iOS 9 更新之Safari廣告攔截器(Content Blocker)開發教程
下面通過圖文並茂的方式給大家分享下這方面的知識,具體內容如下。
相對於谷歌對廣告攔截的禁止,蘋果與之態度截然相反,繼Mac版Safari加入廣告攔截工具之後,即將到來的iOS9對Safari也引入了內容攔截插件-Content Blocker,並且開發者可以使用最新的Xcode7開發以及使用iOS 9模擬器進行調試,下面,筆者將用一個簡單的實例進行講解如何開發Content Blocker。
在使用Google搜索時,排行靠前面的幾條永遠都是廣告項,比如搜索“iPhone6”,得到的結果如圖1所示:

圖1 Google 搜索iPhone 6未進行廣告攔截示例
今天的目標就是將廣告項攔截掉,以後在使用Google搜索時,都不會再有這種礙眼的廣告排在前面了。
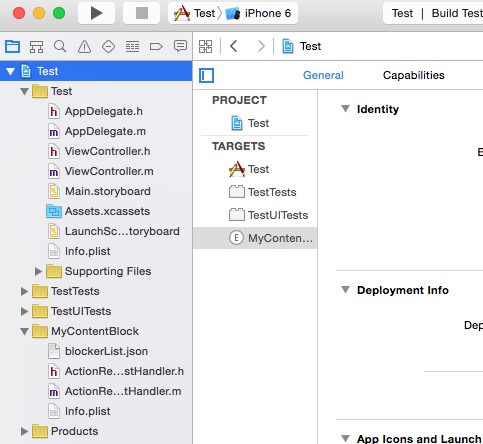
首先當然是建工程,創建一個iOS Single View Application,接著為工程創建一個iOS Content Blocker Extension的target。然後我們會看到,工程為我們自動創建了一個blockerList.json文件,以及一個ActionRequestHandler類。從ActionRequestHandler類的實現代碼不難看出,它是將blockerList.json文件嵌入Safari。事實上,這個json文件正是Content Blocker的核心,使用它將可以用最簡單的配置方式,為我們實現內容攔截,接下來,我來講解一下這個json文件的編寫規則。

圖2 建立廣告攔截器(Content Blocker)工程
blockerList.json文件裡面自動生成了幾行代碼,代碼中包含了一個action和一個trigger,每一個action和trigger的組合構成一條規則。
[[
{
"action": {
"type": "block"
},
"trigger": {
"url-filter": "webkit.org/images/icon-gold.png"
}
}
]]
1、action指定這條規則采用的攔截方式,type可選值為 “block”,“block-cookies”, “css-display-none”,分別表示攔截資源文件(比如css文件,js文件,圖片資源)、攔截cookies,將指定html元素css的display屬性設置為none。而當type為css-display-none時,必須在action中加入“selector”的鍵值對,selector即是css selector,指定哪一些html元素的display屬性將被設置為none(即隱藏),當然,如果你不熟悉css selector,趕快去學習吧。
2、triggerr指定這條規則適用的網站url,可以使用正規表達式,當然盡量精確的表達式,不要影響網頁浏覽效率,畢竟Content Blocker是應用於整個浏覽器和所有的網站。
了解了這些,我們不難理解blockList.json的含義,type為block,表明這是在阻止webkit.org/images/icon-gold.png這個圖片的加載。當然,我們今天的目標是攔截Google搜索結果中的廣告項。
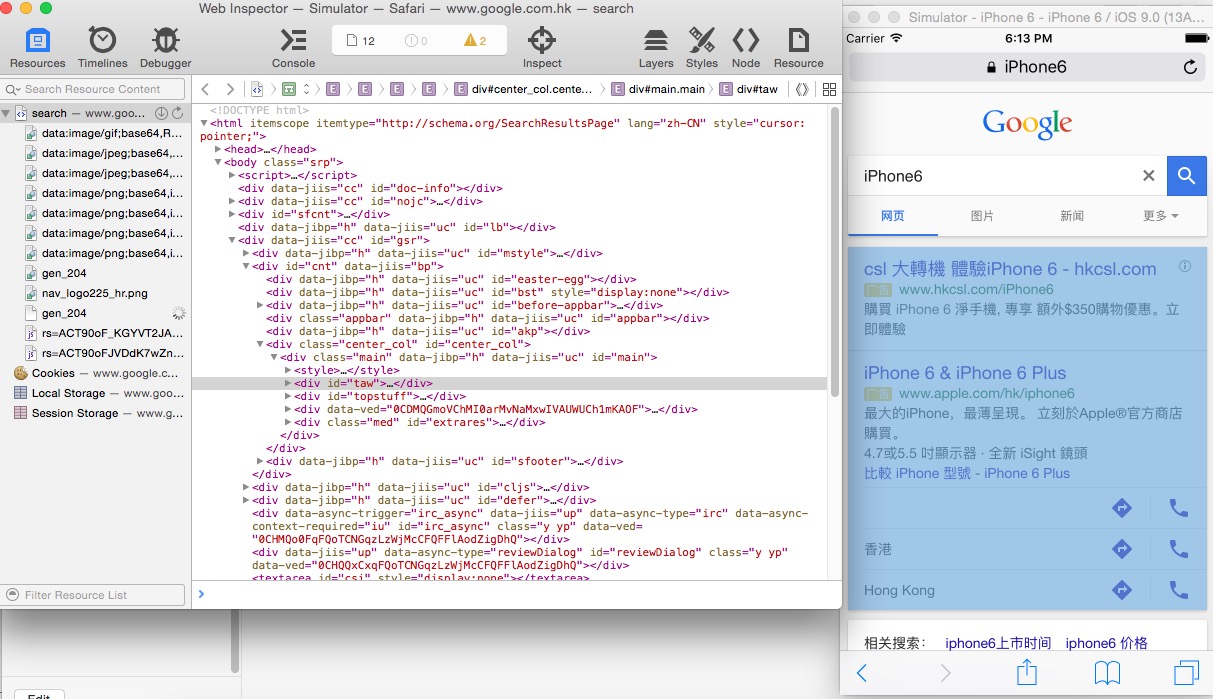
首先,對action type的選擇,這裡很明顯是對網頁內容的攔截,我們選擇的type值為css-display-none,接著獲取我們要隱藏的html元素,這裡我們借助Mac版Safari的網頁源碼分析工具,打開Mac版Safari,選擇Develop menu下的simulator,然後選擇正在浏覽的www.Google.com.hk頁面,Web Inspector工具隨即將simulator上Safari正在浏覽的網頁源碼陳列出來。什麼,沒有Develop menu?在Mac Safari的preference裡選擇advance選項,將Show Develop menu in menu bar選項選擇就有了。接下來,我們很輕松地找到了廣告對應的div和它對應的id。

圖3 獲取插件元素示意圖
有了div的id,我們將selector屬性設置為div#taw,指定id為taw的div,然後設置trigger的url-filter為google.com.hk/。
[
{
"action": {
"type": "css-display-none",
"selector":"div#taw"
},
"trigger": {
"url-filter": "google.com.hk/"
}
}
]
激動人心的時刻到了,接下來讓我們見證成敗,運行工程,記住,不要選擇了Content Blocker的target,那樣子雖然也能將json嵌入Safari,但是死活是無效的,也許是beta版的bug。

圖4 廣告攔截後搜索示意圖
運行的程序一片空白,接下來我們要到系統設置界面,選擇Safari->Content Blockers(內容攔截器)->打開你的插件(如果已經打開了,切記關掉後重新打開一次)。回到浏覽器,刷新剛剛的Google搜索頁面,廣告項已經不在,且無論你在Google中搜索任何內容,你再也見不到排前面這一堆的廣告。
以上就是本文的全部內容,希望大家喜歡。