IOS實現簡單的進度條功能
編輯:IOS開發綜合
本文實例繪制了炫酷的下載進度條,分享給大家供大家參考,具體內容如下

一、實現思路
1、要實現繪圖,通常需要自定義一個UIView的子類,重寫父類的- (void)drawRect:(CGRect)rect方法,在該方法中實現繪圖操作
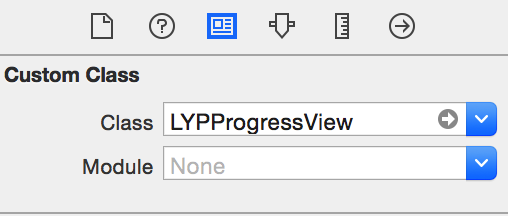
2、若想顯示下載進度,只需要實例化自定義子類的對象(若是storyboard中控件,只需修改控件的class屬性為自定義子類的類名即可)

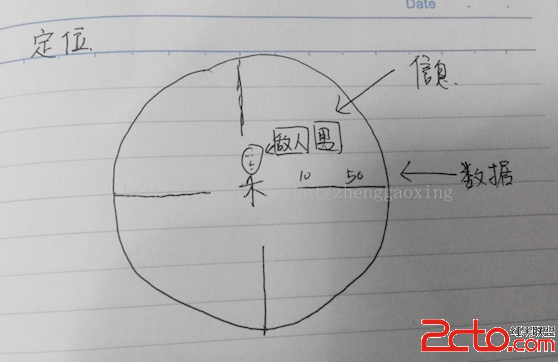
3、效果圖所示的效果其實是繪制一個圓弧,動態的改變終點的位置,最終達到一個封閉的圓
4、中間的文字是一個UILabel控件,根據進度動態改變文字的現實
二、實現步驟
1、自定義一個UIView的子類
//提供一個成員屬性,接收下載進度值 @property (nonatomic, assign) CGFloat progress;
2、重寫成員屬性progress的setter
//每次改變成員屬性progress的值,就會調用它的setter
- (void)setProgress:(CGFloat)progress
{
_progress = progress;
//當下載進度改變時,手動調用重繪方法
[self setNeedsDisplay];
}
3、重寫- (void)drawRect:(CGRect)rect(核心)
- (void)drawRect:(CGRect)rect
{
//設置圓弧的半徑
CGFloat radius = rect.size.width * 0.5;
//設置圓弧的圓心
CGPoint center = CGPointMake(radius, radius);
//設置圓弧的開始的角度(弧度制)
CGFloat startAngle = - M_PI_2;
//設置圓弧的終止角度
CGFloat endAngle = - M_PI_2 + 2 * M_PI * self.progress;
//使用UIBezierPath類繪制圓弧
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius - 5 startAngle:startAngle endAngle:endAngle clockwise:YES];
//將繪制的圓弧渲染到圖層上(即顯示出來)
[path stroke];
}
以上就是本文的全部內容,希望對大家的學習有所幫助。
- 上一頁:IOS定制屬於自己的個性頭像
- 下一頁:IOS實現驗證碼倒計時功能(一)
相關文章
+- uc sdk monotouch應用
- IOS 九宮格布局實現方法
- iOS UI04_Touch
- iOS開發(92)之 plist文件的讀寫
- iOS開辟之UITableView與UISearchController完成搜刮及上拉加載,下拉刷新實例代碼
- iOS應用數據存儲的常用方式我見解
- 《從零開始學Swift》學習筆記(Day 62)——Core Foundation框架之內存托管對象與非托管對象
- iOS快速開發框架Bee-Framework應用和解析(三) --- Message, Model, Signal
- 有關 __weak, __strong, __unsafe__unretained以及 __autoreleasing的一些深入思考
- iOS點擊推送音訊跳到使用指定頁面辦法