iOS下PDF文件的浏覽和塗鴉效果的簡單實現
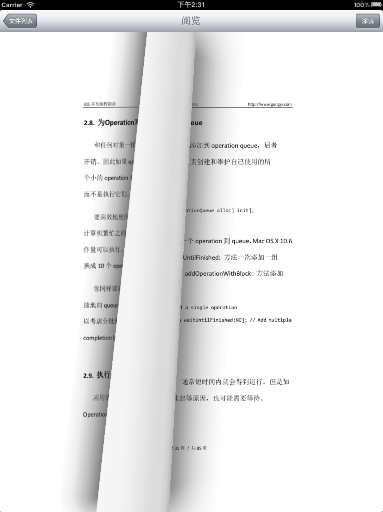
浏覽PDF的效果
方法一:利用webview
復制代碼 代碼如下:
-(void)loadDocument:(NSString *)documentName inView:(UIWebView *)webView
{
NSString *path = [[NSBundle mainBundle] pathForResource:documentName ofType:nil];
NSURL *url = [NSURL fileURLWithPath:path];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[webView loadRequest:request];
}
利:1.實現簡單
2.還是實現簡單
弊:1.僅能浏覽,拿不到任何回調,safari不會鳥任何人。
2.固定豎版拖動,想實現翻頁動效果就扒瞎

下面的方法可以解決webview 顯示pdf的弊,相對的,要付出一些汗水作為代價了。
方法二:利用CGContextDrawPDFPage
復制代碼 代碼如下:
CGPDFDocumentRef GetPDFDocumentRef(NSString *filename)
{
CFStringRef path;
CFURLRef url;
CGPDFDocumentRef document;
size_t count;
path = CFStringCreateWithCString (NULL, [filename UTF8String], kCFStringEncodingUTF8);
url = CFURLCreateWithFileSystemPath (NULL, path, kCFURLPOSIXPathStyle, 0);
CFRelease (path);
document = CGPDFDocumentCreateWithURL (url);
CFRelease(url);
count = CGPDFDocumentGetNumberOfPages (document);
if (count == 0) {
printf("[%s] needs at least one page!\n", [filename UTF8String]);
return NULL;
} else {
printf("[%ld] pages loaded in this PDF!\n", count);
}
return document;
}
void DisplayPDFPage (CGContextRef myContext, size_t pageNumber, NSString *filename)
{
CGPDFDocumentRef document;
CGPDFPageRef page;
document = GetPDFDocumentRef (filename);
page = CGPDFDocumentGetPage (document, pageNumber);
CGContextDrawPDFPage (myContext, page);
CGPDFDocumentRelease (document);
}
這樣顯示出來的pdf單頁是倒立的,Quartz坐標系和UIView坐標系不一樣所致,調整坐標系,使pdf正立:
復制代碼 代碼如下:
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextTranslateCTM(context, 80, self.frame.size.height-60);
CGContextScaleCTM(context, 1, -1);
配合iOS5強大的UIPageViewController實現翻頁浏覽
復制代碼 代碼如下:
- (PDFViewController *)viewControllerAtIndex:(NSUInteger)index
{
//Return the PDFViewController for the given index.
if (([self.pagePDF count] == 0 )|| (index > [self.pagePDF count]) ) {
return nil;
}
//Create a new view controller and pass suitable data.
PDFViewController *dataViewController = [[PDFViewController alloc]initWithNibName:@"PDFViewController" bundle:nil];
//dataViewController.pdfview = [self.pagePDF objectAtIndex:index];
dataViewController.pdfview = [[PDFView alloc]initWithFrame:self.view.frame atPage:index];
[dataViewController.view addSubview:dataViewController.pdfview];
NSLog(@"index = %d",index);
return dataViewController;
}
- (NSUInteger) indexOfViewController:(PDFViewController *)viewController
{
return [self.pagePDF indexOfObject:viewController.pdfview];
}
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController
{
NSUInteger index = [self indexOfViewController:(PDFViewController *)viewController];
if ((index == 0 ) || (index == NSNotFound)){
return nil;
}
index--;
return [self viewControllerAtIndex:index];
}
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController
{
NSUInteger index = [self indexOfViewController:(PDFViewController *)viewController];
if (index == NSNotFound)
{
return nil;
}
index++;
if (index == [self.pagePDF count]){
return nil;
}
return [self viewControllerAtIndex:index];
}


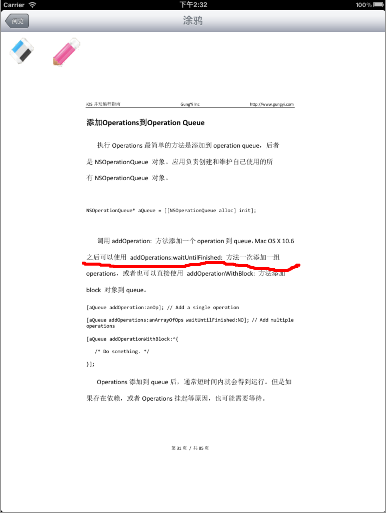
塗鴉效果
主要涉及:
1. 多context,分層畫畫
復制代碼 代碼如下:
- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx
2. 觸摸事件touches族那些event
復制代碼 代碼如下:
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event
……
3. 初始化單頁view傳頁碼
復制代碼 代碼如下:
- (id)initWithFrame:(CGRect)frame onPage:(NSInteger)page
4.畫軌跡方法
復制代碼 代碼如下:
CG_EXTERN void CGPathMoveToPoint(CGMutablePathRef path,
const CGAffineTransform *m, CGFloat x, CGFloat y)
CG_EXTERN void CGPathAddLineToPoint(CGMutablePathRef path,
const CGAffineTransform *m, CGFloat x, CGFloat y)