iOS開發中一些手寫控件及其相關屬性的使用
手寫控件,frame,center和bounds屬性
一、手寫控件
1.手寫控件的步驟
(1)使用相應的控件類創建控件對象
(2)設置該控件的各種屬性
(3)添加控件到視圖中
(4)如果是button等控件,還需考慮控件的單擊事件等
(5)注意:View Contollor和view的關系
2.注意點
在OC開發中,Storyboard中的所有操作都可以通過代碼實現,程序員一定要熟練掌握代碼布局界面的能力!
設置控件監聽方法的示例代碼如下:
復制代碼 代碼如下:
[btn addTarget:self action:@selector(click:) forControlEvents:UIControlEventTouchUpInside];
提示:
1> addTarget方法定義在UIControl類中,這意味著可以給所有繼承自UIControl類的對象添加監聽方法
2> 監聽方法的第一個參數就是對象本身
3> 監聽方法的第二個參數是監聽控件的事件
3.代碼示例
復制代碼 代碼如下:
//1.使用類創建一個按鈕對象
// UIButton *headbtn=[[UIButton alloc] initWithFrame:CGRectMake(100 ,100, 100, 100)];
//設置按鈕對象為自定義型
UIButton *headbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置對象的各項屬性
//(1)位置等通用屬性設置
headbtn.frame=CGRectMake(100, 100, 100, 100);
//(2)設置普通狀態下按鈕的屬性
[headbtn setBackgroundImage:[UIImage imageNamed:@"i"] forState:UIControlStateNormal];
[headbtn setTitle:@"點我!" forState:UIControlStateNormal];
[headbtn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
//(3)設置高亮狀態下按鈕的屬性
[headbtn setBackgroundImage:[UIImage imageNamed:@"a"] forState:UIControlStateHighlighted];
[headbtn setTitle:@"還行吧~" forState:UIControlStateHighlighted];
[headbtn setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted];
//3.把對象添加到視圖中展現出來
[self.view addSubview:headbtn];
//注意點!
self.headImageView=headbtn;
二、frame,center和bounds屬性
1.frame、center和bounds屬性
frame:控制位置和大小
center:控制位置(中心點)
bounds:控制大小(以自己的左上角為原點)
2.注意點
(1)通過以下屬性可以修改控件的位置
frame.origin
center
(2)通過以下屬性可以修改控件的尺寸
frame.size
bounds.size
3.代碼示例
一個控制圖片上下左右平移,縮放的程序(frame、center和bounds屬性)
復制代碼 代碼如下:
//
// YYViewController.m
// 01-練習使用按鈕的frame和center屬性
//
// Created by apple on 14-5-21.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
//私有擴展
@interface YYViewController ()
@property(nonatomic,weak)IBOutlet UIButton *headImageView;
@end
@implementation YYViewController
//枚舉類型,從1開始
typedef enum
{
ktopbtntag=1,
kdownbtntag,
krightbtntag,
kleftbtntag
}btntag;
//viewDidLoad是視圖加載完成後調用的方法,通常在此方法中執行視圖控制器的初始化工作
- (void)viewDidLoad
{
//在viewDidLoad方法中,不要忘記調用父類的方法實現
[super viewDidLoad];
//手寫控件代碼
//一、寫一個按鈕控件,上面有一張圖片
//1.使用類創建一個按鈕對象
// UIButton *headbtn=[[UIButton alloc] initWithFrame:CGRectMake(100 ,100, 100, 100)];
//設置按鈕對象為自定義型
UIButton *headbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置對象的各項屬性
//(1)位置等通用屬性設置
headbtn.frame=CGRectMake(100, 100, 100, 100);
//(2)設置普通狀態下按鈕的屬性
[headbtn setBackgroundImage:[UIImage imageNamed:@"i"] forState:UIControlStateNormal];
[headbtn setTitle:@"點我!" forState:UIControlStateNormal];
[headbtn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
//(3)設置高亮狀態下按鈕的屬性
[headbtn setBackgroundImage:[UIImage imageNamed:@"a"] forState:UIControlStateHighlighted];
[headbtn setTitle:@"還行吧~" forState:UIControlStateHighlighted];
[headbtn setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted];
//3.把對象添加到視圖中展現出來
[self.view addSubview:headbtn];
//注意點!
self.headImageView=headbtn;
//二、寫四個控制圖片左右上下移動方向的按鈕控件
/**================向上的按鈕=====================*/
//1.創建按鈕對象
UIButton *topbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置對象的屬性
topbtn.frame=CGRectMake(100, 250, 40, 40);
[topbtn setBackgroundImage:[UIImage imageNamed:@"top_normal"] forState:UIControlStateNormal];
[topbtn setBackgroundImage:[UIImage imageNamed:@"top_highlighted"] forState:UIControlStateHighlighted];
[topbtn setTag:1];
//3.把控件添加到視圖中
[self.view addSubview:topbtn];
//4.按鈕的單擊控制事件
[topbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
/**================向下的按鈕=====================*/
//1.創建按鈕對象
UIButton *downbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置對象的屬性
downbtn.frame=CGRectMake(100, 350, 40, 40);
[downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_normal"] forState:UIControlStateNormal];
[downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_highlighted"] forState:UIControlStateHighlighted];
[downbtn setTag:2];
//3.把控件添加到視圖中
[self.view addSubview:downbtn];
//4.按鈕的單擊控制事件
[downbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
/**================向左的按鈕=====================*/
//1.創建按鈕對象
UIButton *leftbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置對象的屬性
leftbtn.frame=CGRectMake(50, 300, 40, 40);
[leftbtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal];
[leftbtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted];
[leftbtn setTag:4];
//3.把控件添加到視圖中
[self.view addSubview:leftbtn];
//4.按鈕的單擊控制事件
[leftbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
/**================向右的按鈕=====================*/
//1.創建按鈕對象
UIButton *rightbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置對象的屬性
rightbtn.frame=CGRectMake(150, 300, 40, 40);
[rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal];
[rightbtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted];
[rightbtn setTag:3];
//3.把控件添加到視圖中
[self.view addSubview:rightbtn];
//4.按鈕的單擊控制事件
[rightbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
//三、寫兩個縮放按鈕
/**================放大的按鈕=====================*/
//1.創建對象
UIButton *plusbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置屬性
plusbtn.frame=CGRectMake(75, 400, 40, 40);
[plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_normal"] forState:UIControlStateNormal];
[plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_highlighted"] forState:UIControlStateHighlighted];
[plusbtn setTag:1];
//3.添加到視圖
[self.view addSubview:plusbtn];
//4.單擊事件
[plusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside];
/**================縮小的按鈕=====================*/
UIButton *minusbtn=[UIButton buttonWithType:UIButtonTypeCustom];
minusbtn.frame=CGRectMake(125, 400, 40, 40);
[minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_normal"] forState:UIControlStateNormal];
[minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_highlighted"] forState:UIControlStateHighlighted];
[minusbtn setTag:0];
[self.view addSubview:minusbtn];
[minusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside];
}
//控制方向的多個按鈕調用同一個方法
-(void)Click:(UIButton *)button
{
//練習使用frame屬性
//CGRect frame=self.headImageView.frame;
/**注意,這裡如果控制位置的兩個屬性frame和center同時使用的話,會出現很好玩的效果,注意分析*/
//練習使用center屬性
CGPoint center=self.headImageView.center;
switch (button.tag) {
case ktopbtntag:
center.y-=30;
break;
case kdownbtntag:
center.y+=30;
break;
case kleftbtntag:
//發現一個bug,之前的問題是因為少寫了break,造成了它們的順序執行,sorry
//center.x=center.x-30;
center.x-=50;
break;
case krightbtntag:
center.x+=50;
break;
}
// self.headImageView.frame=frame;
//首尾式設置動畫效果
[UIView beginAnimations:nil context:nil];
self.headImageView.center=center;
//設置時間
[UIView setAnimationDuration:2.0];
[UIView commitAnimations];
NSLog(@"移動!");
}
-(void)Zoom:(UIButton *)btn
{
//使用frame,以自己的左上角(自己的原點)為原點
// CGRect frame=self.headImageView.frame;
// if (btn.tag) {
// frame.size.height+=30;
// frame.size.width+=30;
// }
// else
// {
// frame.size.width-=50;
// frame.size.height-=50;
// }
// self.headImageView.frame=frame;
//使用bounds,以中心點位原點進行縮放
CGRect bounds = self.headImageView.bounds;
if (btn.tag) {
bounds.size.height+=30;
bounds.size.width+=30;
}
else
{
bounds.size.height-=50;
bounds.size.width-=50;
}
//設置首尾動畫
[UIView beginAnimations:nil context:nil];
self.headImageView.bounds=bounds;
[UIView setAnimationDuration:2.0];
[UIView commitAnimations];
}
@end
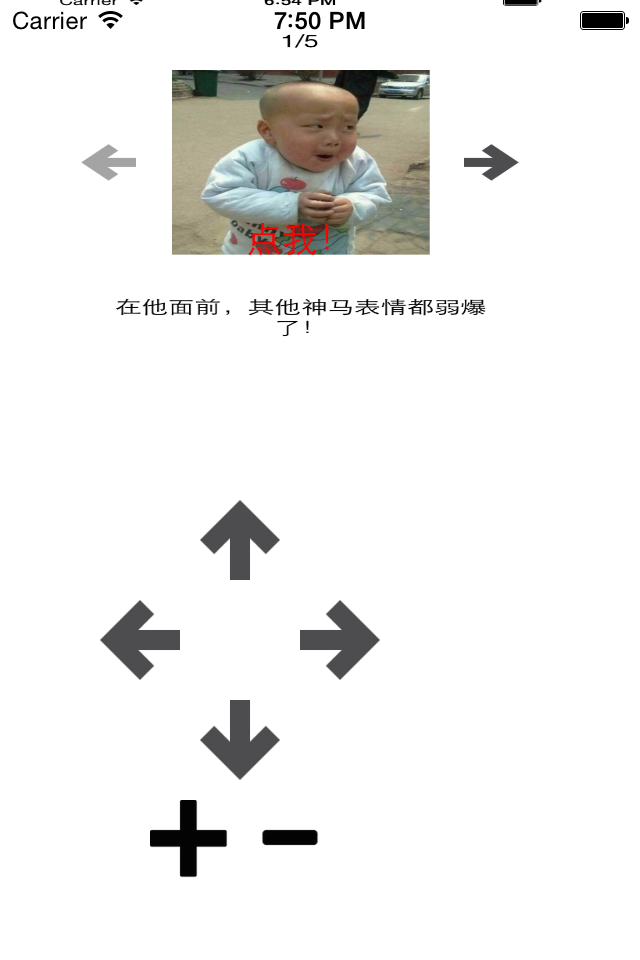
實現效果:

三、簡單的動畫效果
簡單介紹首尾式動畫效果
(1)開始動畫
(2)設置動畫相關的時間等
(3)參與動畫的行動
(4)提交動畫
注:實現代碼參考上面的代碼
四、transframe屬性(形變)
1. transform屬性
在OC中,通過transform屬性可以修改對象的平移、縮放比例和旋轉角度
常用的創建transform結構體方法分兩大類
(1) 創建“基於控件初始位置”的形變
CGAffineTransformMakeTranslation(平移)
CGAffineTransformMakeScale(縮放)
CGAffineTransformMakeRotation(旋轉)
(2) 創建“基於transform參數”的形變
CGAffineTransformTranslate
CGAffineTransformScale
CGAffineTransformRotate
補充:
在OC中,所有跟角度相關的數值,都是弧度值,180° = M_PI
正數表示順時針旋轉
負數表示逆時針旋轉
提示:由於transform屬性可以基於控件的上一次的狀態進行疊加形變,例如,先旋轉再平移。因此在實際動畫開發中,當涉及位置、尺寸形變效果時,大多修改控件的transform屬性,而不是frame、bounds、center 。
2.代碼示例
復制代碼 代碼如下:
//
// YYViewController.m
// 01-練習使用按鈕的frame和center屬性
//
// Created by apple on 14-5-21.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
//私有擴展
@interface YYViewController ()
@property(nonatomic,weak)IBOutlet UIButton *headImageView;
@end
復制代碼 代碼如下:
@implementation YYViewController
//枚舉類型,從1開始
//枚舉類型有一個很大的作用,就是用來代替程序中的魔法數字
typedef enum
{
ktopbtntag=1,
kdownbtntag,
krightbtntag,
kleftbtntag
}btntag;
//viewDidLoad是視圖加載完成後調用的方法,通常在此方法中執行視圖控制器的初始化工作
- (void)viewDidLoad
{
//在viewDidLoad方法中,不要忘記調用父類的方法實現
[super viewDidLoad];
//手寫控件代碼
//一、寫一個按鈕控件,上面有一張圖片
//1.使用類創建一個按鈕對象
// UIButton *headbtn=[[UIButton alloc] initWithFrame:CGRectMake(100 ,100, 100, 100)];
//設置按鈕對象為自定義型
UIButton *headbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置對象的各項屬性
//(1)位置等通用屬性設置
headbtn.frame=CGRectMake(100, 100, 100, 100);
//(2)設置普通狀態下按鈕的屬性
[headbtn setBackgroundImage:[UIImage imageNamed:@"i"] forState:UIControlStateNormal];
[headbtn setTitle:@"點我!" forState:UIControlStateNormal];
[headbtn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
//(3)設置高亮狀態下按鈕的屬性
[headbtn setBackgroundImage:[UIImage imageNamed:@"a"] forState:UIControlStateHighlighted];
[headbtn setTitle:@"還行吧~" forState:UIControlStateHighlighted];
[headbtn setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted];
//3.把對象添加到視圖中展現出來
[self.view addSubview:headbtn];
//注意點!
self.headImageView=headbtn;
//二、寫四個控制圖片左右上下移動方向的按鈕控件
/**================向上的按鈕=====================*/
//1.創建按鈕對象
UIButton *topbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置對象的屬性
topbtn.frame=CGRectMake(100, 250, 40, 40);
[topbtn setBackgroundImage:[UIImage imageNamed:@"top_normal"] forState:UIControlStateNormal];
[topbtn setBackgroundImage:[UIImage imageNamed:@"top_highlighted"] forState:UIControlStateHighlighted];
[topbtn setTag:1];
//3.把控件添加到視圖中
[self.view addSubview:topbtn];
//4.按鈕的單擊控制事件
[topbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
/**================向下的按鈕=====================*/
//1.創建按鈕對象
UIButton *downbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置對象的屬性
downbtn.frame=CGRectMake(100, 350, 40, 40);
[downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_normal"] forState:UIControlStateNormal];
[downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_highlighted"] forState:UIControlStateHighlighted];
[downbtn setTag:2];
//3.把控件添加到視圖中
[self.view addSubview:downbtn];
//4.按鈕的單擊控制事件
[downbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
/**================向左的按鈕=====================*/
//1.創建按鈕對象
UIButton *leftbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置對象的屬性
leftbtn.frame=CGRectMake(50, 300, 40, 40);
[leftbtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal];
[leftbtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted];
[leftbtn setTag:4];
//3.把控件添加到視圖中
[self.view addSubview:leftbtn];
//4.按鈕的單擊控制事件
[leftbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
/**================向右的按鈕=====================*/
//1.創建按鈕對象
UIButton *rightbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置對象的屬性
rightbtn.frame=CGRectMake(150, 300, 40, 40);
[rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal];
[rightbtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted];
[rightbtn setTag:3];
//3.把控件添加到視圖中
[self.view addSubview:rightbtn];
//4.按鈕的單擊控制事件
[rightbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
//三、寫兩個縮放按鈕
/**================放大的按鈕=====================*/
//1.創建對象
UIButton *plusbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置屬性
plusbtn.frame=CGRectMake(75, 400, 40, 40);
[plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_normal"] forState:UIControlStateNormal];
[plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_highlighted"] forState:UIControlStateHighlighted];
[plusbtn setTag:1];
//3.添加到視圖
[self.view addSubview:plusbtn];
//4.單擊事件
[plusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside];
/**================縮小的按鈕=====================*/
UIButton *minusbtn=[UIButton buttonWithType:UIButtonTypeCustom];
minusbtn.frame=CGRectMake(125, 400, 40, 40);
[minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_normal"] forState:UIControlStateNormal];
[minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_highlighted"] forState:UIControlStateHighlighted];
[minusbtn setTag:0];
[self.view addSubview:minusbtn];
[minusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside];
/**================向左旋轉按鈕=====================*/
UIButton *leftrotatebtn=[UIButton buttonWithType:UIButtonTypeCustom];
[leftrotatebtn setFrame:CGRectMake(175, 400, 40, 40)];
[leftrotatebtn setBackgroundImage:[UIImage imageNamed:@"left_rotate_normal"] forState:UIControlStateNormal];
[leftrotatebtn setBackgroundImage:[UIImage imageNamed:@"left_rotate_highlighted"] forState:UIControlStateHighlighted];
[leftrotatebtn setTag:1];
[self.view addSubview:leftrotatebtn];
[leftrotatebtn addTarget:self action:@selector(Rotate:) forControlEvents:UIControlEventTouchUpInside];
/**================向右旋轉按鈕=====================*/
UIButton *rightrotatebtn=[UIButton buttonWithType:UIButtonTypeCustom];
[rightrotatebtn setFrame:CGRectMake(225, 400, 40, 40)];
[rightrotatebtn setBackgroundImage:[UIImage imageNamed:@"right_rotate_normal"] forState:UIControlStateNormal];
[rightrotatebtn setBackgroundImage:[UIImage imageNamed:@"right_rotate_highlighted"] forState:UIControlStateHighlighted];
[rightbtn setTag:0];
[self.view addSubview:rightrotatebtn];
[rightrotatebtn addTarget:self action:@selector(Rotate:) forControlEvents:UIControlEventTouchUpInside];
}
//控制方向的多個按鈕調用同一個方法
-(void)Click:(UIButton *)button
{
//練習使用frame屬性
//CGRect frame=self.headImageView.frame;
/**注意,這裡如果控制位置的兩個屬性frame和center同時使用的話,會出現很好玩的效果,注意分析*/
//練習使用center屬性
CGPoint center=self.headImageView.center;
switch (button.tag) {
case ktopbtntag:
center.y-=30;
break;
case kdownbtntag:
center.y+=30;
break;
case kleftbtntag:
//發現一個bug,之前的問題是因為少寫了break,造成了它們的順序執行,sorry
//center.x=center.x-30;
center.x-=50;
break;
case krightbtntag:
center.x+=50;
break;
}
// self.headImageView.frame=frame;
//首尾式設置動畫效果
[UIView beginAnimations:nil context:nil];
self.headImageView.center=center;
//設置時間
[UIView setAnimationDuration:2.0];
[UIView commitAnimations];
NSLog(@"移動!");
}
-(void)Zoom:(UIButton *)btn
{
//使用bounds,以中心點位原點進行縮放
CGRect bounds = self.headImageView.bounds;
if (btn.tag) {
bounds.size.height+=30;
bounds.size.width+=30;
}
else
{
bounds.size.height-=50;
bounds.size.width-=50;
}
//設置首尾動畫
[UIView beginAnimations:nil context:nil];
self.headImageView.bounds=bounds;
[UIView setAnimationDuration:2.0];
[UIView commitAnimations];
}
-(void)Rotate:(UIButton *)rotate
{
//位移(不累加)
//self.headImageView.transform=CGAffineTransformMakeTranslation(50, 200);
//縮放
//self.headImageView.transform=CGAffineTransformMakeScale(1.2, 10);
//在原有的基礎上位移(是累加的)
//self.headImageView.transform=CGAffineTransformTranslate(self.headImageView.transform, 50, 50);
//在原有的基礎上進行縮放
//self.headImageView.transform=CGAffineTransformScale(self.headImageView.transform, 1.5, 1.6);
//在原有的基礎上進行旋轉
if (rotate.tag) {
//旋轉角度為1/pi,逆時針
self.headImageView.transform=CGAffineTransformRotate(self.headImageView.transform, -M_1_PI);
}
else
{
//旋轉的角度為pi/2,順時針
self.headImageView.transform=CGAffineTransformRotate(self.headImageView.transform, M_PI_2);
}
}
@end
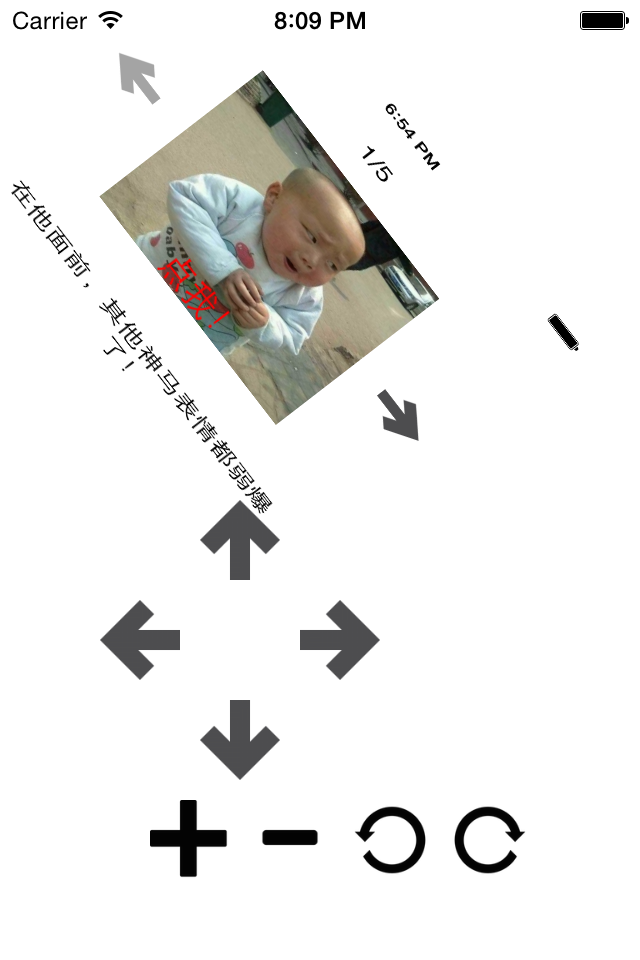
實現效果:

3.viewDidLoad
viewDidLoad是視圖加載完成後調用的方法,通常在此方法中執行視圖控制器的初始化工作
在viewDidLoad方法中,一定不要忘記調用父類的方法實現
復制代碼 代碼如下:
[super viewDidLoad];