iOS開發中常見的項目文件與MVC結構優化思路解析
常見的項目文件介紹
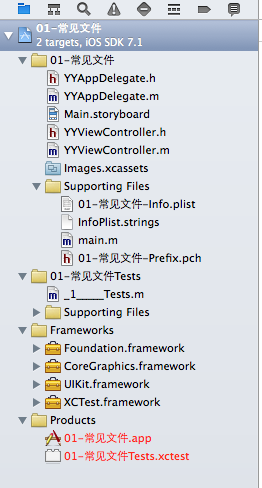
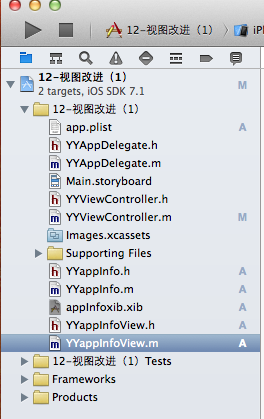
一、項目文件結構示意圖

二、文件介紹
1.products文件夾:主要用於mac電腦開發的可執行文件,ios開發用不到這個文件
2.frameworks文件夾主要用來放依賴的框架
3.test文件夾是用來做單元測試的
4.常用的文件夾(項目名稱文件夾)
(1)XXXinfo.plist文件(在該項目中為 01-常見文件-Info.plist)
1)簡單說明
是配置文件,該文件對工程做一些運行期的配置,非常重要,不能刪除。
在舊版本xcode創建的工程中,這個配置文件的名字就叫做info.plist。
注意:因此在載入自己准備的plist文件的時候,不要以info命名。
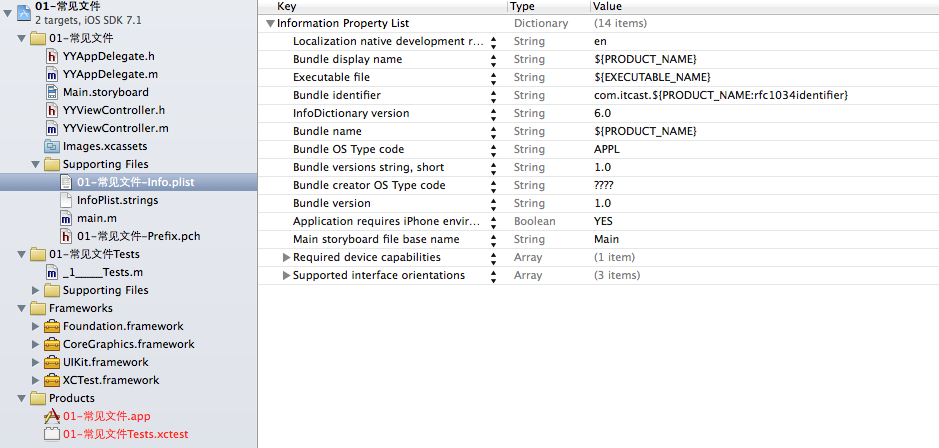
2)配置文件的屬性介紹:

bundle display name:
應用程序顯示名稱。如果要修改桌面上顯示的文件名稱,只要修改此處就可以了。(需要先刪除原始的程序,然後清空一下工程,因為程序有緩存)
bundle identifer:
唯一標識符(唯一的標識著一個應用程序,為了保證程序的唯一性,通常把域名倒過來寫)
Bundle versions string, short和bundle versions
兩個都用來表示應用程序的版本,前面的版本是正式的版本,後面的為內部版本,即公司內部開發的版本。要求提示:上傳app的時候,後面更新的版本必須比之前的版本大。
main storyboard file base name
最主要的storyboard
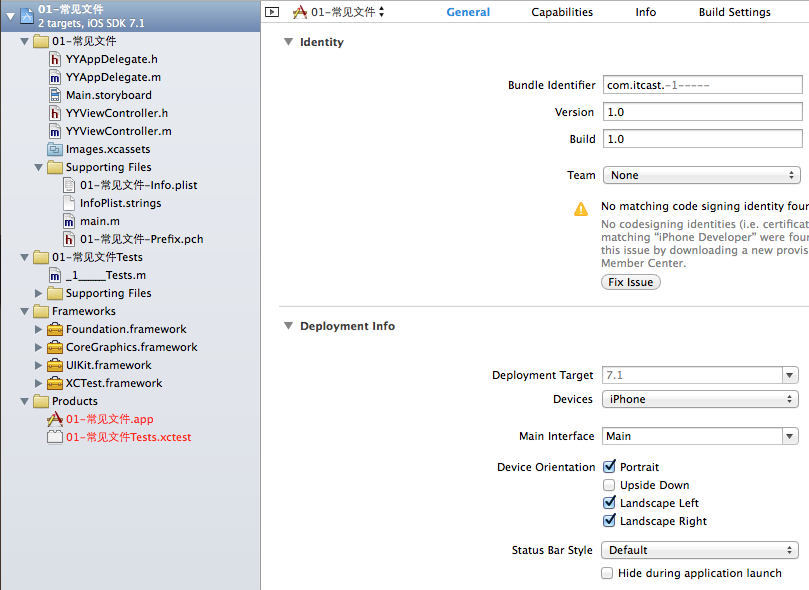
有兩種方式修改plist配置文件:
第一種方式即在如圖所示的界面對配置信息進行修改。
第二種方式直接點擊工程,可以通過可視化界面進行設置。

補充說明:
a.應用程序支持的旋轉方向。四個方向,垂直-不支持顛倒-左-右(最多只支持三個方向)
b.plist文件打開之後是xml文件。和字典一樣,是通過鍵值對的形式來保存數據。在xml文件中,添加了CF前綴
(2)pch文件(在該項目中為 01-常見文件-Prefix.pch)
1)簡單說明
保存的內容能夠被項目中的其他所有原文件共享。
通常情況下宏文件的處理,需要添加import導入頭文件。以後可以把這個宏定義在這個文件中,不再需要導入頭文件
2)應用場景:
1.用來定義一些全局的宏,
2.用來導入一些全局都能用到的頭文件。
3.用來自定義NSlog,很消耗資源。(幾乎是最消耗的),在發布的時候要把所有的打印都去掉。
(補充:在開發中,分為兩個階段。
一是開發調試階段,需要打印log調試程序,如果程序處於調試階段,系統會為我們定義一個名稱叫做DEBUG的宏。
二是發布階段:不需要打印log,因為log很占用資源,並且用戶看不懂log,如果程序處理發布階段,會去除這個宏。
難道在發布的時候要一個一個把NSlog都注釋掉?然後在開發第二版,第三版的時候,又要把所有注釋掉的NSlog都打開?
對於這個問題,在.pch文件中自定義NSlog就可以很好的解決。)
3)自定義NSlog
在做開發的時候可以先打開pch文件,看看公司中有沒有自定義NSlog。
復制代碼 代碼如下:
// __OBJC__這個宏,在所有的.m和.mm文件中默認就定義了這個宏
#ifdef __OBJC__
// 如果這個全局的頭文件或者宏只需要在.m或者.mm文件中使用,
// 請把該頭文件或宏寫到#ifdef __OBJC__ 中
#import <UIKit/UIKit.h>
#import <Foundation/Foundation.h>
#ifdef DEBUG
#define NJLog(...) NSLog(__VA_ARGS__)
#else
#define NJLog(...)
#endif
#endif
說明:…指接收可變參數
補充:
_OBJC_這個宏,在所有的.m和.mm文件中,都默認包含了這個宏,就默認會編譯下面那兩句
條件編譯語句,如果有這個宏,就編譯下面的語句。
復制代碼 代碼如下:
#import <UIKit/UIKit.h>
#import <Foundation/Foundation.h>
如果這個全局的頭文件或者宏,只需要在.m或.mm文件中使用,請把該文件或宏寫到#ifdef_ODBC_中用。
注意點:建議寫在條件編譯裡面(注意#endif)
infoplist.strings的文件,跟info.plist文件的本地化相關
從代碼的逐步優化看MVC
一、要求
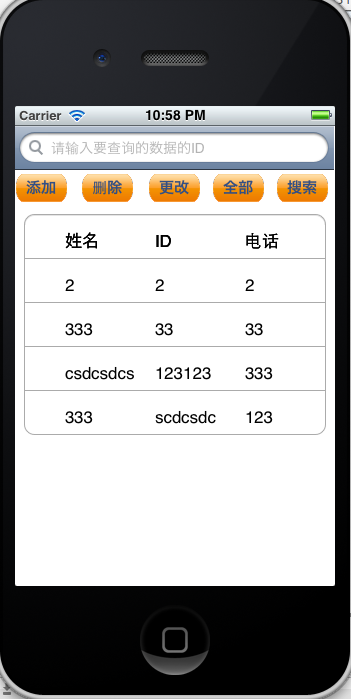
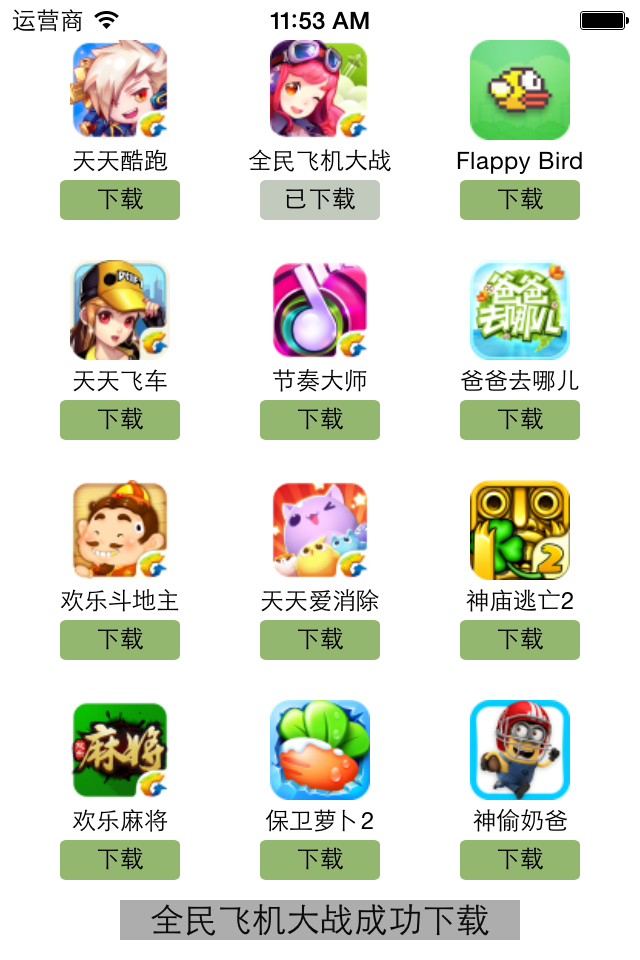
要求完成下面一個小的應用程序。

二、一步步對代碼進行優化
注意:在開發過程中,優化的過程是一步一步進行的。(如果一個人要吃五個包子才能吃飽,那麼他是否直接吃第五個,前面四個不用吃就飽了?)
1.完成基本要求的代碼(使用了字典轉模型和xib連線)
(1)文件結構

(2)主要代碼
字典轉模型部分:
YYappInfo.h頭文件
復制代碼 代碼如下:
//
// YYappInfo.h
// 12-視圖改進(1)
//
// Created by apple on 14-5-25.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <Foundation/Foundation.h>
@interface YYappInfo : NSObject
@property(nonatomic,copy)NSString *name;
@property(nonatomic,copy)NSString *icon;
@property(nonatomic,strong,readonly)UIImage *img;
-(instancetype)initWithDict:(NSDictionary *)dict;
/**工廠方法*/
+(instancetype)appInfoWithDict:(NSDictionary *)dict;
@end
YYappInfo.m文件
復制代碼 代碼如下:
//
// YYappInfo.m
// 12-視圖改進(1)
//
// Created by apple on 14-5-25.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYappInfo.h"
@interface YYappInfo()
{
UIImage *_img;
}
@end
@implementation YYappInfo
-(instancetype)initWithDict:(NSDictionary *)dict
{
if (self=[super init]) {
self.name=dict[@"name"];
self.icon=dict[@"icon"];
}
return self;
}
+(instancetype)appInfoWithDict:(NSDictionary *)dict
{
return [[self alloc]initWithDict:dict];
}
-(UIImage *)img
{
_img=[UIImage imageNamed:self.icon];
return _img;
}
@end
xib部分(YYappInfoView.h文件):
注:(xib視圖和YYappInfoView進行了關聯,三個屬性均進行了連線)
復制代碼 代碼如下:
//
// YYappInfoView.h
// 12-視圖改進(1)
//
// Created by apple on 14-5-25.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface YYappInfoView : UIView
@property (strong, nonatomic) IBOutlet UIImageView *appInfoViewimg;
@property (strong ,nonatomic) IBOutlet UILabel *appInfoViewlab;
@property (strong, nonatomic) IBOutlet UIButton *appInfoViewbtn;
@end
主要功能實現部分:
YYViewController.m文件
復制代碼 代碼如下:
//
// YYViewController.m
// 12-視圖改進(1)
//
// Created by apple on 14-5-25.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYappInfo.h"
#import "YYappInfoView.h"
@interface YYViewController ()
@property(nonatomic,strong)NSArray *apps;
@end
復制代碼 代碼如下:
//開發思路
//1.加載plist文件(字典轉模型提供接口)
//2.使用xib文件完成單個的view
//3.計算坐標,使用for循環把view展現到界面上
//4.優化代碼
@implementation YYViewController
//get方法,懶加載
-(NSArray *)apps
{
if (!_apps) {
NSString *path = [[NSBundle mainBundle]pathForResource:@"app.plist" ofType:nil];
NSArray * arrayM = [NSArray arrayWithContentsOfFile:path];
NSMutableArray *appinfoarray=[NSMutableArray array];
for (NSDictionary *dict in arrayM) {
[appinfoarray addObject:[YYappInfo appInfoWithDict:dict]];
}
_apps = appinfoarray;
}
return _apps;
}
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"%d",self.apps.count);
int totalloc = 3;
CGFloat appviewW = 80;
CGFloat appviewH = 90;
CGFloat margin = (self.view.frame.size.width-totalloc*appviewW)/(totalloc+1);
int count=self.apps.count;
for (int i = 0; i < count; i++) {
int row = i/totalloc;
int loc = i%totalloc;
CGFloat appviewX = margin + (margin + appviewW) * loc;
CGFloat appviewY = margin + (margin + appviewH) * row;
YYappInfo *appinfo=self.apps[i];
//拿出xib中的數據
NSArray *arryM=[[NSBundle mainBundle]loadNibNamed:@"appInfoxib" owner:nil options:nil];
YYappInfoView *appinfoview=[arryM firstObject];
//設置位置
appinfoview.frame=CGRectMake(appviewX, appviewY, appviewW, appviewH);
//設置值
appinfoview.appInfoViewimg.image=appinfo.img;
appinfoview.appInfoViewlab.text=appinfo.name;
//添加到視圖
appinfoview.appInfoViewbtn.tag=i;
[appinfoview.appInfoViewbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:appinfoview];
}
}
-(void)Click:(UIButton *)btn
{
btn.enabled=NO;
YYappInfo *appinfo=self.apps[btn.tag];
UILabel *lab=[[UILabel alloc]initWithFrame:CGRectMake(60, 450, 200, 20)];
[lab setBackgroundColor:[UIColor lightGrayColor]];
[lab setTextAlignment:NSTextAlignmentCenter];
[lab setText:[NSString stringWithFormat:@"%@成功下載",appinfo.name]];
[self.view addSubview:lab];
lab.alpha=1.0;
[UIView animateWithDuration:2.0 animations:^{
lab.alpha=0;
}completion:^(BOOL finished) {
[lab removeFromSuperview];
}];
}
@end
2.對1進行優化(把數據呈現部分封裝到視圖)
說明:在1的基礎上尋找還會有那些可以優化的部分
1)改進思路:
(1)1中主文件的66~67行對控件屬性的設置能否拿到視圖中進行?
(2)1中61~62行是從xib文件中讀取信息的操作,且和主控制器沒有什麼太大的關聯,能否把它也封裝到視圖中進行?
(3)當上述兩個步驟完成後,主文件69行以後的按鈕操作和按鈕單擊事件就顯得很突兀,放在主控制器中已經不再合適,是否可以把它放到視圖中進行處理
2)按照上述思路優化後的代碼如下:
優化視圖,在視圖部分之對外提供一個接口,把數據的處理封裝在內部
YYappInfoView.h文件代碼:
復制代碼 代碼如下:
//
// YYappInfoView.h
// 12-視圖改進(1)
//
// Created by apple on 14-5-25.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@class YYappInfo;
@interface YYappInfoView : UIView
//讀取
//+(instancetype)appInfoView;
//只對外開放一個數據接口
+(instancetype)appInfoViewWithappInfo:(YYappInfo *)appinfo;
@end
YYappInfoView.m文件代碼
說明:該文件中的屬性和click等均已做了連線的操作。
復制代碼 代碼如下:
//
// YYappInfoView.m
// 12-視圖改進(1)
//
// Created by apple on 14-5-25.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYappInfoView.h"
#import "YYappInfo.h"
//私有擴展,把屬性拿進來
@interface YYappInfoView ()
@property (strong, nonatomic) IBOutlet UIImageView *appInfoViewimg;
@property (strong ,nonatomic) IBOutlet UILabel *appInfoViewlab;
@property (strong, nonatomic) IBOutlet UIButton *appInfoViewbtn;
@property(strong,nonatomic)YYappInfo *appinfo;
@end
復制代碼 代碼如下:
@implementation YYappInfoView
+(instancetype)appInfoView
{
NSArray *arryM=[[NSBundle mainBundle]loadNibNamed:@"appInfoxib" owner:nil options:nil];
YYappInfoView *appinfoview=[arryM firstObject];
return appinfoview;
}
+(instancetype)appInfoViewWithappInfo:(YYappInfo *)appinfo
{
YYappInfoView *appInfoView=[self appInfoView];
appInfoView.appinfo=appinfo;
return appInfoView;
}
-(void)setAppinfo:(YYappInfo *)appinfoc
{
//這裡一定要記錄變化
_appinfo=appinfoc;
self.appInfoViewimg.image=appinfoc.img;
self.appInfoViewlab.text=appinfoc.name;
}
- (IBAction)Click {
self.appInfoViewbtn.enabled=NO;
//YYappInfo *appinfo=self.apps[];
YYappInfo *appinfo=self.appinfo;
UILabel *lab=[[UILabel alloc]initWithFrame:CGRectMake(60, 450, 200, 20)];
[lab setBackgroundColor:[UIColor lightGrayColor]];
[lab setTextAlignment:NSTextAlignmentCenter];
[lab setText:[NSString stringWithFormat:@"%@成功下載",appinfo.name]];
//把lab添加到父視圖(即view中)
[self.superview addSubview:lab];
lab.alpha=1.0;
[UIView animateWithDuration:2.0 animations:^{
lab.alpha=0;
}completion:^(BOOL finished) {
[lab removeFromSuperview];
}];
}
@end
優化後的主控制器部分
YYViewController.m文件代碼
復制代碼 代碼如下:
//
// YYViewController.m
// 12-視圖改進(1)
//
// Created by apple on 14-5-25.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYappInfo.h"
#import "YYappInfoView.h"
@interface YYViewController ()
@property(nonatomic,strong)NSArray *apps;
@end
復制代碼 代碼如下:
@implementation YYViewController
-(NSArray *)apps
{
if (!_apps) {
NSString *path = [[NSBundle mainBundle]pathForResource:@"app.plist" ofType:nil];
NSArray * arrayM = [NSArray arrayWithContentsOfFile:path];
NSMutableArray *appinfoarray=[NSMutableArray array];
for (NSDictionary *dict in arrayM) {
[appinfoarray addObject:[YYappInfo appInfoWithDict:dict]];
}
_apps = appinfoarray;
}
return _apps;
}
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"%d",self.apps.count);
int totalloc = 3;
CGFloat appviewW = 80;
CGFloat appviewH = 90;
CGFloat margin = (self.view.frame.size.width-totalloc*appviewW)/(totalloc+1);
int count=self.apps.count;
for (int i = 0; i < count; i++) {
int row = i/totalloc;
int loc = i%totalloc;
CGFloat appviewX = margin + (margin + appviewW) * loc;
CGFloat appviewY = margin + (margin + appviewH) * row;
/*思路:
要達到的效果 appinfoview.appinfo=appinfo;
優化後即變成 appinfoview.appinfo=self.apps[i];
要進行上面代碼的操作,需要在視圖中新增加一個appinfo類的屬性,這樣數據——》視圖的轉換即可以不需要在主控制器中完成,讓程序結構一目了然
*/
YYappInfo *appinfo=self.apps[i];
YYappInfoView *appinfoview=[YYappInfoView appInfoViewWithappInfo:appinfo];
//設置位置
appinfoview.frame=CGRectMake(appviewX, appviewY, appviewW, appviewH);
//添加
[self.view addSubview:appinfoview];
}
}
@end
3.對2進一步優化(把數據處理部分拿到模型中去進行)
(1)思路:把字典轉模型部分的數據處理操作,拿到模型中去處理,這樣外界不需要再關心數據處理的內部細節。
(2)優化後的代碼如下
YYappInfo.h文件中向外開放一個接口,返回一個處理好的數組。
復制代碼 代碼如下:
//
// YYappInfo.h
// 12-視圖改進(1)
//
// Created by apple on 14-5-25.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <Foundation/Foundation.h>
@interface YYappInfo : NSObject
@property(nonatomic,copy)NSString *name;
@property(nonatomic,copy)NSString *icon;
@property(nonatomic,strong)UIImage *img;
-(instancetype)initWithDict:(NSDictionary *)dict;
/**工廠方法*/
+(instancetype)appInfoWithDict:(NSDictionary *)dict;
+(NSArray *)appinfoarray;
@end
YYappInfo.m文件中的數據處理
//
// YYappInfo.m
// 12-視圖改進(1)
//
// Created by apple on 14-5-25.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYappInfo.h"
@interface YYappInfo()
@end
復制代碼 代碼如下:
@implementation YYappInfo
-(instancetype)initWithDict:(NSDictionary *)dict
{
if (self=[super init]) {
self.name=dict[@"name"];
self.icon=dict[@"icon"];
}
return self;
}
+(instancetype)appInfoWithDict:(NSDictionary *)dict
{
return [[self alloc]initWithDict:dict];
}
-(UIImage *)img
{
_img=[UIImage imageNamed:self.icon];
return _img;
}
//把數據處理部分拿到模型中來處理
+(NSArray *)appinfoarray
{
NSString *path = [[NSBundle mainBundle]pathForResource:@"app.plist" ofType:nil];
NSArray * arrayM = [NSArray arrayWithContentsOfFile:path];
NSMutableArray *appinfoarray=[NSMutableArray array];
for (NSDictionary *dict in arrayM) {
[appinfoarray addObject:[YYappInfo appInfoWithDict:dict]];
}
return appinfoarray;
}
@end
主控制器中不再需要關心數據處理的內部細節
YYViewController.m文件現在只是負責模型和視圖之間的協調工作了,怎麼樣?差不多了吧。
復制代碼 代碼如下:
//
// YYViewController.m
// 12-視圖改進(1)
//
// Created by apple on 14-5-25.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYappInfo.h"
#import "YYappInfoView.h"
@interface YYViewController ()
@property(nonatomic,strong)NSArray *apps;
@end
復制代碼 代碼如下:
@implementation YYViewController
-(NSArray *)apps
{
if (!_apps) {
_apps=[YYappInfo appinfoarray];
}
return _apps;
}
- (void)viewDidLoad
{
[super viewDidLoad];
int totalloc = 3;
CGFloat appviewW = 80;
CGFloat appviewH = 90;
CGFloat margin = (self.view.frame.size.width-totalloc*appviewW)/(totalloc+1);
int count=self.apps.count;
for (int i = 0; i < count; i++) {
int row = i/totalloc;
int loc = i%totalloc;
CGFloat appviewX = margin + (margin + appviewW) * loc;
CGFloat appviewY = margin + (margin + appviewH) * row;
YYappInfo *appinfo=self.apps[i];
YYappInfoView *appinfoview=[YYappInfoView appInfoViewWithappInfo:appinfo];
appinfoview.frame=CGRectMake(appviewX, appviewY, appviewW, appviewH);
[self.view addSubview:appinfoview];
}
}
@end
實現效果:

4.補充說明
View的封裝思路
(1) 如果一個view內部的子控件比較多,一般會考慮自定義一個view,把它內部子控件的創建屏蔽起來,不讓外界關心
(2) 外界可以傳入對應的模型數據給view,view拿到模型數據後給內部的子控件設置對應的數據
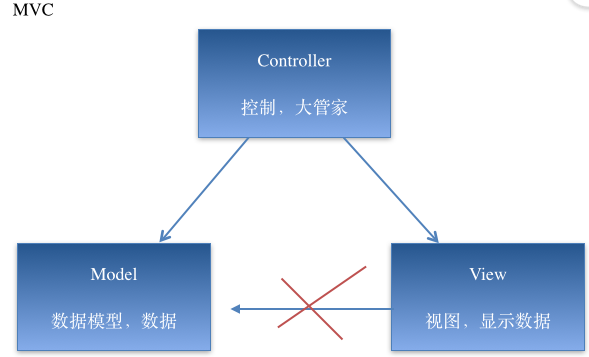
三、mvc機制簡單說明

說明:
(1)在開發過程中,作為控制器處理的量級應該很輕,不該操心的不操心。協調好模型和視圖就ok了,要學會當一個好老板。
(2)三個部分各司其職,數據模型只負責數據的處理,視圖部分只負責把拿到的數據進行顯示,兩個部分都是被動的,等待著大管家控制器的調遣。
(3)在OC中,如果視圖和數據模型之間有通道,那控制器是否處於失控狀態呢?