為按鈕位置配置不同的IOS背景
面對全屏的背景圖片,要在固定的位置放置多個按鈕的問題我的解決辦法,具體如下:

圖片就是這樣的。再重復一下問題:例如我要在上述全屏的背景上的 M U R P 和 訪問官方網站五個地方放置五個按鈕,要求適配各種型號手機。
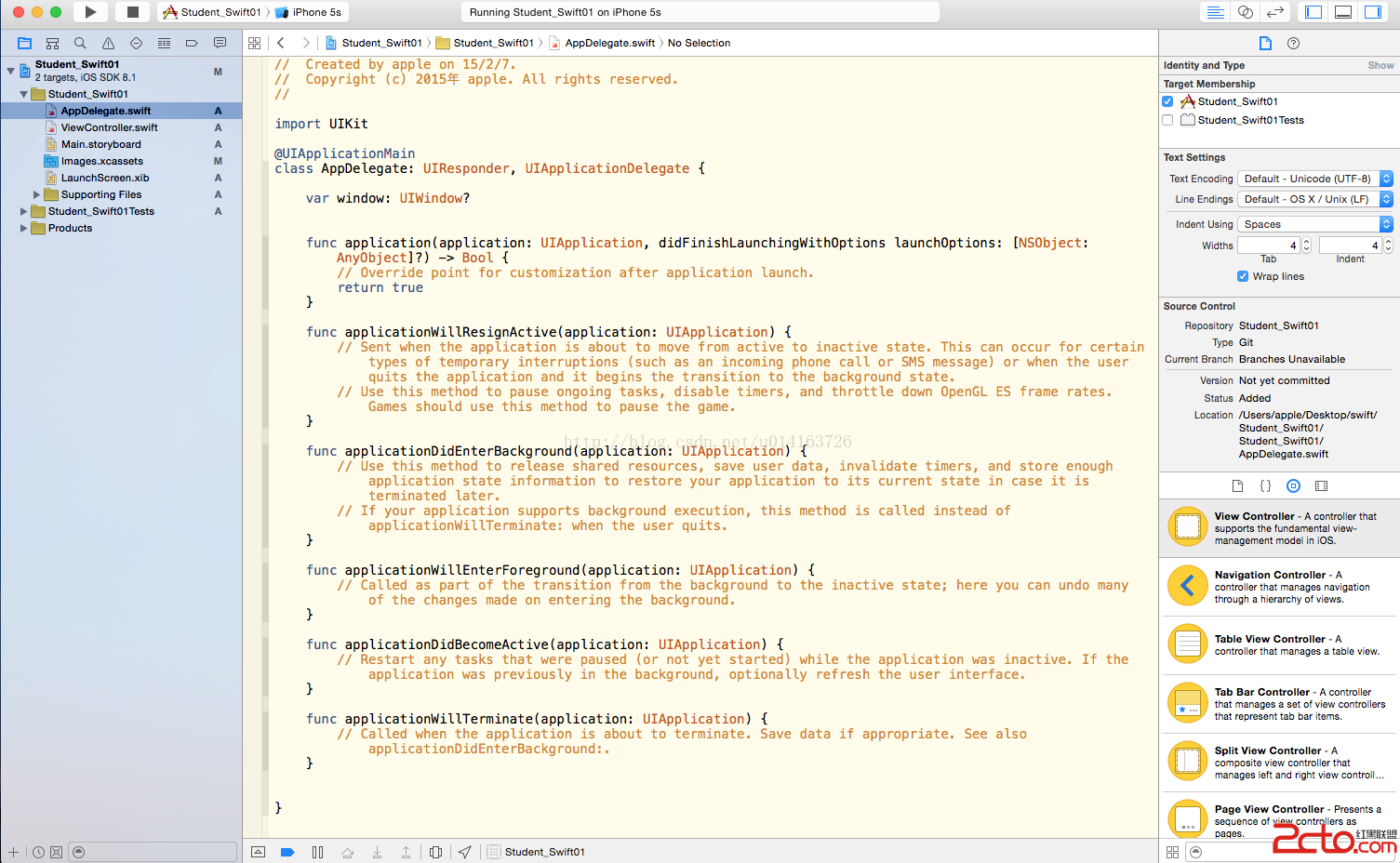
我是這樣解決的(StoryBoard):
首先:在storyBoard裡面拖4個ViewController,分別設置screen size 為3.5、 4.0、 4.7、 5.5的尺寸。
然後把背景圖片分別設置上去,在固定的地方放置固定的按鈕。
然後在使用的時候通過判斷不同的屏幕尺寸,來加載不同的storyBoard,代碼如下:(swift)。
復制代碼 代碼如下:
let screenHeight = UIScreen.mainScreen().bounds.size.height
var storyBoards:UIStoryboard = UIStoryboard(name: "Main", bundle: nil) as UIStoryboard
if (screenHeight <= . ) {
viewCon = storyBoards.instantiateViewControllerWithIdentifier("First . ") as! FirstViewController
}else if (screenHeight <= . ) {
viewCon = storyBoards.instantiateViewControllerWithIdentifier("First . ") as! FirstViewController
}else if (screenHeight <= . ) {
viewCon = storyBoards.instantiateViewControllerWithIdentifier("First . ") as! FirstViewController
}else if (screenHeight <= . ) {
viewCon = storyBoards.instantiateViewControllerWithIdentifier("First . ") as! FirstViewController
}
var naviCon:MainNavigationController = MainNavigationController(rootViewController:viewCon)
以上內容就是為按鈕位置配置不同的IOS背景的介紹,希望大家喜歡。
- 詳解iOS中Button按鈕的狀況和點擊事宜
- iOS中的表單按鈕選項UIActionSheet經常使用辦法整頓
- iOS 按鈕上的文字添加下劃線的辦法
- iOS點擊文字按鈕變轉圈加載後果
- 關於iOS導航欄前往按鈕成績的處理辦法
- 詳解iOS運用中自界說UIBarButtonItem導航按鈕的創立辦法
- iOS App中UITableView左滑湧現刪除按鈕及其cell的重用
- iOS運用UI開辟中的字體和按鈕控件應用指南
- iOS運用開辟中導航欄按鈕UIBarButtonItem的添加教程
- iOS開辟中UISwitch按鈕的應用辦法簡介
- IOS中運用UITableViewCell的按鈕事情
- IOS UITableViewCell詳解及按鈕點擊事情處置實例
- IOS 開發之自定義按鈕完成文字圖片地位隨意定制
- iOS 為自定義前往按鈕leftBarButtonItem的頁面添加右滑前往功用
- 詳解iOS按鈕暴力點擊的便捷處理方案