僅需幾行代碼實現方便易用的狀態欄指示器
編輯:IOS開發綜合
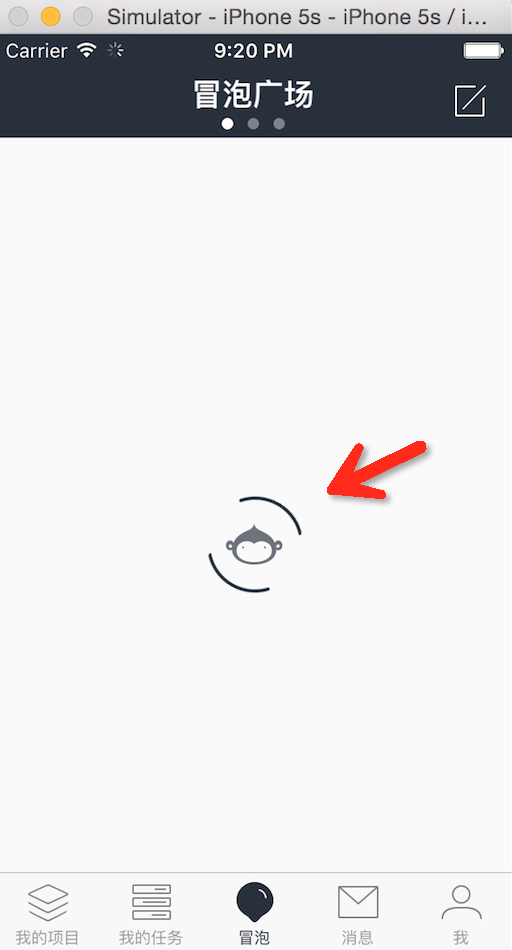
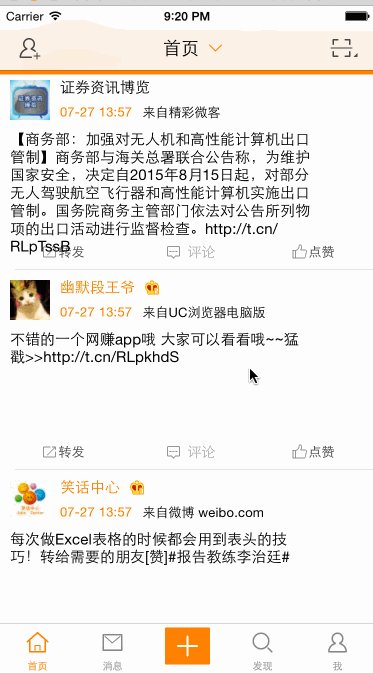
我們在使用微博的時候經常會遇到狀態指示器,想知道它是怎麼做的嗎?本篇文章就是通過幾行代碼實現方便易用的狀態欄指示器。
微博項目的微博數提醒框

/** 提醒最新微博數量 */
- (void)showNewStatusCount:(NSInteger)count
{
if (count) {
[[XZMStatusBarHUD sharedXZMStatusBarHUD] showNormal:[NSString stringWithFormat:@"有%ld條新的微博" ,count] position:64 animaDelay:0 configuration:^{
/** 設置需要添加到哪個View上 */
[XZMStatusBarHUD sharedXZMStatusBarHUD].formView = self.view;
}];
} else {
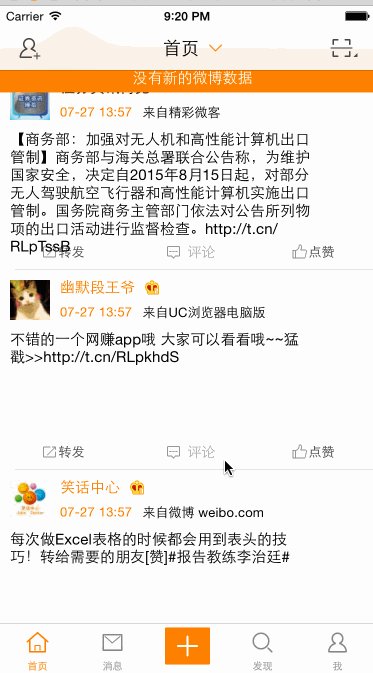
[[XZMStatusBarHUD sharedXZMStatusBarHUD] showNormal:@"沒有新的微博數據" position:64 animaDelay:0 configuration:^{
/** 設置需要添加到哪個View上 */
[XZMStatusBarHUD sharedXZMStatusBarHUD].formView = self.view;
}];
}
}
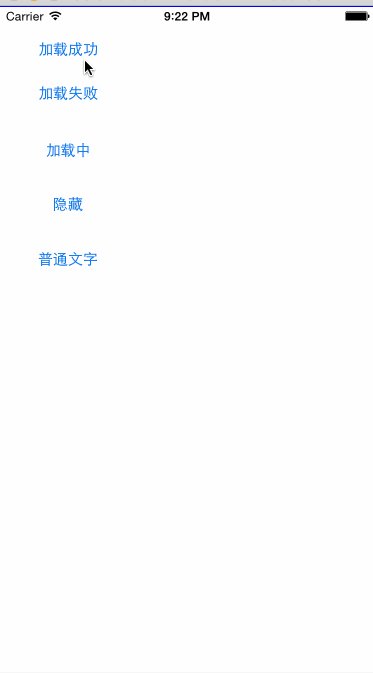
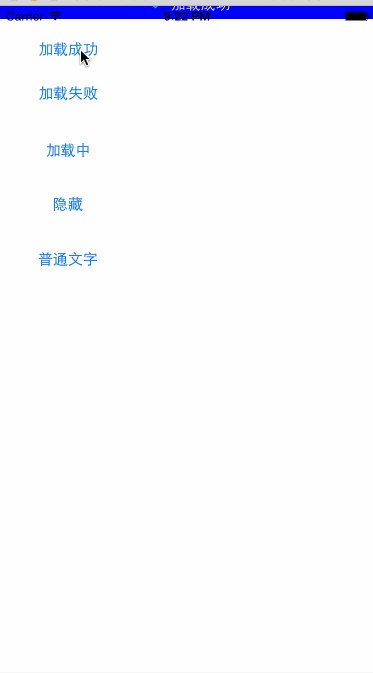
加載成功 設置提醒框的背景顏色

[[XZMStatusBarHUD sharedXZMStatusBarHUD] showSuccess:@"加載成功" position:0 animaDelay:0 configuration:^() {
/** 設置透明度 */
[XZMStatusBarHUD sharedXZMStatusBarHUD].statusAlpha = 0.7;
/** 設置提醒框的背景顏色 */
[XZMStatusBarHUD sharedXZMStatusBarHUD].statusColor = [UIColor blueColor];
}];
position:可設置狀態欄的提醒款的位置 默認值為0
animaDelay:可以設置動畫的持續時間, 0代表默認值:1.0
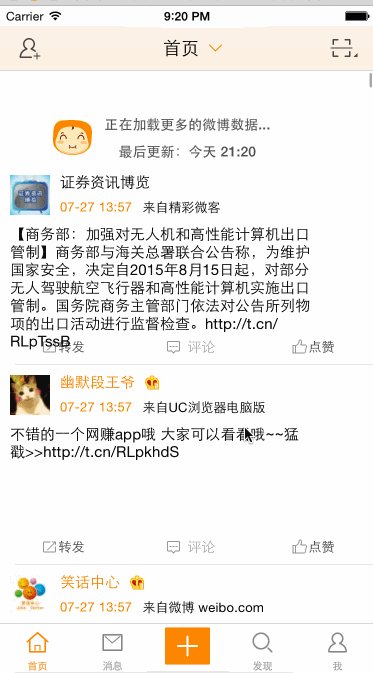
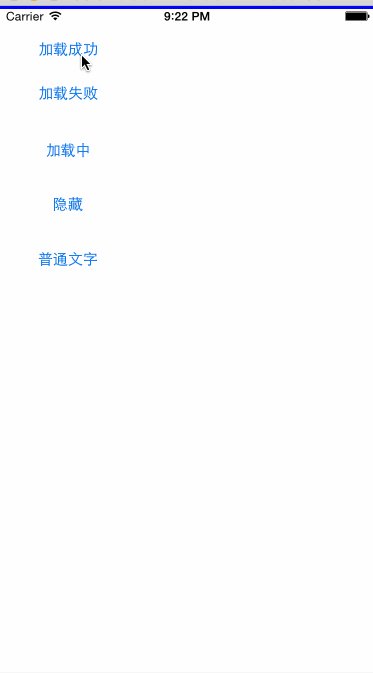
正在加載中 並設置提醒框的背景顏色

[[XZMStatusBarHUD sharedXZMStatusBarHUD] showLoading:@"正在加載中..." position:0 animaDelay:0 configuration:^() {
/** 設置提醒框的背景顏色 */
[XZMStatusBarHUD sharedXZMStatusBarHUD].statusColor = [UIColor redColor];
}];
position:可設置狀態欄的提醒款的位置 默認值為0
animaDelay:可以設置動畫的持續時間, 0代表默認值:1.0
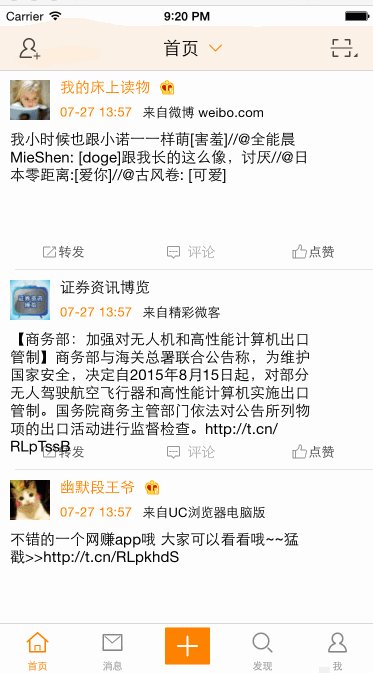
實現的效果是不是很有趣,以上就是實現狀態指示器的對應代碼,希望對大家的學習有所幫助。
相關文章
+- 僅幾行iOS代碼限制TextField輸出長度
- 僅需幾行代碼完成便利易用的狀況欄指導器
- 蘋果iOS10解鎖方式不爽,只需幾步就能回到從前
- 移動聯通3G用戶如何提升iPhone網速僅需幾步
- 自制保護套拯救你的iPhone數據線 僅需1元錢
- 僅需一劃!快速回復未接來電或者短信息
- 移動聯通3G用戶如何提升iPhone網速僅需幾步
- 自制保護套拯救你的iPhone數據線 僅需1元錢
- 僅需120元 iphone 5s改裝iphone SE教程
- 僅需5分鐘iPhone4s換電池教程
- 僅需一劃!快速回復未接來電或短信息
- 奸商猥瑣的笑了 破解iPhone密碼僅需2分鐘!
- 僅幾行iOS代碼限制TextField輸入長度
- 僅需幾分鐘 1.1.1版iPhone傻瓜破解教程
- 每月僅需441 iPhone6免息免手續費購買攻略