一個對照關系:

總結:
- 可以給控件添加left/right/top/bottom/size/height/width/insert約束;
- 庫提供了三個方法,mas_makeConstraints添加約束,mas_updateConstraints修改約束,mas_remakeConstraints清除以前約束並添加新約束;
- 可以通過view.mas_bottom獲得view的某個約束;
- 在約束的block中,使用make來給當前控件添加約束。