利用iOS動畫來模擬音量振動條的實現
編輯:IOS開發綜合
iOS動畫來模擬音量振動條,即利用CAReplicatorLayer實現,以下將詳細的介紹CAReplicatorLayer和實現方法。
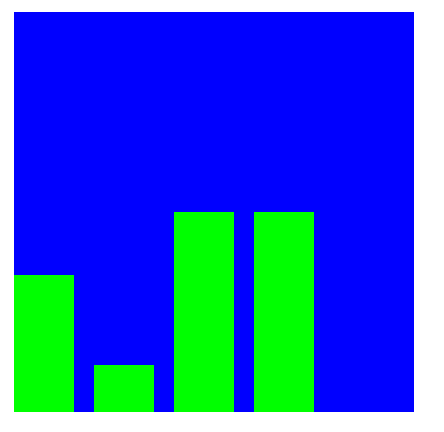
音量振動條
效果圖:

如何實現?
創建3個layer,按順序播放y軸縮放動畫
利用CAReplicatorLayer實現
1、什麼是CAReplicatorLayer?
一種可以復制自己子層的layer,並且復制出來的layer和原生子層有同樣的屬性,位置,形變,動畫。
2、CAReplicatorLayer屬性
- instanceCount: 子層總數(包括原生子層)
- instanceDelay: 復制子層動畫延遲時長
- instanceTransform: 復制子層形變(不包括原生子層),每個復制子層都是相對上一個。
- instanceColor: 子層顏色,會和原生子層背景色沖突,因此二者選其一設置。
- instanceRedOffset、instanceGreenOffset、instanceBlueOffset、instanceAlphaOffset: 顏色通道偏移量,每個復制子層都是相對上一個的偏移量。
- 如果利用CAReplicatorLayer實現
1.首先創建復制layer,音樂振動條layer添加到復制layer上,然後復制子層就好了。
CAReplicatorLayer *layer = [CAReplicatorLayer layer]; layer.frame = CGRectMake(50, 50, 200, 200); layer.backgroundColor = [UIColor lightGrayColor].CGColor; [self.view.layer addSublayer:layer];
2.先創建一個音量振動條,並且設置好動畫,動畫是繞著底部縮放,設置錨點
CALayer *bar = [CALayer layer]; bar.backgroundColor = [UIColor redColor].CGColor; bar.bounds = CGRectMake(0, 0, 30, 100); bar.position = CGPointMake(15, 200); bar.anchorPoint = CGPointMake(0.5, 1); [layer addSublayer:bar]; CABasicAnimation *anim = [CABasicAnimation animation]; anim.keyPath = @"transform.scale.y"; anim.toValue = @(0.1); anim.autoreverses = YES; anim.repeatCount = MAXFLOAT; [bar addAnimation:anim forKey:nil];
3.復制子層
// 設置4個子層,3個復制層 layer.instanceCount = 4; // 設置復制子層的相對位置,每個x軸相差40 layer.instanceTransform = CATransform3DMakeTranslation(40, 0, 0); // 設置復制子層的延遲動畫時長 layer.instanceDelay = 0.3;
通過以上對CAReplicatorLayer的介紹以及利用CAReplicatorLayer來實現模擬音量振動條的實例的演示,希望對大家有所幫助。
相關文章
+