iOS開發中使用Quartz2D繪圖及自定義UIImageView控件
繪制基本圖形
一、簡單說明
圖形上下文(Graphics Context):是一個CGContextRef類型的數據
圖形上下文的作用:保存繪圖信息、繪圖狀態
決定繪制的輸出目標(繪制到什麼地方去?)(輸出目標可以是PDF文件、Bitmap或者顯示器的窗口上)

相同的一套繪圖序列,指定不同的Graphics Context,就可將相同的圖像繪制到不同的目標上。

Quartz2D提供了以下幾種類型的Graphics Context:
Bitmap Graphics Context
PDF Graphics Context
Window Graphics Context
Layer Graphics Context
Printer Graphics Context
只要上下文不同,繪制的地方就不同。
本文說明如何把圖片繪制到Bitmap上面去,即要求生成一張圖片,圖片上面保存了繪圖信息。
Bitmap就是圖片,相當於系統的UIimage。一個UIImage就是一個Bitmap
二、怎麼把圖片繪制到Bitmap上?
注意:不能在drawRect:方法中直接獲取Bitmap的上下文,需要我們自己進行創建。
代碼示例:
復制代碼 代碼如下:
//
// YYViewController.m
// 06-繪制基本圖形
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *iv;
@end
復制代碼 代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//加載圖片
//0.創建一個Bitmap上下文
//c語言的方法
// CGBitmapContextCreate(<#void *data#>, <#size_t width#>, <#size_t height#>, <#size_t bitsPerComponent#>, <#size_t bytesPerRow#>, <#CGColorSpaceRef space#>, <#CGBitmapInfo bitmapInfo#>)
//oc中封裝的方法
//方法1
// UIGraphicsBeginImageContext(<#CGSize size#>);
//方法2
UIGraphicsBeginImageContextWithOptions( CGSizeMake(200, 200), NO, 0);
//1.獲取bitmap上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
//2.繪圖(畫一個圓)
CGContextAddEllipseInRect(ctx, CGRectMake(0, 0, 100, 100));
//3.渲染
CGContextStrokePath(ctx);
//4.獲取生成的圖片
UIImage *image=UIGraphicsGetImageFromCurrentImageContext();
//5.顯示生成的圖片到imageview
self.iv.image=image;
//6.保存繪制好的圖片到文件中
//先將圖片轉換為二進制數據,然後再將圖片寫到文件中
// UIImageJPEGRepresentation(image, 1); //第二個參數為保存的圖片的效果
NSData *data=UIImagePNGRepresentation(image);
[data writeToFile:@"/Users/apple/Desktop/abc.png" atomically:YES];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
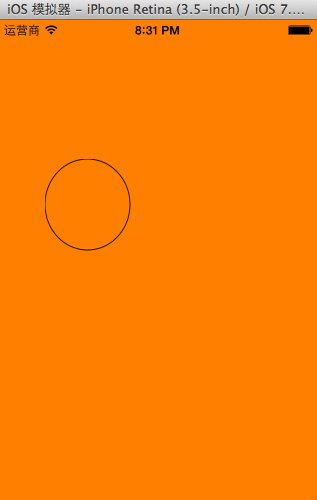
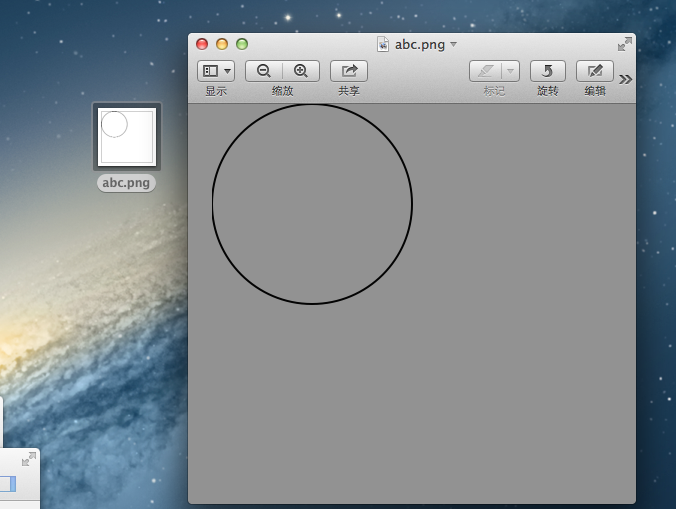
程序執行效果:

程序執行完畢後,會在指定的位置創建一個abc.png的圖片

補充說明:
1.創建Bitmap圖形上下文的方法
復制代碼 代碼如下:
//方法1 UIGraphicsBeginImageContext(<#CGSize size#>);
//方法2 UIGraphicsBeginImageContextWithOptions(CGSize size, BOOL opaque, CGFloat scale)
使用兩個方法同樣都可以創建,但是使用第一個方法將來創建的圖片清晰度和質量沒有第二種方法的好。
方法2接收三個參數:
CGSize size:指定將來創建出來的bitmap的大小
BOOL opaque:設置透明YES代表透明,NO代表不透明
CGFloat scale:代表縮放,0代表不縮放
創建出來的bitmap就對應一個UIImage對象
2.Quartz2D的內存管理
使用含有“Create”或“Copy”的函數創建的對象,使用完後必須釋放,否則將導致內存洩露
使用不含有“Create”或“Copy”的函數獲取的對象,則不需要釋放
如果retain了一個對象,不再使用時,需要將其release掉
可以使用Quartz 2D的函數來指定retain和release一個對象。例如,如果創建了一個CGColorSpace對象,則使用函數CGColorSpaceRetain和CGColorSpaceRelease來retain和release對象。
也可以使用Core Foundation的CFRetain和CFRelease。注意不能傳遞NULL值給這些函數
自定義UIImageView控件
一、實現思路
Quartz2D最大的用途在於自定義View(自定義UI控件),當系統的View不能滿足我們使用需求的時候,自定義View。
使用Quartz2D自定義View,可以從模仿系統的ImageView的使用開始。
需求驅動開發:模仿系統的imageview的使用過程
1.創建
2.設置圖片
3.設置frame
4.把創建的自定義的view添加到界面上(在自定義的View中,需要一個image屬性接收image圖片參數->5)。
5.添加一個image屬性(接下來,拿到image之後,應該把拿到的這個image給渲染出來。怎麼渲染?自定義的view怎麼把圖片顯示出來?->把圖片給畫出來,所以需要重寫自定義View的drawRect:方法)。
6.重寫自定義View的drawRect:方法,在該方法內部畫出圖形。
二、代碼實現
復制代碼 代碼如下:
系統自帶的ImageView的使用
//
// YYViewController.m
// 02-自定義UIimageview
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//系統的UIImageview的使用
// 1.創建一個UIImageView
UIImageView *iv=[[UIImageView alloc]init];
// 2.設置圖片
iv.image=[UIImage imageNamed:@"me"];
// 3.設置frame
iv.frame=CGRectMake(100, 100, 100, 100);
// 4.把創建的自定義的view添加到界面上
[self.view addSubview:iv];
}
@end
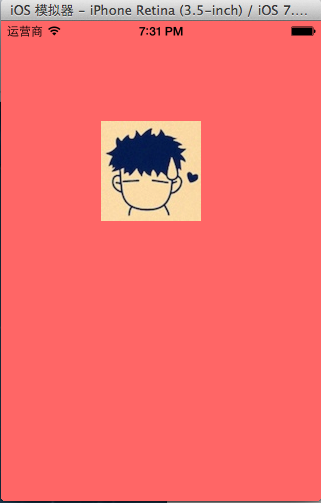
實現效果:

使用Quartz2D自定義View,代碼如下:
新建一個自定義的類,讓其繼承自UIView,YYimageView.h文件代碼如下:
復制代碼 代碼如下:
//
// YYimageView.m
// 02-自定義UIimageview
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYimageView.h"
@implementation YYimageView
//重寫drawRect:方法
- (void)drawRect:(CGRect)rect
{
[self.image drawInRect:rect];
}
@end
在主控制器中,模仿系統自帶的UIImageView的使用過程,實現同樣的效果。
復制代碼 代碼如下:
//
// YYViewController.m
// 02-自定義UIimageview
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYimageView.h"
@interface YYViewController ()
@end
復制代碼 代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// //系統的UIImageview的使用
//// 1.創建一個UIImageView
// UIImageView *iv=[[UIImageView alloc]init];
//// 2.設置圖片
// iv.image=[UIImage imageNamed:@"me"];
//// 3.設置frame
// iv.frame=CGRectMake(100, 100, 100, 100);
//// 4.把創建的自定義的view添加到界面上
// [self.view addSubview:iv];
//自定義UIImageView
//1.創建
//2.設置圖片
//3.設置frame
//4.把創建的自定義的view添加到界面上
YYimageView *yyiv=[[YYimageView alloc]init];
yyiv.image=[UIImage imageNamed:@"me"];
yyiv.frame=CGRectMake(100, 100, 100, 100);
[self.view addSubview:yyiv];
}
@end
三、完善
存在的問題?
在界面上,添加一個按鈕,要求點擊按鈕,能夠實現圖片的切換。
復制代碼 代碼如下:
//
// YYViewController.m
// 02-自定義UIimageview
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYimageView.h"
@interface YYViewController ()
@property(nonatomic,strong)UIImageView *imageView;
@end
復制代碼 代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//系統的UIImageview的使用
// 1.創建一個UIImageView
UIImageView *iv=[[UIImageView alloc]init];
// 2.設置圖片
iv.image=[UIImage imageNamed:@"me"];
// 3.設置frame
iv.frame=CGRectMake(100, 100, 100, 100);
// 4.把創建的自定義的view添加到界面上
[self.view addSubview:iv];
self.imageView=iv;
//自定義UIImageView
//1.創建
//2.設置圖片
//3.設置frame
//4.把創建的自定義的view添加到界面上
// YYimageView *yyiv=[[YYimageView alloc]init];
// yyiv.image=[UIImage imageNamed:@"me"];
// yyiv.frame=CGRectMake(100, 100, 100, 100);
// [self.view addSubview:yyiv];
//添加一個button按鈕,當點擊button按鈕的時候,切換圖片
UIButton *btn=[[UIButton alloc]initWithFrame:CGRectMake(100, 300, 100, 50)];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btn setTitle:@"點擊切換" forState:UIControlStateNormal];
[btn addTarget:self action:@selector(btnClick) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
}
-(void)btnClick
{
UIImage *image=[UIImage imageNamed:@"psb.jpeg"];
self.imageView.image=image;
}
@end
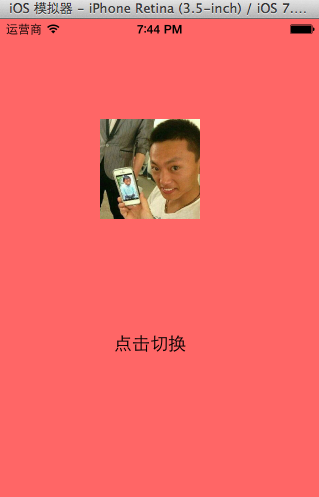
點擊按鈕後,實現圖片的切換。

說明:系統的UIimage可以替換。而自定義imageview不會變換,因為自定義的view要想換圖片,需要重新繪制並渲染一次圖片。所以在拿到替換圖片的時候,需要重新繪制一次圖片,重寫setimage方法。
完善後的代碼如下:
主控制器中,YYViewController.m文件的代碼:
復制代碼 代碼如下:
//
// YYViewController.m
// 02-自定義UIimageview
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYimageView.h"
@interface YYViewController ()
@property(nonatomic,strong)UIImageView *imageView;
@property(nonatomic,strong)YYimageView *yyimageView;
@end
復制代碼 代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// //系統的UIImageview的使用
//// 1.創建一個UIImageView
// UIImageView *iv=[[UIImageView alloc]init];
//// 2.設置圖片
// iv.image=[UIImage imageNamed:@"me"];
//// 3.設置frame
// iv.frame=CGRectMake(100, 100, 100, 100);
//// 4.把創建的自定義的view添加到界面上
// [self.view addSubview:iv];
// self.imageView=iv;
//自定義UIImageView
//1.創建
//2.設置圖片
//3.設置frame
//4.把創建的自定義的view添加到界面上
YYimageView *yyiv=[[YYimageView alloc]init];
yyiv.image=[UIImage imageNamed:@"me"];
yyiv.frame=CGRectMake(100, 100, 100, 100);
[self.view addSubview:yyiv];
self.yyimageView=yyiv;
//添加一個button按鈕,當點擊button按鈕的時候,切換圖片
UIButton *btn=[[UIButton alloc]initWithFrame:CGRectMake(100, 300, 100, 50)];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btn setTitle:@"點擊切換" forState:UIControlStateNormal];
[btn addTarget:self action:@selector(btnClick) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
}
-(void)btnClick
{
NSLog(@"按鈕被點擊了");
UIImage *image=[UIImage imageNamed:@"psb.jpeg"];
// self.imageView.image=image;
self.yyimageView.image=image;
}
@end
YYimageView.m文件的代碼:
復制代碼 代碼如下:
//
// YYimageView.m
// 02-自定義UIimageview
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYimageView.h"
@implementation YYimageView
//重寫drawRect:方法
- (void)drawRect:(CGRect)rect
{
[self.image drawInRect:rect];
}
//重寫set方法
-(void)setImage:(UIImage *)image
{
_image=image;
[self setNeedsDisplay];
}
@end
- 上一頁:iOS開發中CALayer使用的基本教程
- 下一頁:iOS開發基礎之C語言