一個iOS上的秒表小應用的實現方法分享
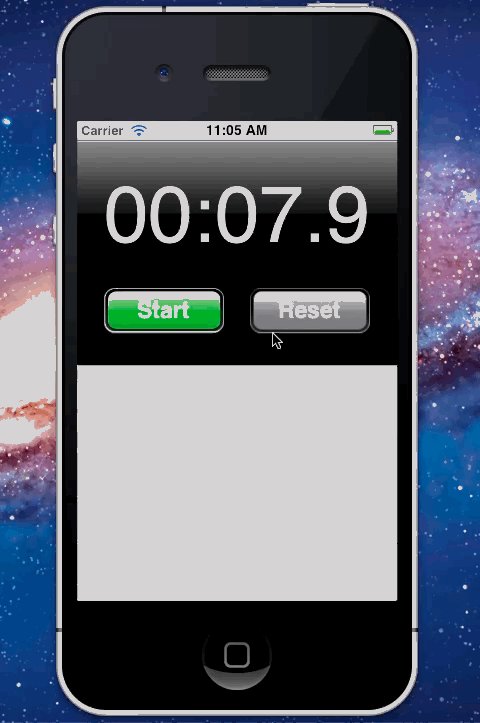
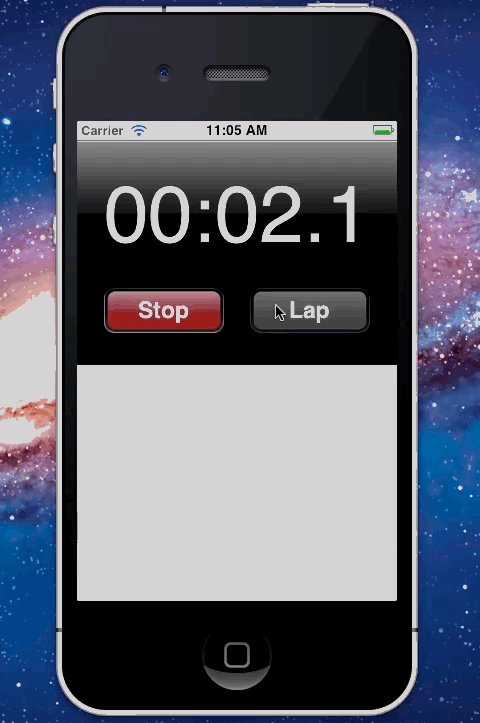
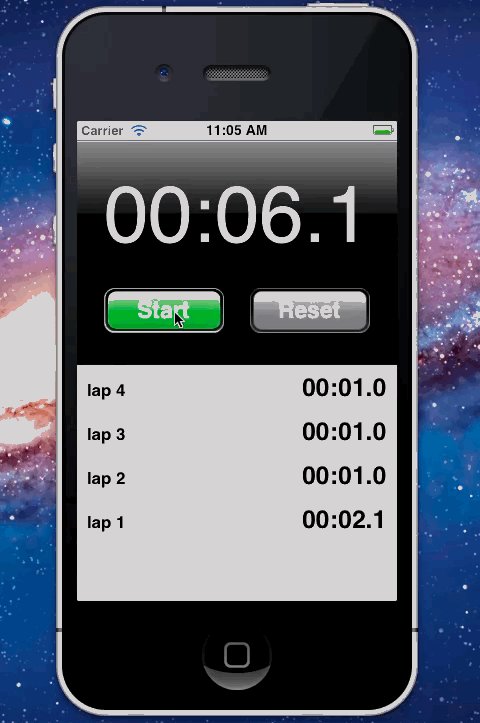
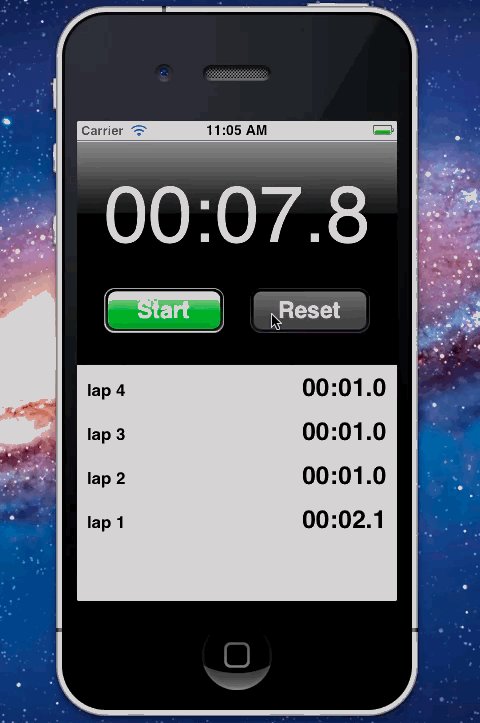
模仿實現一下ios系統應用時鐘裡的秒表程序,就是這個應用:

主要實現的功能:
1.由start/stop鍵實現計時
2.有reset/lap鍵實現復位和計次
需要思考的點:
1.時間的表示方法(有很多種思路)
2.計次數據的倒序排列,即計次1的數據在最底端,依次向上為計次2,計次3的時間數據
我的實現:
ARC省去了我們自行管理內存的大部分事情,寫慣了c++於是舒服了很多
復制代碼 代碼如下:
- (IBAction) startOrstop:(UIButton *)sender
{
//點擊切換按鈕背景圖
UIImage *newImage = (checked) ? [UIImage imageNamed:@"red.png"] : [UIImage imageNamed:@"green.png"];
[leftBtn setBackgroundImage:newImage forState:UIControlStateNormal];
NSString *titlel = (checked) ? (@"Stop") : (@"Start");
[leftBtn setTitle:titlel forState:UIControlStateNormal];
NSString *titler = (checked) ? (@"Lap") : (@"Reset");
[rightBtn setTitle:titler forState:UIControlStateNormal];
if (checked) //start
{
timer = [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(updateTime) userInfo:nil repeats:YES];
}else { //stop
[timer invalidate];
}
checked = !checked;
}
- (IBAction) resetOrLap:(UIButton *)sender
{
static NSInteger count = 1;
if (checked) //reset
{
time = time_lap = 0.0;
timestr = [NSString stringWithFormat:@"00:00.0"];
[label setText:timestr];
list_time = list_lap = nil;
count = 1;
[tableview reloadData];
}else { //lap
if (list_time == nil) {
list_time = [[NSArray alloc]initWithObjects:timestr_lap, nil];
list_lap = [[NSArray alloc]initWithObjects:[NSString stringWithFormat:@"%d",count++], nil];
}else {
#if 0
[list arrayByAddingObject:timestr];
#else
NSArray *array = [[NSArray alloc]initWithObjects:timestr_lap, nil];
list_time = [array arrayByAddingObjectsFromArray:list_time];
array = [[NSArray alloc]initWithObjects:[NSString stringWithFormat:@"%d",count++], nil];
list_lap = [array arrayByAddingObjectsFromArray:list_lap];
#endif
}
time_lap = 0;
[tableview reloadData];
}
}
- (float) updateTime
{
time+=0.1;
time_lap +=0.1;
timestr = [NSString stringWithFormat:@"%02d:%04.1f",(int)(time / 60) ,time - ( 60 * (int)( time / 60 ) )];
timestr_lap = [NSString stringWithFormat:@"%02d:%04.1f",(int)(time_lap / 60) ,time_lap - ( 60 * (int)( time_lap / 60 ) )];
[label setText:timestr];
return time;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [list_time count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *tableViewIdentifier = @"tableViewIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:tableViewIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:tableViewIdentifier];
}
NSUInteger row = [indexPath row];
cell.detailTextLabel.text = [list_time objectAtIndex:row];
cell.detailTextLabel.textColor = [UIColor blackColor];
cell.detailTextLabel.font = [UIFont boldSystemFontOfSize:25.0];
cell.detailTextLabel.textAlignment = UITextAlignmentCenter;
NSString *text = [[NSString alloc]initWithFormat:@"lap %@", [list_lap objectAtIndex:row]];
cell.textLabel.text = text;
return cell;
}



待改進的地方:
1.對於時間的計時操作和UI事件應該分不同線程實現,這裡我偷懶了
2.對於時間的表示方法其實也是很偷懶的,沒有按照標准的秒分進位表示