iOS開發中導航控制器的基本使用教程
多控制器和導航控制器簡單介紹
一、多控制器
一個iOS的app很少只由一個控制器組成,除非這個app極其簡單。當app中有多個控制器的時候,我們就需要對這些控制器進行管理
有多個view時,可以用一個大的view去管理1個或者多個小view,控制器也是如此,用1個控制器去管理其他多個控制器
比如,用一個控制器A去管理3個控制器B、C、D。控制器A被稱為控制器B、C、D的“父控制器”;控制器B、C、D的被稱為控制器A的“子控制器”
為了便於管理控制器,iOS提供了2個比較特殊的控制器
- UINavigationController
- UITabBarController
二、導航控制器
利用UINavigationController,可以輕松地管理多個控制器,輕松完成控制器之間的切換,典型例子就是系統自帶的“設置”應用
如圖:

三、UINavigationController的使用步驟
(1)初始化UINavigationController
(2)設置UIWindow的rootViewController為UINavigationController
(3)根據具體情況,通過push方法添加對應個數的子控制器
復制代碼 代碼如下:
#import "YYAppDelegate.h"
#import "YYOneViewController.h"
@implementation YYAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.backgroundColor = [UIColor whiteColor];
//1.創建一個導航控制器
UINavigationController *nav=[[UINavigationController alloc]init];
//2.設置導航控制器為window的根視圖
self.window.rootViewController=nav;
//3.添加子控制器到導航控制器中
//創建一些控制器
UIViewController *c1=[[UIViewController alloc]init];
//設置c1這個控制器的視圖顏色
c1.view.backgroundColor=[UIColor redColor];
UIViewController *c2=[[UIViewController alloc]init];
c2.view.backgroundColor=[UIColor purpleColor];
UIViewController *c3=[[UIViewController alloc]init];
c3.view.backgroundColor=[UIColor brownColor];
//把這些控制器添加到導航控制器中
[nav pushViewController:c1 animated:YES];
[nav pushViewController:c2 animated:YES];
[nav pushViewController:c3 animated:YES];
[self.window makeKeyAndVisible];
return YES;
}
運行模擬器,可以看到一個簡陋的有著三個子控制器管理著頁面。
但呈現在我們眼前的只能有一個界面,我們沒有必要一次性創建三個控制器在這裡等著。
要求:創建三個子控制器,每個子控制器view的界面上放一個按鈕,點擊可以跳轉到下一個界面。
實現(完成三個頁面間通過按鈕進行簡單的跳轉):
說明:這裡把第一個子控制器的創建等代碼寫在了代理方法中。
YYAppDelegate.m文件代碼
復制代碼 代碼如下:
//
// YYAppDelegate.m
// 01-導航控制器的使用1
//
// Created by apple on 14-6-4.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYAppDelegate.h"
#import "YYOneViewController.h"
@implementation YYAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.backgroundColor = [UIColor whiteColor];
//1.創建一個導航控制器
UINavigationController *nav=[[UINavigationController alloc]init];
//2.設置導航控制器為window的根視圖
self.window.rootViewController=nav;
//3.添加子控制器到導航控制器中
YYOneViewController *one=[[YYOneViewController alloc]init];
[nav pushViewController:one animated:YES];
[self.window makeKeyAndVisible];
return YES;
// //創建一些控制器
// UIViewController *c1=[[UIViewController alloc]init];
// //設置c1這個控制器的視圖顏色
// c1.view.backgroundColor=[UIColor redColor];
//
// UIViewController *c2=[[UIViewController alloc]init];
// c2.view.backgroundColor=[UIColor purpleColor];
//
// UIViewController *c3=[[UIViewController alloc]init];
// c3.view.backgroundColor=[UIColor brownColor];
//
////把這些控制器添加到導航控制器中
// [nav pushViewController:c1 animated:YES];
// [nav pushViewController:c2 animated:YES];
// [nav pushViewController:c3 animated:YES];
}
創建三個子控件類及對應的xib文件
復制代碼 代碼如下:
YYOneViewController.m文件
//
// YYOneViewController.m
// 01-導航控制器的使用1
//
// Created by apple on 14-6-4.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYOneViewController.h"
#import "YYTwoViewController.h"
@interface YYOneViewController ()
/**
跳轉到第二個界面
*/
- (IBAction)jump2two:(id)sender;
@end
復制代碼 代碼如下:
@implementation YYOneViewController
- (IBAction)jump2two:(id)sender {
//1.創建第二個子控制器
YYTwoViewController *two=[[YYTwoViewController alloc]init];
//2.把子控制器添加到導航控制器中
//有什麼辦法能夠拿到導航控制器?
//只要當前控制器是導航控制器的子控制器,那麼就可以通過該屬性直接獲取到當前控制器所在的導航控制器
[self.navigationController pushViewController:two animated:YES];
}
@end
復制代碼 代碼如下:
YYTwoViewController.m文件
//
// YYTwoViewController.m
// 01-導航控制器的使用1
//
// Created by apple on 14-6-4.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYTwoViewController.h"
#import "YYThreeViewController.h"
@interface YYTwoViewController ()
- (IBAction)jump2Three:(id)sender;
@end
復制代碼 代碼如下:
@implementation YYTwoViewController
//跳轉到第三個子控制器
- (IBAction)jump2Three:(id)sender {
//1.創建第三個子控制器
YYThreeViewController *three=[[YYThreeViewController alloc]init];
//2.將子控制器添加到導航控制器中
[self.navigationController pushViewController:three animated:YES];
}
@end
示:只要當前控制器是導航控制器的子控制器,那麼就可以通過self.navigationController屬性直接獲取到當前控制器所在的導航控制器
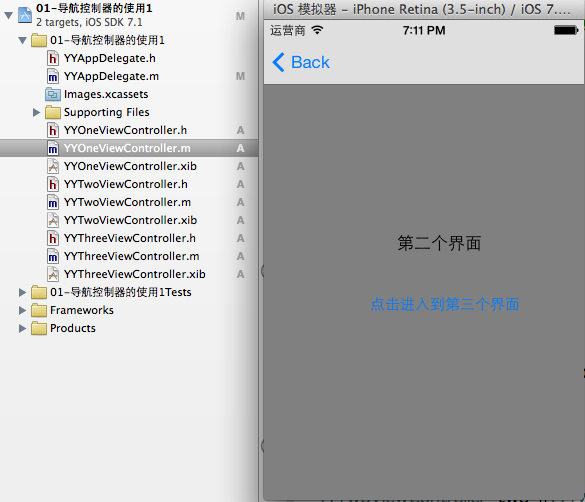
項目文件結構和運行效果:

導航控制器屬性和基本使用
一、導航控制器的一些屬性和基本使用
1.把子控制器添加到導航控制器中的四種方法
(1)
1.創建一個導航控制器
復制代碼 代碼如下:
UINavigationController *nav=[[UINavigationControlleralloc]init];
2.設置導航控制器為window的根視圖
復制代碼 代碼如下:
self.window.rootViewController=nav;
3.添加
復制代碼 代碼如下:
YYOneViewController *one = [[YYOneViewController alloc] init];
[nav pushViewController:one animated:YES];
(2)
1.創建一個導航控制器
復制代碼 代碼如下:
UINavigationController *nav=[[UINavigationControlleralloc]init];
2.設置導航控制器為window的根視圖
復制代碼 代碼如下:
self.window.rootViewController=nav;
3.添加
復制代碼 代碼如下:
YYOneViewController *one = [[YYOneViewController alloc] init];
[nav addChildViewController:one];
(3)
1.創建一個導航控制器
復制代碼 代碼如下:
UINavigationController *nav=[[UINavigationControlleralloc]init];
2.設置導航控制器為window的根視圖
復制代碼 代碼如下:
self.window.rootViewController=nav;
3.添加
復制代碼 代碼如下:
YYOneViewController *one = [[YYOneViewController alloc] init];
nav.viewControllers=@[one];(添加到導航控制器的棧中)
說明:復制代碼 代碼如下:nav.viewControllers;== nav.childViewControllers;注意該屬性是只讀的,因此不能像下面這樣寫。
復制代碼 代碼如下:nav.childViewControllers = @[one];
(4)最常用的方法
復制代碼 代碼如下:
YYOneViewController *one=[[YYOneViewController alloc]init];
UINavigationController *nav=[[UINavigationController alloc]initWithRootViewController:one];
2.當前子控制器界面導航欄的標題以及對應返回標題的設置
復制代碼 代碼如下:
self.navigationItem.title=@"第一個界面";
self.navigationItem.backBarButtonItem=[[UIBarButtonItemalloc]initWithTitle:@"返回一" style:UIBarButtonItemStylePlain target:nilaction:nil];
3.給導航欄添加按鈕
說明:可添加一個,也可以添加多個(數組)
添加導航欄左邊的按鈕(添加一個相機圖標的按鈕),會蓋掉返回
復制代碼 代碼如下:
self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:nil action:nil];
4.界面跳轉
跳轉到第二個界面(當前為第三個,移除當前棧頂的控制器)
復制代碼 代碼如下:
[self.navigationControllerpopViewControllerAnimated:YES];
移除處理棧底控制器之外的所有控制器 復制代碼 代碼如下:
[self.navigationControllerpopToRootViewControllerAnimated:YES];
只要傳入棧中的某一個控制器,就會跳轉到指定控制器
復制代碼 代碼如下:
[self.navigationController popToViewController:<#(UIViewController *)#> animated:<#(BOOL)#>];
二、代碼示例
YYAppDelegate.m文件
復制代碼 代碼如下:
//
// YYAppDelegate.m
// 01-導航控制器的使用1
//
// Created by apple on 14-6-4.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYAppDelegate.h"
#import "YYOneViewController.h"
@implementation YYAppDelegate
//應用程序啟動完畢即會調用
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.backgroundColor = [UIColor whiteColor];
//3.添加子控制器到導航控制器中
//第一種也是最常用的一種
// YYOneViewController *one=[[YYOneViewController alloc]init];
// UINavigationController *nav=[[UINavigationController alloc]initWithRootViewController:one];
//1.創建一個導航控制器
UINavigationController *nav=[[UINavigationController alloc]init];
//2.設置導航控制器為window的根視圖
self.window.rootViewController=nav;
//第二種
YYOneViewController *one = [[YYOneViewController alloc] init];
[nav pushViewController:one animated:YES];
//第三種
// [nav addChildViewController:one];
// 第四種(添加到導航控制器的棧中)
// nav.viewControllers=@[one];
// 導航控制器的棧
// nav.viewControllers;== nav.childViewControllers;
// 注意該屬性是只讀的,因此不能像下面這樣寫
// nav.childViewControllers = @[one];
[self.window makeKeyAndVisible];
return YES;
}
@end
YYOneViewController.m文件
復制代碼 代碼如下:
//
// YYOneViewController.m
// 01-導航控制器的使用1
//
// Created by apple on 14-6-4.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYOneViewController.h"
#import "YYTwoViewController.h"
@interface YYOneViewController ()
/**
跳轉到第二個界面
*/
- (IBAction)jump2two:(id)sender;
@end
復制代碼 代碼如下:
@implementation YYOneViewController
- (IBAction)jump2two:(id)sender {
//1.創建第二個子控制器
YYTwoViewController *two=[[YYTwoViewController alloc]init];
//2.把子控制器添加到導航控制器中
//有什麼辦法能夠拿到導航控制器?
//只要當前控制器是導航控制器的子控制器,那麼就可以通過該屬性直接獲取到當前控制器所在的導航控制器
[self.navigationController pushViewController:two animated:YES];
}
-(void)viewDidLoad
{
[super viewDidLoad];
//控制當前控制器對應的導航條顯示的內容
self.navigationItem.title=@"第一個界面";
//修改返回按鈕顯示的內容
self.navigationItem.backBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"返回一" style:UIBarButtonItemStylePlain target:nil action:nil];
}
@end
YYTwoViewController.m文件
復制代碼 代碼如下:
//
// YYTwoViewController.m
// 01-導航控制器的使用1
//
// Created by apple on 14-6-4.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYTwoViewController.h"
#import "YYThreeViewController.h"
@interface YYTwoViewController ()
- (IBAction)jump2Three:(id)sender;
@end
復制代碼 代碼如下:
@implementation YYTwoViewController
//跳轉到第三個子控制器
- (IBAction)jump2Three:(id)sender {
//1.創建第三個子控制器
YYThreeViewController *three=[[YYThreeViewController alloc]init];
//2.將子控制器添加到導航控制器中
[self.navigationController pushViewController:three animated:YES];
}
-(void)viewDidLoad
{
[super viewDidLoad];
//給導航欄添加按鈕
//添加導航欄左邊的按鈕(添加一個相機圖標的按鈕),會蓋掉返回
// self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:nil action:nil];
//為導航欄在右邊添加多個按鈕
//創建兩個按鈕
UIBarButtonItem *a=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemStop target:nil action:nil];
UIBarButtonItem *b=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemReply target:nil action:nil];
UIBarButtonItem *c=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:nil action:nil];
self.navigationItem.rightBarButtonItems=@[a,b,c];
//設置對應的導航條的返回(第三個界面導航條的返回)
self.navigationItem.backBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"返回" style:UIBarButtonItemStyleBordered target:nil action:nil];
}
@end
YYThreeViewController.m文件
復制代碼 代碼如下:
//
// YYThreeViewController.m
// 01-導航控制器的使用1
//
// Created by apple on 14-6-4.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYThreeViewController.h"
#import "YYTwoViewController.h"
@interface YYThreeViewController ()
//返回到第二個控制器頁面
- (IBAction)jump2two:(id)sender;
//返回到第一個控制器頁面
- (IBAction)jump2root:(id)sender;
@end
復制代碼 代碼如下:
@implementation YYThreeViewController
- (IBAction)jump2two:(id)sender {
//跳轉到第二個界面(移除當前棧頂的控制器)
[self.navigationController popViewControllerAnimated:YES];
}
- (IBAction)jump2root:(id)sender {
//移除處理棧底控制器之外的所有控制器
[self.navigationController popToRootViewControllerAnimated:YES];
// 只要傳入棧中的某一個控制器,就會跳轉到指定控制器
//不能這樣,沒添加到導航控制器YYTwoViewController *two = [[YYTwoViewController alloc] init];
//[self.navigationController popToViewController:<#(UIViewController *)#> animated:<#(BOOL)#>];
}
@end
實現效果:



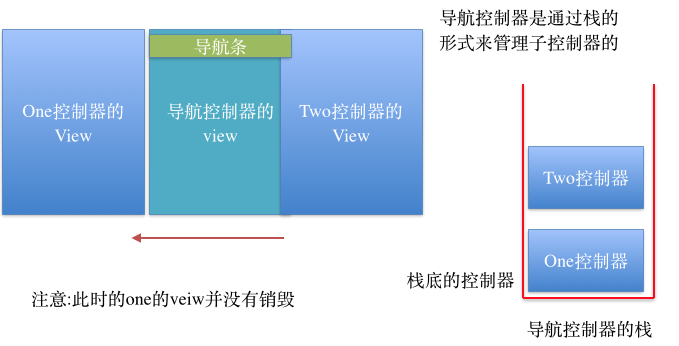
三、導航控制器通過棧來管理子控制器
示意圖

說明:
導航控制器是通過棧的形式來管理子控制器的(先進後出)
顯示在導航控制器上得view永遠是棧頂控制器的view
一個導航控制器只有一個導航條,也就是說所有的自控制器公用一個導航條。
四、補充
在代理方法中,打印當前window下面的所有子控件,並通過xml文件來保存,代碼如下。
復制代碼 代碼如下:
// 應用程序獲取焦點(代表著可以和用戶交互)
- (void)applicationDidBecomeActive:(UIApplication *)application
{
NSLog(@"applicationDidBecomeActive");
UINavigationController *nav = (UINavigationController *)self.window.rootViewController;
UINavigationBar *bar = nav.navigationBar;
// NSLog(@"%@", NSStringFromCGRect(bar.frame));
NSString *str = [self digView:self.window];
[str writeToFile:@"/Users/apple/Desktop/ios6.xml" atomically:YES];
}
/**
* 返回傳入veiw的所有層級結構
*
* @param view 需要獲取層級結構的view
*
* @return 字符串
*/
- (NSString *)digView:(UIView *)view
{
if ([view isKindOfClass:[UITableViewCell class]]) return @"";
// 1.初始化
NSMutableString *xml = [NSMutableString string];
// 2.標簽開頭
[xml appendFormat:@"<%@ frame=\"%@\"", view.class, NSStringFromCGRect(view.frame)];
if (!CGPointEqualToPoint(view.bounds.origin, CGPointZero)) {
[xml appendFormat:@" bounds=\"%@\"", NSStringFromCGRect(view.bounds)];
}
if ([view isKindOfClass:[UIScrollView class]]) {
UIScrollView *scroll = (UIScrollView *)view;
if (!UIEdgeInsetsEqualToEdgeInsets(UIEdgeInsetsZero, scroll.contentInset)) {
[xml appendFormat:@" contentInset=\"%@\"", NSStringFromUIEdgeInsets(scroll.contentInset)];
}
}
// 3.判斷是否要結束
if (view.subviews.count == 0) {
[xml appendString:@" />"];
return xml;
} else {
[xml appendString:@">"];
}
// 4.遍歷所有的子控件
for (UIView *child in view.subviews) {
NSString *childXml = [self digView:child];
[xml appendString:childXml];
}
// 5.標簽結尾
[xml appendFormat:@"</%@>", view.class];
return xml;
}
注意:在ios7和以前版本中,各個控件,包括子控制器界面frame的不同。