舉例講解iOS開發中拖動視圖的實現
預備知識
iOS處理屏幕上的觸摸動作,主要涉及到以下幾個方法:
復制代碼 代碼如下:
touchesBegan:withEvent: //觸摸屏幕的最開始被調用
touchesMoved:withEvent: //移動過程中被調用
touchesEnded:withEvent: //動作結束時被調用
touchesCancelled:WithEvent:
從方法的命名可以清晰的看出該方法何時被調用,最後一個比較特殊。touchesCancelled:WithEvent:在Cocoa Touch必須響應持續觸摸事件的系統中斷時調用。
我們只要重寫這些方法,來作我們想要作的事情就可以了。
如何實現拖動視圖?
1.設置userInteractionEnabled屬性為YES,允許用戶交互。
2.在觸摸動作開始時記錄起始點。
3.在移動過程中,計算當前位置坐標與起始點的差值,即偏移量,並且移動視圖中心點至偏移量大小的地方。
4.分別限制x坐標、與y坐標,保證用戶不可將視圖托出屏幕
備注:分別限制x坐標與y坐標的原因是,即使向右拖動不了了,仍需保證可以向下拖動。
其實,功能比較簡單,就是iOS手勢動畫中的拖動。來看一下基本的寫法:
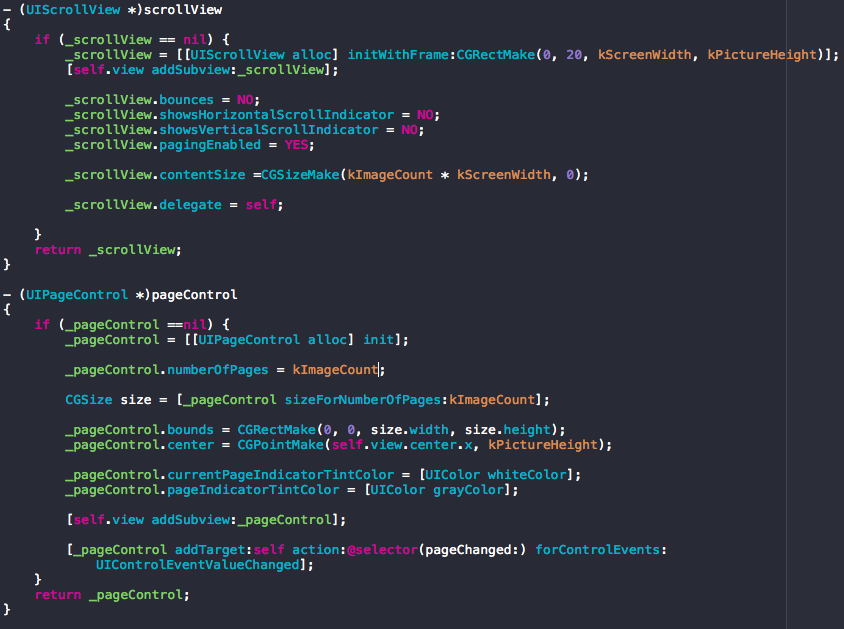
1.注冊拖動動畫
復制代碼 代碼如下:
UIPanGestureRecognizer * panGestureRecognizer = [[UIPanGestureRecognizer alloc] initWithTarget:self
action:@selector(doHandlePanAction:)];
[self.vLight addGestureRecognizer:panGestureRecognizer];
注:vLight就是要加入拖動的View子類。
2.拖動處理函數
復制代碼 代碼如下:
- (void) doHandlePanAction:(UIPanGestureRecognizer *)paramSender{
CGPoint point = [paramSender translationInView:self.view];
NSLog(@"X:%f;Y:%f",point.x,point.y);
paramSender.view.center = CGPointMake(paramSender.view.center.x + point.x, paramSender.view.center.y + point.y);
[paramSender setTranslation:CGPointMake(0, 0) inView:self.view];
}
實現代碼
以子類化UIImageView為例
復制代碼 代碼如下:
#import <UIKit/UIKit.h>
@interface GragView : UIImageView
{
CGPoint startPoint;
}
@end
#import "GragView.h"
@implementation GragView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
//允許用戶交互
self.userInteractionEnabled = YES;
}
return self;
}
- (id)initWithImage:(UIImage *)image
{
self = [super initWithImage:image];
if (self) {
//允許用戶交互
self.userInteractionEnabled = YES;
}
return self;
}
- (void) touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//保存觸摸起始點位置
CGPoint point = [[touches anyObject] locationInView:self];
startPoint = point;
//該view置於最前
[[self superview] bringSubviewToFront:self];
}
-(void) touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event
{
//計算位移=當前位置-起始位置
CGPoint point = [[touches anyObject] locationInView:self];
float dx = point.x - startPoint.x;
float dy = point.y - startPoint.y;
//計算移動後的view中心點
CGPoint newcenter = CGPointMake(self.center.x + dx, self.center.y + dy);
/* 限制用戶不可將視圖托出屏幕 */
float halfx = CGRectGetMidX(self.bounds);
//x坐標左邊界
newcenter.x = MAX(halfx, newcenter.x);
//x坐標右邊界
newcenter.x = MIN(self.superview.bounds.size.width - halfx, newcenter.x);
//y坐標同理
float halfy = CGRectGetMidY(self.bounds);
newcenter.y = MAX(halfy, newcenter.y);
newcenter.y = MIN(self.superview.bounds.size.height - halfy, newcenter.y);
//移動view
self.center = newcenter;
}
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect
{
// Drawing code
}
*/
@end

- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- 實例講授iOS中的CATransition轉場動畫應用
- 舉例講授iOS運用開辟中hitTest觸摸事宜的編寫辦法
- 舉例講授設計形式中的原型形式在iOS運用開辟中的感化
- 實例講授iOS運用開辟中UIPickerView轉動選擇欄的用法
- 舉例講授iOS運用開辟中對設計形式中的戰略形式的應用
- 舉例講授Objective-C中@property屬性的用法
- 實例講授設計形式中的敕令形式在iOS App開辟中的應用
- 實例講授若何在iOS運用開辟中應用設計形式中的署理形式
- 實例講授iOS運用的設計形式開辟中的Visitor拜訪者形式
- iOS開辟中完成一個簡略的圖片閱讀器的實例講授
- 實例講授iOS運用開辟中應用UITableView創立自界說表格
- 實例講授iOS運用UI開辟之基本動畫的創立
- 舉例講授iOS開辟中拖動視圖的完成
- 舉例講授iOS中延遲加載和上拉刷新/下拉加載的完成