iOS開發中實現新聞圖片的無限循環展示的方法
無限輪播(新聞數據展示)
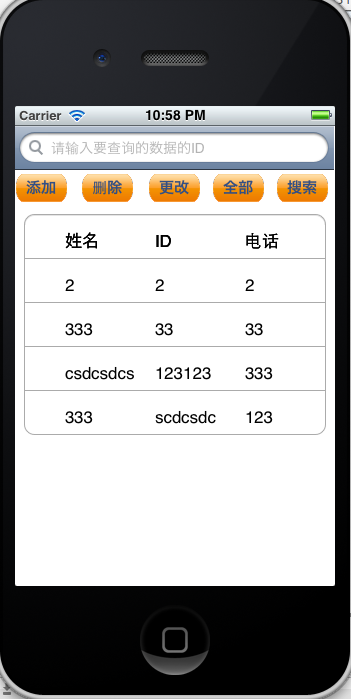
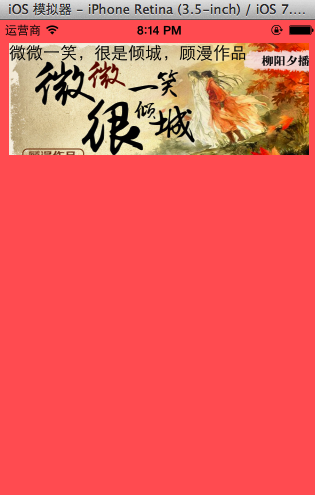
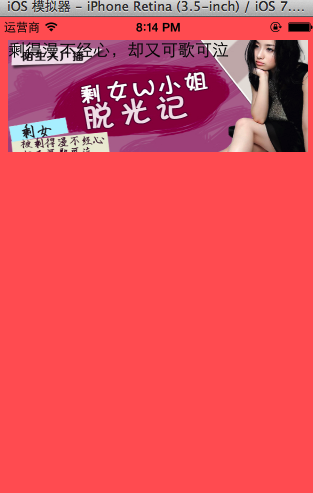
一、實現效果


二、實現步驟
1.前期准備
(1)導入數據轉模型的第三方框架MJExtension
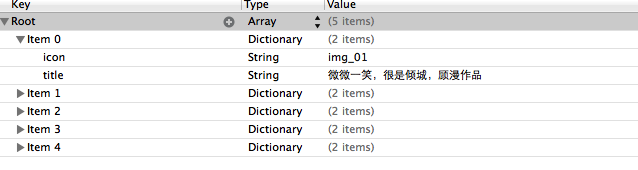
(2)向項目中添加保存有“新聞”數據的plist文件

(3)導入用到的圖片素材
2.步驟和代碼
(1)新建一個數據模型

該模型的代碼設計如下:
YYnews.h文件
復制代碼 代碼如下:
//
// YYnews.h
// 08-無限滾動(新聞數據展示)
//
#import <Foundation/Foundation.h>
@interface YYnews : NSObject
@property(nonatomic,copy)NSString *title;
@property(nonatomic,copy)NSString *icon;
@end
(2)新建一個繼承自UICollectionViewCell的類,用於自定義cell。

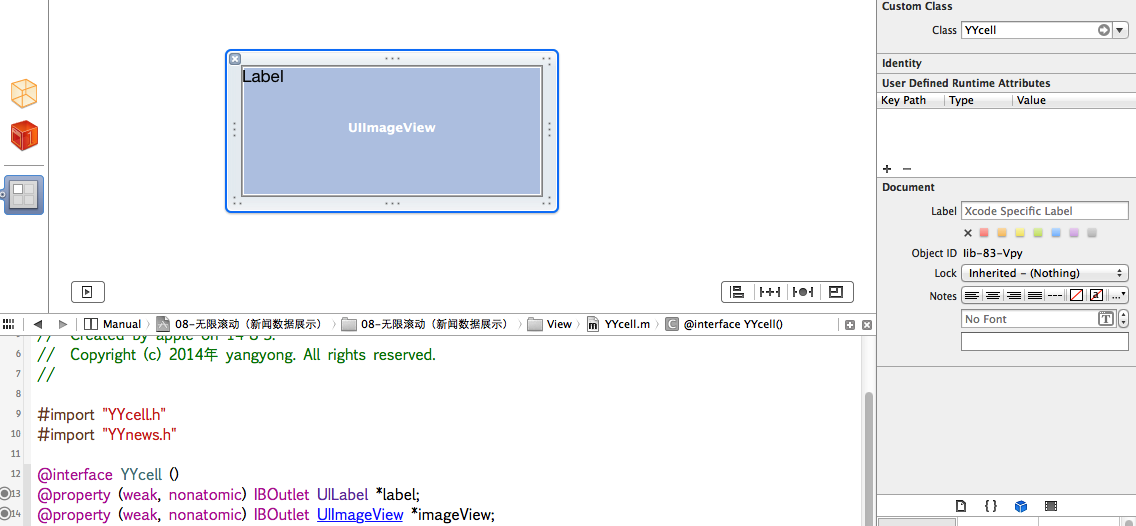
(3)新建一個xib文件,和自定義的cell做關聯

代碼設計如下:
YYcell.h文件
復制代碼 代碼如下:
//
// YYcell.h
// 08-無限滾動(新聞數據展示)
//
#import <UIKit/UIKit.h>
@class YYnews;
@interface YYcell : UICollectionViewCell
@property(nonatomic,strong)YYnews *news;
@end
YYcell.m文件
復制代碼 代碼如下:
//
// YYcell.m
// 08-無限滾動(新聞數據展示)
//
#import "YYcell.h"
#import "YYnews.h"
@interface YYcell ()
@property (weak, nonatomic) IBOutlet UILabel *label;
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@end
復制代碼 代碼如下:
@implementation YYcell
-(void)setNews:(YYnews *)news
{
_news=news;
self.label.text=news.title;
self.imageView.image=[UIImage imageNamed:news.icon];
}
@end
(4)在主控制器中的代碼處理
YYViewController.m文件
復制代碼 代碼如下:
//
// YYViewController.m
//
//
// Created by apple on 14-8-3.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import "YYViewController.h"
#import "MJExtension.h"
#import "YYnews.h"
#import "YYcell.h"
#define YYIDCell @"cell"
@interface YYViewController ()<UICollectionViewDataSource,UICollectionViewDelegate>
@property (weak, nonatomic) IBOutlet UICollectionView *collectinView;
@property(nonatomic,strong)NSArray *news;
@end
復制代碼 代碼如下:
@implementation YYViewController
#pragma mark-懶加載
-(NSArray *)news
{
if (_news==nil) {
_news=[YYnews objectArrayWithFilename:@"newses.plist"];
}
return _news;
}
- (void)viewDidLoad
{
[super viewDidLoad];
//注冊cell
// [self.collectinView registerClass:[YYimageCell class] forCellWithReuseIdentifier:YYCell];
[self.collectinView registerNib:[UINib nibWithNibName:@"YYcell" bundle:nil] forCellWithReuseIdentifier:YYIDCell];
}
#pragma mark- UICollectionViewDataSource
//一共多少組,默認為1組
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 1;
}
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return self.news.count;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
YYcell *cell=[collectionView dequeueReusableCellWithReuseIdentifier:YYIDCell forIndexPath:indexPath];
cell.news=self.news[indexPath.item];
return cell;
}
#pragma mark-UICollectionViewDelegate
@end
3.補充說明
(1)如果collectionCell是以xib的方式自定義的,那麼在注冊cell的時候,需要使用另外一種方式。
復制代碼 代碼如下:
[self.collectinView registerClass:[YYimageCell class] forCellWithReuseIdentifier:YYCell];
[self.collectinView registerNib:[UINib nibWithNibName:@"YYcell" bundle:nil] forCellWithReuseIdentifier:YYIDCell];
(2)在自定義xib的時候,使用collectionViewCell。並設置其標識為cell.

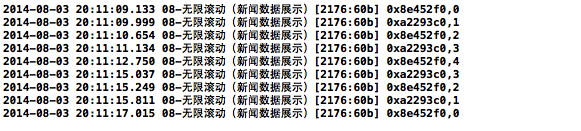
(3)打印查看cell的利用情況

三、無限輪播(循環展示)
1.簡單說明
之前的程序還存在一個問題,那就是不能循環展示,因為plist文件中只有五個數組,因此第一個和最後一個之後就沒有了,下面介紹處理這種循環展示問題的小技巧。

2.方法一:使用一個for循環,循環200次,創建200*=1000個模型,且默認程序啟動後處在第100組的位置,向前有500個模型,向後也有500個模型,產生一種循環展示的假象。
代碼如下:
復制代碼 代碼如下:
//
// YYViewController.m
// 07-無限滾動(循環利用)
//
// Created by apple on 14-8-3.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import "YYViewController.h"
#import "MJExtension.h"
#import "YYnews.h"
#import "YYcell.h"
#define YYIDCell @"cell"
@interface YYViewController ()<UICollectionViewDataSource,UICollectionViewDelegate>
@property (weak, nonatomic) IBOutlet UICollectionView *collectinView;
@property(nonatomic,strong)NSMutableArray *news;
@end
復制代碼 代碼如下:
@implementation YYViewController
#pragma mark-懶加載
//-(NSArray *)news
//{
// if (_news==nil) {
// _news=[YYnews objectArrayWithFilename:@"newses.plist"];
// }
// return _news;
//}
-(NSMutableArray *)news
{
if (_news==nil) {
_news=[NSMutableArray array];
for (int i=0; i<200; i++) {
NSArray *array=[YYnews objectArrayWithFilename:@"newses.plist"];
[_news addObjectsFromArray:array];
}
}
return _news;
}
- (void)viewDidLoad
{
[super viewDidLoad];
//注冊cell
// [self.collectinView registerClass:[YYimageCell class] forCellWithReuseIdentifier:YYCell];
[self.collectinView registerNib:[UINib nibWithNibName:@"YYcell" bundle:nil] forCellWithReuseIdentifier:YYIDCell];
//默認處於第0組的第500個模型的左邊
[self.collectinView scrollToItemAtIndexPath:[NSIndexPath indexPathForItem:500 inSection:0] atScrollPosition:UICollectionViewScrollPositionLeft animated:YES];
}
#pragma mark- UICollectionViewDataSource
//一共多少組,默認為1組
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 1;
}
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return self.news.count;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
YYcell *cell=[collectionView dequeueReusableCellWithReuseIdentifier:YYIDCell forIndexPath:indexPath];
cell.news=self.news[indexPath.item];
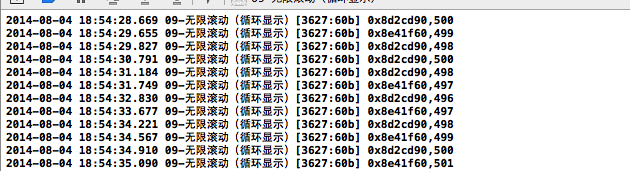
NSLog(@"%p,%d",cell,indexPath.item);
return cell;
}
#pragma mark-UICollectionViewDelegate
@end
打印查看所處的索引(全程依然只創建了兩個cell):

說明:
復制代碼 代碼如下:
[self.collectinView scrollToItemAtIndexPath:<#(NSIndexPath *)#> atScrollPosition:<#(UICollectionViewScrollPosition)#> animated:<#(BOOL)#>]
//默認處於第0組的第500個模型的左邊
3.方法二:設置其有100組,那麼一共有100*5=500個模型。且設置默認處於第50組的索引為0處。
代碼如下:
復制代碼 代碼如下:
//
// YYViewController.m
// 07-無限滾動(循環利用)
//
// Created by apple on 14-8-3.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import "YYViewController.h"
#import "MJExtension.h"
#import "YYnews.h"
#import "YYcell.h"
#define YYIDCell @"cell"
@interface YYViewController ()<UICollectionViewDataSource,UICollectionViewDelegate>
@property (weak, nonatomic) IBOutlet UICollectionView *collectinView;
@property(nonatomic,strong)NSArray *news;
@end
復制代碼 代碼如下:
@implementation YYViewController
#pragma mark-懶加載
-(NSArray *)news
{
if (_news==nil) {
_news=[YYnews objectArrayWithFilename:@"newses.plist"];
}
return _news;
}
//-(NSMutableArray *)news
//{
// if (_news==nil) {
// _news=[NSMutableArray array];
// for (int i=0; i<200; i++) {
// NSArray *array=[YYnews objectArrayWithFilename:@"newses.plist"];
// [_news addObjectsFromArray:array];
// }
// }
// return _news;
//}
- (void)viewDidLoad
{
[super viewDidLoad];
//注冊cell
// [self.collectinView registerClass:[YYimageCell class] forCellWithReuseIdentifier:YYCell];
[self.collectinView registerNib:[UINib nibWithNibName:@"YYcell" bundle:nil] forCellWithReuseIdentifier:YYIDCell];
//默認處於第0組的第500個模型的左邊
// [self.collectinView scrollToItemAtIndexPath:[NSIndexPath indexPathForItem:500 inSection:0] atScrollPosition:UICollectionViewScrollPositionLeft animated:YES];
[self.collectinView scrollToItemAtIndexPath:[NSIndexPath indexPathForItem:0 inSection:50] atScrollPosition:UICollectionViewScrollPositionLeft animated:YES];
}
#pragma mark- UICollectionViewDataSource
//一共多少組,默認為1組
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 100;
}
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return self.news.count;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
YYcell *cell=[collectionView dequeueReusableCellWithReuseIdentifier:YYIDCell forIndexPath:indexPath];
cell.news=self.news[indexPath.item];
NSLog(@"%p,%d",cell,indexPath.item);
return cell;
}
#pragma mark-UICollectionViewDelegate
@end
注意:上面的兩種方法都創建了大量的無用的模型,不太可取。且在實際開發中,建議模型的總數不要太大,因為在其內部需要遍歷計算所有控件的frame。
如果模型數量太大,會占用資源。
改進建議:可以監聽手指在上面的滾動,當停止滾動的時候,又重新設置初始的中間位置。