IOS實現自定義布局瀑布流
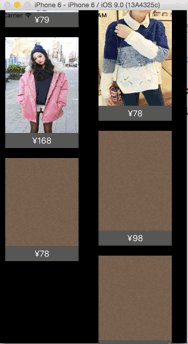
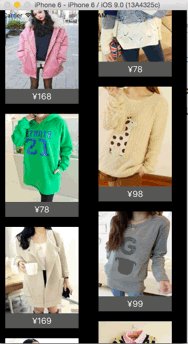
瀑布流是電商應用展示商品通常采用的一種方式,如圖示例

瀑布流的實現方式,通常有以下幾種
- 通過UITableView實現(不常用)
- 通過UIScrollView實現(工作量較大)
- 通過UICollectionView實現(通常采用的方式)
一、UICollectionView基礎
1、UICollectionView與UITableView有很多相似的地方,如
- 都通過數據源提供數據
- 都通過代理執行相關的事件
- 都可以自定義cell,且涉及到cell的重用
- 都繼承自UIScrollView,具有滾動效果
2、UICollectionView的特性
- 需要有一個UICollectionViewLayout類(通常是UICollectionViewFlowLayout類)或其子類對象,來決定cell的布局
- 可以實現UICollectionViewLayout的子類,來定制UICollectionView的滾動方向以及cell的布局
3、UICollectionViewLayout的子類UICollectionViewFlowLayout
- UICollectionViewFlowLayout即流水布局
- 流水布局UICollectionView的最常用的一種布局方式
二、自定義布局
1、自定義布局需要實現UICollectionViewLayout的子類
2、自定義布局常用方法
初始化布局
- (void)prepareLayout
{
//通常在該方法中完成布局的初始化操作
}
當尺寸改變時,是否更新布局
- (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds
{
//默認返回YES
}
布局UICollectionView的元素
- (nullable NSArray<__kindof UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect
{
//該方法需要返回rect區域中所有元素布局屬性的數組
}
- (nullable UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath
{
//該方法返回indexPath位置的元素的布局屬性
}
修改UICollectionView停止滾動是的偏移量
- (CGPoint)targetContentOffsetForProposedContentOffset:(CGPoint)proposedContentOffset withScrollingVelocity:(CGPoint)velocity
{
//返回值是,UICollectionView最終停留的點
}
三、示例
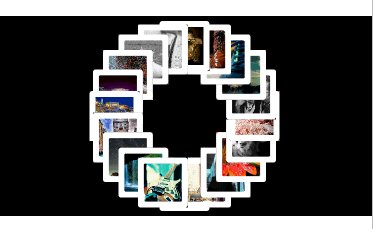
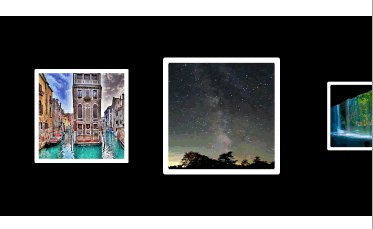
1、實現效果

2、實現思路
- 通過UICollectionView實現
- 自定義布局,即橫向流水布局和圓形普通布局
- 通過UICollectionView的代理方法,當點擊cell時,將其刪除
- 通過監聽UIView的觸摸事件,當點解控制器的view時更改布局
3、實現步驟
自定橫向流水布局
初始化布局
- (void)prepareLayout
{
[super prepareLayout];
//設置滾動方向
self.scrollDirection = UICollectionViewScrollDirectionHorizontal;
//設置內邊距
CGFloat inset = (self.collectionView.frame.size.width - self.itemSize.width) * 0.5;
self.sectionInset = UIEdgeInsetsMake(0, inset, 0, inset);
}
指定當尺寸改變時,更新布局
- (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds
{
return YES;
}
設置所有元素的布局屬性
- (nullable NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect
{
//獲取rect區域中所有元素的布局屬性
NSArray *array = [super layoutAttributesForElementsInRect:rect];
//獲取UICollectionView的中點,以contentView的左上角為原點
CGFloat centerX = self.collectionView.contentOffset.x + self.collectionView.frame.size.width * 0.5;
//重置rect區域中所有元素的布局屬性,即基於他們距離UICollectionView的中點的劇烈,改變其大小
for (UICollectionViewLayoutAttributes *attribute in array)
{
//獲取距離中點的距離
CGFloat delta = ABS(attribute.center.x - centerX);
//計算縮放比例
CGFloat scale = 1 - delta / self.collectionView.bounds.size.width;
//設置布局屬性
attribute.transform = CGAffineTransformMakeScale(scale, scale);
}
//返回所有元素的布局屬性
return [array copy];
}
設置UICollectionView停止滾動是的偏移量,使其為與中心點
- (CGPoint)targetContentOffsetForProposedContentOffset:(CGPoint)proposedContentOffset withScrollingVelocity:(CGPoint)velocity
{
//計算最終顯示的矩形框
CGRect rect;
rect.origin.x = proposedContentOffset.x;
rect.origin.y = 0;
rect.size = self.collectionView.frame.size;
//獲取最終顯示在矩形框中的元素的布局屬性
NSArray *array = [super layoutAttributesForElementsInRect:rect];
//獲取UICollectionView的中點,以contentView的左上角為原點
CGFloat centerX = proposedContentOffset.x + self.collectionView.frame.size.width * 0.5;
//獲取所有元素到中點的最短距離
CGFloat minDelta = MAXFLOAT;
for (UICollectionViewLayoutAttributes *attribute in array)
{
CGFloat delta = attribute.center.x - centerX;
if (ABS(minDelta) > ABS(delta))
{
minDelta = delta;
}
}
//改變UICollectionView的偏移量
proposedContentOffset.x += minDelta;
return proposedContentOffset;
}
自定義圓形普通布局
定義成員屬性,保存所有的布局屬性
@property (nonatomic, strong) NSMutableArray *attrsArray;
懶加載,初始化attrsArray
- (NSMutableArray *)attrsArray
{
if (_attrsArray == nil)
{
_attrsArray = [NSMutableArray array];
}
return _attrsArray;
}
初始化布局
- (void)prepareLayout
{
[super prepareLayout];
//移除所有舊的布局屬性
[self.attrsArray removeAllObjects];
//獲取元素的個數
NSInteger count = [self.collectionView numberOfItemsInSection:0];
//布局所有的元素
for (NSInteger i = 0; i<count; i++)
{
NSIndexPath *indexPath = [NSIndexPath indexPathForItem:i inSection:0];
//設置並獲取indexPath位置元素的布局屬性
UICollectionViewLayoutAttributes *attrs = [self layoutAttributesForItemAtIndexPath:indexPath];
//將indexPath位置元素的布局屬性添加到所有布局屬性數組中
[self.attrsArray addObject:attrs];
}
}
布局indexPath位置的元素
- (nullable UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(nonnull NSIndexPath *)indexPath
{
//獲取元素的個數
NSInteger count = [self.collectionView numberOfItemsInSection:0];
/**設置圓心布局*/
//設置圓形的半徑
CGFloat radius = 70;
//圓心的位置
CGFloat oX = self.collectionView.frame.size.width * 0.5;
CGFloat oY = self.collectionView.frame.size.height * 0.5;
//獲取indexPath位置的元素的布局屬性
UICollectionViewLayoutAttributes *attrs = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
//設置尺寸
attrs.size = CGSizeMake(50, 50);
//設置位置
if (count == 1)
{
attrs.center = CGPointMake(oX, oY);
}
else
{
CGFloat angle = (2 * M_PI / count) * indexPath.item;
CGFloat centerX = oX + radius * sin(angle);
CGFloat centerY = oY + radius * cos(angle);
attrs.center = CGPointMake(centerX, centerY);
}
//返回indexPath位置元素的布局屬性
return attrs;
}
布局指定區域內所有的元素
- (nullable NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect
{
//返回所有元素的布局屬性
return self.attrsArray;
}
通過xib自定義ce ll
設置成員屬性,保存cell內部的圖片
/**圖片名字*/
@property (nonatomic, copy) NSString *imageName;
初始化cell
- (void)awakeFromNib
{
//通過Layer設置邊框
self.imageView.layer.borderColor = [UIColor whiteColor].CGColor;
self.imageView.layer.borderWidth = 6;
self.imageView.layer.cornerRadius = 3;
}
設置cell內imageView的image屬性
- (void)setImageName:(NSString *)imageName
{
_imageName = [imageName copy];
self.imageView.image = [UIImage imageNamed:imageName];
}
加載圖片資源
通過成員屬性,保存所有的圖片名
/**所有的圖片*/ @property (nonatomic, strong) NSMutableArray *imageNames;
懶加載,初始化圖片名數組
- (NSMutableArray *)imageNames
{
if (_imageNames == nil)
{
NSMutableArray *imageNames = [NSMutableArray array];
for (NSInteger i = 0; i<20; i++)
{
NSString *imageName = [NSString stringWithFormat:@"%zd", i + 1];
[imageNames addObject:imageName];
}
_imageNames = imageNames;
}
return _imageNames;
}
創建UICollectionView
通過成員屬性保存UICollectionView對象,以便更改布局
@property (nonatomic, weak) UICollectionView *collectionView;
創建並設置collectionView
- (void)setupCollectionView
{
//設置frame
CGFloat collectionViewW = self.view.bounds.size.width;
CGFloat collectionViewH = 200;
CGRect frame = CGRectMake(0, 150, collectionViewW, collectionViewH);
//創建布局
LYPCircleLayout *layout = [[LYPCircleLayout alloc] init];
//創建collectionView
UICollectionView *collectionView = [[UICollectionView alloc] initWithFrame:frame collectionViewLayout:layout];
self.collectionView = collectionView;
//設置collectionView的數據源和代理
collectionView.dataSource = self;
collectionView.delegate = self;
//添加collectionView到控制器的view中
[self.view addSubview:collectionView];
}
實現UICollectionView的數據源方法
注冊cell
/**設置重用表示*/
static NSString *const ID = @"photo";
- (void)viewDidLoad
{
[super viewDidLoad];
[self setupCollectionView];
//注冊cell
[self.collectionView registerNib:[UINib nibWithNibName:NSStringFromClass([LYPPhotoCell class]) bundle:nil] forCellWithReuseIdentifier:ID];
}
設置元素的個數
- (NSInteger)collectionView:(nonnull UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return self.imageNames.count;
}
設置每個元素的屬性
- (UICollectionViewCell *)collectionView:(nonnull UICollectionView *)collectionView cellForItemAtIndexPath:(nonnull NSIndexPath *)indexPath
{
//根據重用標示從緩存池中取出cell,若緩存池中沒有,則自動創建
LYPPhotoCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:ID forIndexPath:indexPath];
//設置cell的imageName屬性
cell.imageName = self.imageNames[indexPath.item];
//返回cell
return cell;
}
實現UICollectionView的代理方法,實現點擊某個元素將其刪除功能
- (void)collectionView:(nonnull UICollectionView *)collectionView didSelectItemAtIndexPath:(nonnull NSIndexPath *)indexPath
{
//將圖片名從數組中移除
[self.imageNames removeObjectAtIndex:indexPath.item];
//刪除collectionView中的indexPath位置的元素
[self.collectionView deleteItemsAtIndexPaths:@[indexPath]];
}
監聽控制器view的點擊,更換布局
- (void)touchesBegan:(nonnull NSSet<UITouch *> *)touches withEvent:(nullable UIEvent *)event
{
//判斷當前布局的種類
if ([self.collectionView.collectionViewLayout isKindOfClass:[LYPLineLayout class]])
{
//流水布局,切換至圓形布局
[self.collectionView setCollectionViewLayout:[[LYPCircleLayout alloc] init] animated:YES];
} else
{
//圓形布局,切換至流水布局
LYPLineLayout *layout = [[LYPLineLayout alloc] init];
//設置元素的尺寸,若不設置,將使用自動計算尺寸
layout.itemSize = CGSizeMake(130, 130);
[self.collectionView setCollectionViewLayout:layout animated:YES];
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助。