iOS第一個簡單APP
大綱:
iOS系統發展 UI和OC 簡單的APP程序 程序的生命周期
1.iOS的系統發展
從1983年OC程序開始發展到2015年,30多年的時間,但這依然不是一個十分完善的語言,可以說現在都沒有一個十分完善的,不用更新了的編程語言。但是,iOS選擇了OC作為它的開發語言,這是為什麼我們前期需要先來學習OC語言的原因。那其實之前我們學習的都是一些開發的必備知識,並沒有接觸任何的軟件開發的知識。從今天開始才是真正的開始接觸開發。我們知道市面上先有iOS、Android、Window Phone這三大移動平台。Windows Phone在國內是什麼待遇呢?相信你們關注支付寶的人,應該聽過1%的梗,window phone的用戶要支付寶更新,結果支付寶發了一個微博說“你為什麼選擇1%的生活”,是說的它占有量不到1%,其實我是非常喜歡微軟的,我的第一個智能手機是WP7.0,我還有XBox、surface設備。那還有Android和iOS的開發,Android是現在占有量最大的一個移動平台,你們用Android手機的人,應該新的旗艦級就還好,如果是一般的或者是以前的手機,那一定有一個反應就是,慢慢的手機變卡了。如果你接觸智能手機時間比較早的話,你當時買的Android2.3的手機現在是都不可以升級到4.0以上了吧。而Android的一個變革時期就是4.0之後,優化好了很多。它這個硬件限制軟件更新的方法,我覺得是回讓他犧牲一定的用戶量的,畢竟沒有人希望看到自己去年買的手機,今年就不被支持了吧。但是上面我們說的事情,蘋果就處理的比較好。再我們開發人員上面,Android的開發配置方面我們需要做的環境搭建,十分復雜,你光是做這個搭建開發環境的事情估計就需要半天了,但是我們這個iOS開發,到現在為止,做了什麼來搭建環境啊?僅僅只是安裝了一個XCode吧。實際上做開發的時候呢,其實這些都無傷大雅。綜上所述呢,我們這個做iOS開發會比其他的有一定的優勢。但同樣,我們做這個的成本相對前兩者就要高一點了,不管是買一個Mac還是安裝一個黑蘋果。
做iOS的開發,先要了解一下iOS這個系統的發展。從iOS7這之後,都是擺脫了之前喬布斯的一個理念,不僅是從硬件方面,他的屏幕尺寸一點點的變大,還有它的整個擬物化的UI風格變成了一個扁平化的設計。這個都是現在iOS的一個發展趨勢。所以我們了解他現在的一個界面的風格,也是我們以後對軟件開發很重要的一塊。我們可以來看看現在的一個真機上的樣式。
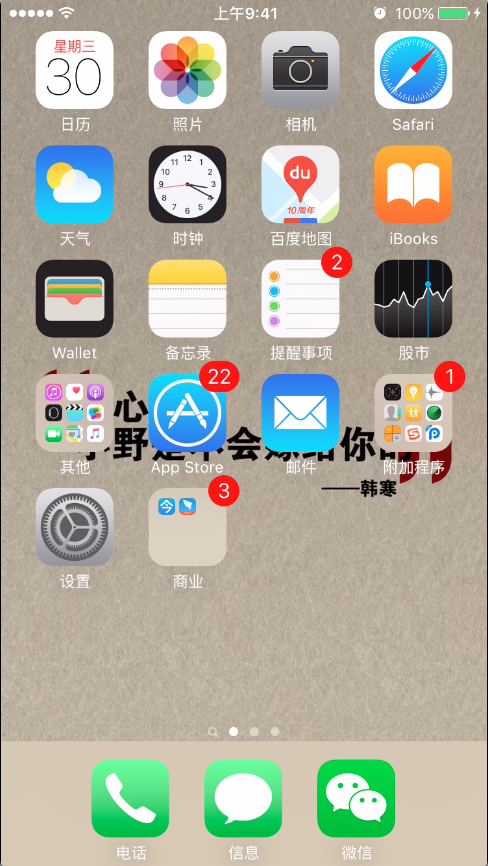
主界面
左邊這個界面,就是我們現在iOS9.2最新版本的一個界面,我們看到了它上面的軟件圖標排列,就像是把一個個的軟件放到棋盤格子裡面了吧。
我們回憶一下,五子棋的棋盤是不是一個個90°的筆直的角,而我們看到這個軟件的圖標樣式,是不是一個圓角的樣子,這個已經被蘋果注冊了專利——圓角矩形。包括它的文件夾都是這個效果。
那我們再仔細一點看,看每一個圖標的樣子。是不是每一個都是很簡單的圖形,沒有很多很炫的效果。都像一個個瓷磚貼屏幕在上面?這實際上是iOS7之後,力推的一個扁平化效果,和iOS7之前的一個擬物化效果完全不同。擬物化我們顧名思義,就是模仿現實生活中的物品來做的一個效果。比如以前的日歷應用就是一本日歷的樣子,並且每一個都有陰影效果,顯得很像現實生活中的東西一樣。其實這個扁平化的歷史很好玩,他是由谷歌的一個工程師提出來的概念,但是微軟是第一個使用扁平化作為移動平台界面的公司,蘋果呢,可以說是現在把扁平化效果做的最出色的一家公司。以至於有很多的消費者認為蘋果是這個扁平化概念的提出者。這個扁平化我們要好好地記住了。
為什麼我們要了解蘋果現在的風格呢?其實我個人覺得最主要的一點,因為,你不能在控件列表中,找到以前的樣式了,自己來做那種樣式UI的話,麻煩的不是一點點。再者,蘋果對按照他當前最新樣式來開發的軟件,只要你內容可以,那麼會有一個在app store裡面上內推榜的機會。這是一個推廣自己軟件的好機會。
應用界面

那我們再來看看這個時鐘應用的內部,我們以後做的事情是來開發吧。看看這個官方的應用,我們看看一個應用由什麼來組成。左上角的“編輯”和右上角的“+”號,是不是一個按鈕啊?它可以被點擊的,並且相應事件,是一個按鈕啊。那我們再看中間有“世界時鐘”幾個字吧,這其實就是個字符串對不對。同樣地道理,下面“北京”、“今天”、“柏林”等等這些東西都只是一些字符串吧。那在我們UI階段,有專門放置字符串的控件,讓他能夠放到這個界面上面。每一個時鐘,其實是個圖片,我們也有專門的控件來放圖片。那最底下那些東西,其實也是一些按鈕了吧。所以我們可以看到,做一個軟件還是很簡單的啊。
那大家可以看到,iOS原生的應用都有一個固定的設計風格,並沒有一個應用一個截然不同的風格吧。其實蘋果不僅是對自己出得軟件的界面風格有要求,他對所有在app store上架的都要求符合現在的一個界面風格要求,保證自己整個商城的生態環境。這也是與Android最大不同的地方。那要符合這樣一個設計風格,就要體現一個UI設計師的功底,和我們的關系就不是太大。但是說回來,如果一個APP的界面做的很丑,那用戶也不會對這個軟件買賬啊,自然就發展不起來。說道這個用戶,我們也講一下app的這個商業盈利模式,像一些免費軟件,它都有一些內購的東西吧,比如說每年WWDC大會上面,一些免費得軟件或者游戲。那些收費的軟件就更不用說了吧,直接找你要錢的嘛。不過相比內購,我是更喜歡付費應用的。蘋果現在是全球市值最高的公司,他會做一個只用來讓人們方便下東西,讓我們來賺錢的商城麼,畢竟服務器的開銷也不小!那他自己是怎麼賺錢的呢?通過一個擁有高質量用戶群體的app store,拉動開發者為他開發軟件,其中每一個app的下載,他就從中抽取30%,有好的應用就會有更多的人進入到這個生態圈,更多的用戶,那就會有更多好的開發者進入到這裡面來,這是一個完美的環。僅2014年一年,開發者通過app store賺取了150億美元,其中就有45億美元落入了apple的口袋。現在你們可以想想這個app store的價值。
2.UI介紹
之前學習的都是開發的一個語言基礎,不會這個編程語言,我們是沒有辦法在之後的工作中進行一個開發的,我們說學UI就是學習搭建一個程序的界面,如果你沒有學習這個編程語言,那也是沒有辦法寫出一個邏輯。這是我們之前為什麼要學習OC的原因。那我們OC學了這麼久,我們還有人想對著那個只能打印字符的控制台一輩子麼?如果有的話,那你不適合做一個軟件的開發,倒是可以去嘗試下做一個後台的開發啊~那什麼東西叫UI呢?User Interface這樣一個詞組的縮寫,翻譯過來“用戶界面”,國外有的大學有專門的課程叫UI交互設計、UI設計等等,證明這個UI他也不是一個很簡單的東西,不然也不會有這麼多的課程專門來講這個啊,但是我們對UI的使用就很簡單,直接用別人總結出來的東西就可以了~但是我們要了解這個東西,怎麼去使用別人的勞動成果。

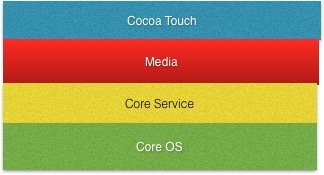
我們學習UI到底是在學習什麼呢?相信你們還記得OC裡面我們學的Foundation框架,在UI階段,我們也有一個框架,叫做UIKit,它也為我們封裝了很多方法,可以直接進行一個操作。比方說我們可以直接使用他,來響應一個用戶的點擊或者觸摸,可以在屏幕上顯示我們想要的內容,比如一個文字或者圖片,相對應的系統的相機、麥克風等等設備我們都可以進行一個調用。那相應的UIKit框架的使用,我們後面會一步一步來為大家講解。我們之前說了iOS的一個系統架構是分成了4層,最下面的Core OS,Core Service,Media和Cocoa Touch層,相比我們現在使用的Mac OS系統,其實是在Cocoa框架上面封裝了一層Cocoa Touch層。也是和我們操作息息相關的一層,我們UI階段要學習的就是Cocoa Touch 、Media層的使用。它裡面包含了我們UI階段使用最多的UIKit框架,還有地圖、聯系人、信息等等都是這個框架下的。還有Media層中也是我們要用到的,像播放音頻視頻、繪圖就是Media層中來實現的。Core Service主要是包含我們之前學的Foundation框架,Core OS是最靠近底層的一層,我們使用的機會基本上沒有了。
3.簡單App講解
A.iOS現行設備尺寸、像素規范
我們現在開發的是iOS操作系統,用的最多的就是iPad和iPhone兩個設備,其實都是差不多的,我們現在就先來看看iPhone的開發
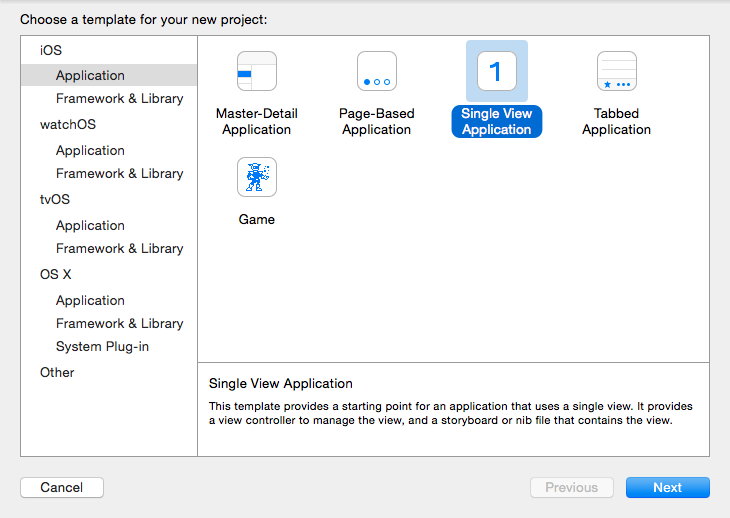
如何創建一個Single View Application
還是像以前一樣,我們開始新建一個工程,但是!我們不再是選OS X裡面的命令行工程了,而是像上面顯示的,我們找到iOS這個選項,選擇他下面的Application,那我們就會看到有上面幾個選項,第一個是在iPad上面會用到的,他有一個側邊欄可以選擇。第二個是一個有分頁效果的頁面,可以左右滑動。第三個是單個頁面的應用。第四個是帶有一個標簽欄,就像上面我們看的時鐘應用,下面的按鈕可以跳轉到不同的一個頁面。那最後一個就是Game,我就不說了。在我們學習過程中,使用最多的是第三個,也是我選中的Single View Application。
那我們像以前一樣,點擊Next,然後建立一個工程。這裡我們先建立一個名字叫做test的Single View Application工程。

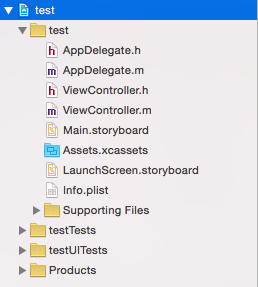
那我們可以看到我們現在看到的不是像以前只有一個.m文件了,而是多了APPlication和ViewController這兩個類,還出現了兩個我們從來沒有看到過的,一個Main.storyboard和一個Launchscreen.storyboard文件,我們等下會來介紹這個東西,講這個東西有什麼用。我們來選中Main.storyboard文件,看看他是什麼樣子。

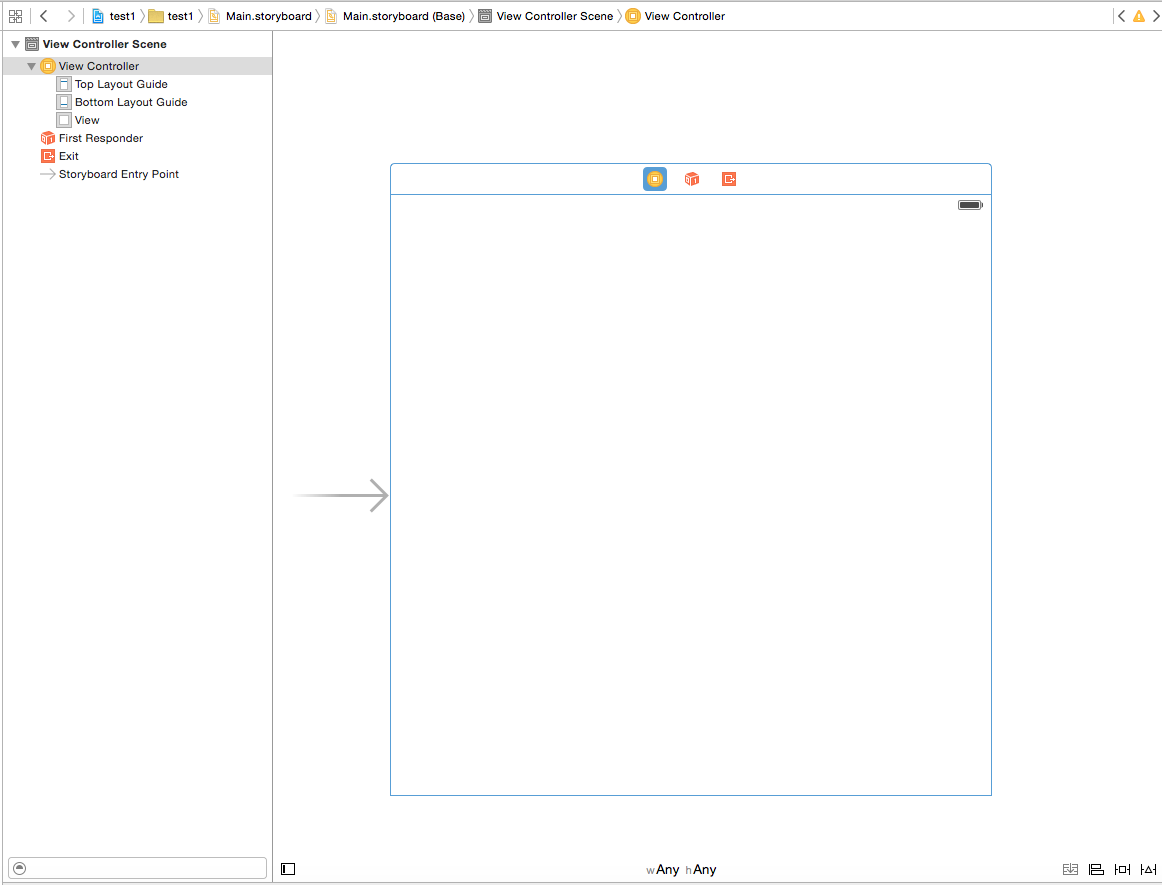
這是一個正方形的圖形,它是不是有點像一個平板的屏幕啊?比我們的手機屏幕要寬一些,長一些。storyboard顧名思義是一個故事板,storyboard就像一張白紙,你可以在上面寫故事,什麼意思呢?你可以在上面畫任何你想要它顯示的東西,我們可以使用這個工具對頁面進行一個布局,想要在什麼位置顯示什麼東西,拖相應的控件上去就行,這就是我們所謂的可視化開發。在往後的工作中,如果需要趕進度,使用這個工具,它甚至可以讓界面的開發時間減少一倍。
我們先什麼都不干,直接運行一次這個程序。還是和以前一樣,我們按快捷鍵command+R。我們發現,有一個應用程序自動運行了,我們做iOS開發,你做項目,必須運行在iOS設備上面,那我們在開發階段,使用模擬器來進行調試工作,當你項目比較完善之後,我們就使用真機來測試。那這就是一個iPhone的模擬器,我們現在看到的這個界面是一個完全空白的軟件界面,內容上和我們之前看到的storyboard文件是完全一個樣子。那我們默認運行的設備應該是iPhone6,在你的項目名旁邊可以看到一個設備的名稱,點擊之後,就可以選擇不同的模擬器來運行你的程序。那我們現在要記住的是一個現有的設備的尺寸,和邏輯分辨率這一欄。這對於我們日後進行一個開發是十分重要的數據。
設備
iPhone
寬
Width
高
Height
對角線
Diagonal
邏輯分辨率(point)
Scale Factor
設備分辨率(pixel)
PPI
3GS
2.4 inches (62.1 mm)
4.5 inches (115.5 mm)
3.5-inch
320x480
@1x
320x480
163
4(s)
2.31 inches (58.6 mm)
4.5 inches (115.2 mm)
3.5-inch
320x480
@2x
640x960
326
5c
2.33 inches (59.2 mm)
4.90 inches (124.4 mm)
4-inch
320x568
@2x
640x1136
326
5(s)
2.31 inches (58.6 mm)
4.87 inches (123.8 mm)
4-inch
320x568
@2x
640x1136
326
6
2.64 inches (67.0 mm)
5.44 inches (138.1 mm)
4.7-inch
375x667
@2x
750x1334
326
6+
3.06 inches (77.8 mm)
6.22 inches (158.1 mm)
5.5-inch
414x736
@3x
(1242x2208->)
1080x1920
401
那從整個界面上我們還能發現一個東西,照道理來說,這個界面應該是一個全白色的,那現在它上面多了一些數據。而且我們可以看到Carrier(運營商),有個WiFi標志。中間有一個時間,這個時間是我們電腦的系統時間,最右邊是電量圖標。這個東西呢,我們稱之為狀態欄,他在iOS7.0之前都是一個不透明的效果,是一個單獨存在於屏幕上的東西,但是現在,他是透明的,怎麼說呢?你可以看到他現在是一個白底黑字,你可以嘗試將整個背景設置為黃色、綠色或其他的顏色,就會看到一個很明顯的效果了。

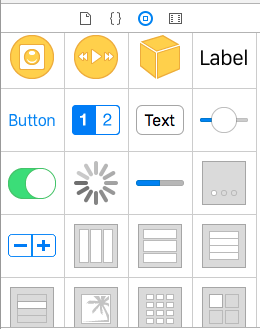
那我們現在來嘗試在界面上面,加入一些東西。我們點開main.storyboard文件,看看右下角

第一個是一些文件,比如創建類可以直接從這裡拖出去就創建了一個類。
第二個是一些代碼段。
第三個是一個(Object-Library)資源庫,這裡有很多的控件可以供我們來選擇。但我們現在不會用到裡面所有的控件,我們在之後的學習中會一點點的來學習。
第四個是媒體庫。
B.做一個簡單的加法計算器。

- 界面的搭建
這裡來嘗試使用storyboard做一個簡單加法計算器,上面是我們最後的成品效果圖。點開main.storyboard文件,在右下方的資源庫中,找到
 這樣一個控件。按住它,向storyboard上面拖過去,當storyboard變成藍色之後,我們松開手,是不是上邊多出了一個顯示著Label字樣的標簽,接下來雙擊拖出來的這個控件,現在他就可以被編輯了,我們在上面打上“簡易加法計算器”,點擊一下旁邊,取消這個編輯效果。可以看到它顯示的樣子並不是我們所希望的,那我們再次單擊這個控件,這次控件上出現了
這樣一個控件。按住它,向storyboard上面拖過去,當storyboard變成藍色之後,我們松開手,是不是上邊多出了一個顯示著Label字樣的標簽,接下來雙擊拖出來的這個控件,現在他就可以被編輯了,我們在上面打上“簡易加法計算器”,點擊一下旁邊,取消這個編輯效果。可以看到它顯示的樣子並不是我們所希望的,那我們再次單擊這個控件,這次控件上出現了 8個錨點,我們先拖動右下方這個錨點,可以看到,字一點點的可以顯示出來了。我們將這個調整到合適的大小,順便可以嘗試一下其他幾個錨點,看看效果。我們看效果圖上面,還有“+”、“=”和“0.00”幾個控件,這些都是可以使用剛才這個控件來進行實現的吧。嘗試改變他們的位置和大小,讓它看起來更美觀。
8個錨點,我們先拖動右下方這個錨點,可以看到,字一點點的可以顯示出來了。我們將這個調整到合適的大小,順便可以嘗試一下其他幾個錨點,看看效果。我們看效果圖上面,還有“+”、“=”和“0.00”幾個控件,這些都是可以使用剛才這個控件來進行實現的吧。嘗試改變他們的位置和大小,讓它看起來更美觀。我們再次看到右下方的資源庫中,單擊這個Label控件,我們可以看到旁邊出現了一個對話框。那紅色框起來的地方,UILabel是這個控件的類,代表什麼,他是一個UILabel類控件吧,記住它,對以後代碼編程的時候會很有用。

最下方還有一個可以點擊的“計算”按鈕,那按鈕顧名思義Button吧,這裡由UIButton控件來完成所需。依然是將Button拖到storyboard上面,但是我們看到並沒有上圖的藍底白字的效果,打開右側邊欄,選中第四個像游標卡尺一些樣的三角按鈕,出現了很多選項可以讓我們調整。將Text Color改為白色
 ,View中的background改為藍色
,View中的background改為藍色 。現在就有了上面效果圖的效果了吧。
。現在就有了上面效果圖的效果了吧。同樣地還有兩個可以輸入內容的地方,我們使用UITextField控件來完成,大家可以自己在資源庫中找找。順便試一下其他的控件都有什麼用處。
- 程序業務邏輯的創建
運行一下,可以看到現在我們的界面已經做好了。但是這個程序有任何的效果嘛?不管我們點擊什麼,都沒有任何的反應吧。那接下來,就要給它創建他的邏輯。
那想要代碼和圖形能夠結合起來,XCode為我們提供了一個開發界面,使我們方便操作。點擊右上角的輔助編輯按鈕
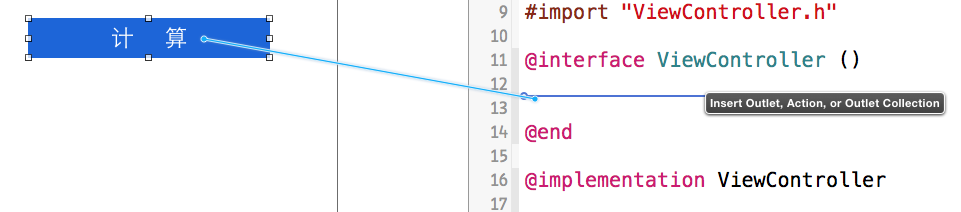
 ,我們發現有了兩個可以操作的開發界面,一個是顯示的storyboard,一個顯示的是代碼。那這個有什麼用呢?現在,按住你電腦上的control按鈕,不要放手,用鼠標按住storyboard區中的“計算”按鈕,向代碼區拖動,有沒有發現多出了一根藍色的線,我們一直將鼠標移動到類擴展區域,看到代碼區多了一根橫線,這時,松開鼠標和鍵盤就行。
,我們發現有了兩個可以操作的開發界面,一個是顯示的storyboard,一個顯示的是代碼。那這個有什麼用呢?現在,按住你電腦上的control按鈕,不要放手,用鼠標按住storyboard區中的“計算”按鈕,向代碼區拖動,有沒有發現多出了一根藍色的線,我們一直將鼠標移動到類擴展區域,看到代碼區多了一根橫線,這時,松開鼠標和鍵盤就行。
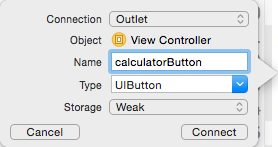
松開鼠標後,看到彈出了一個對話框

第一行Connection中有三個選項,第一個是默認的Outlet,這個中文就是出口的意思。可以想象我們有一個管道,讓我們把東西從樓上運到樓下,那我們在管道的出口處等著拿東西就可以了吧~同樣,想要獲取到這個控件的信息,信息就從樓上運過來,我們找到這個管道的出口,是不是就可以拿到控件信息了,通過這個我們可以拿到控件屬性。第二個是Action,動作,使用這個會產生一個新的方法,在響應用戶交互時,會執行方法中的代碼。第三個Outlet Collection,顧名思義一個屬性的集合。這裡我們選擇Outlet。第二行的對象所屬,是個不可選擇的。第三行Name,要我們為這個屬性或者這個方法取一個別名,這裡取名calculatorButton。第四行Type中,是我們這個對象的類型,之前拖拽控件的時候我們就看到了,這裡會是UIButton。最後的Storage,持有類型,這個控件在拖到storyboard上面的時候,就被這個視圖有一個Strong持有,保證它存在於堆中,所以在外部,我們不需要一個Strong指針指向它。如果這個控件從視圖中離開,那麼,他就會被從堆中清除,這個指向控件的指針就會變為我們想要的nil,因為向nil發送一個消息,程序是不會崩潰的。大部分情況下,這裡都是使用Weak。最後按下Connect按鈕或者敲下回車。
原本什麼都沒有的類擴展中,突然就出現了一段代碼。仔細看,和我們以前寫類的屬性的時候,十分的相像吧。但是這裡多了一個IBOutlet,實際上對編譯器沒有任何的用處,只是告訴XCode,我和其他的東西有關聯。你可以自己寫一個屬性,然後給他加上IBOutlet關鍵字,前面都會多出
 這個形狀。現在我們把鼠標移到這個圓上面,是不是發現,storyboard上面,“計算”這個按鈕亮了起來,這就是告訴我們,這個代碼已經和storyboard相關聯了。
這個形狀。現在我們把鼠標移到這個圓上面,是不是發現,storyboard上面,“計算”這個按鈕亮了起來,這就是告訴我們,這個代碼已經和storyboard相關聯了。我們有輸入框,要拿到輸入框中的信息是不是一樣需要給兩個輸入框拖線?還有最後用來顯示結果的Label也是需要的吧。我們給他們分別取名text1,text2,resultLabel。
點擊這個計算按鈕,程序也應該要有反應,這裡就是再次對Button拖線,但選擇不再是Outlet,而是剛才說過的Action了。我們看到Action的返回類型是IBAction,這個其實就是void類型。
1 @interface ViewController () 2 3 //計算按鈕 4 @property (weak, nonatomic) IBOutlet UIButton *calculatorButton; 5 //按鈕計算方法 6 - (IBAction)calculator:(id)sender; 7 8 //第一個輸入框 9 @property (weak, nonatomic) IBOutlet UITextField *text1; 10 //第二個輸入框 11 @property (weak, nonatomic) IBOutlet UITextField *text2; 12 13 //結果Label 14 @property (weak, nonatomic) IBOutlet UILabel *resultLabel; 15 16 17 @end
現在我們來分析下如何編寫點擊按鈕的方法。第一,我們要拿到輸入框中的數字,UITextField中就為我們提供了相應的屬性--text,使用self.text1.text,我們就可以拿到text1輸入框中的內容。text2也是一樣的道理。我們點到UITextField類中可以看到,text屬性是一個什麼類型啊?NSString吧,我們能不能直接把字符串拿來相加?明顯是不可以的,使用floatValue的getter方法,我們就可以將它轉化成數字了吧。那我們有了計算的結果,就要將結果顯示在界面上了,UILabel也有text屬性,但是NSString要怎麼才能顯示一個float的基礎數據類型呢?要用到Foundation框架中stringWithFormat:方法了吧。然後將這個NSString賦給Label的text屬性就可以了是不是?下面就是實現的代碼。
1 - (IBAction)calculator:(id)sender { 2 if (self.text1.text.length != 0 && self.text2.text.length != 0) { 3 self.resultLabel.text = [NSString stringWithFormat:@'%.2f', self.text1.text.floatValue + self.text2.text.floatValue]; 4 } else { 5 NSLog(@'Error, No Input'); 6 } 7 }現在一個簡單地加法計算器就做完了,這也是我們第一個iOS程序。
4.視圖的生命周期
說過所有的這些簡便的東西,實際上是他背後無數行代碼的一個實現,那我們也可以使用代碼來做。但是這一課我們不講如何使用代碼來做上面的簡易計算器。我們介紹一下以後代碼寫在哪裡。
那我們說C語言程序啟動是從main函數這個入口函數進去,展開左側邊欄中的Supporting Files文件夾,main.m文件就在這裡,但是我們不在這個地方寫代碼。說到哪裡寫之前,我們先看到程序的main函數,函數有入口是不是就有出口,執行完return中的函數,就return對不對,但是這裡因為這個函數,導致main函數return不了。那這個函數前面兩個參數是一些系統信息,第三個是一個nil,實際上是一個默認指定的UIApplication類,最後一個就是把程序的啟動代理給獲取到的類名,關於這個參數可以自己去研究一下。那函數實際上是幫我們創建了一個UIApplication對象和AppDelegate的對象,並將程序代理給AppDelegate對象,並且調用了AppDelegate中的方法。我們看到系統是默認幫我們創建了AppDelegate類吧,點進去,看到下面這個方法就是被代理調用的協議方法。
1 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { 2 // Override point for customization after application launch. 3 return YES; 4 }我們看這個代碼,其實啊,做這個iOS的開發,其實英語好的很有優勢,為什麼這麼說呢?didFinishLaunching這個是完成啟動的意思,他在程序已經啟動完之後,就會到這個方法裡面來。後面我們會知道有方法,可以在程序啟動之前對程序進行一些設置。我們以後寫代碼直接到這個方法裡面寫。
那還有其他的一些代理方法,我們可以來看一看。一個程序開始運行了,是不是就像激活了一個設備,設備開始運轉,我們這裡也有一個相同的協議方法:程序進入激活狀態,是活動的。這個在程序每次在運行的時候都會調用。
//進入到活動狀態 - (void)applicationDidBecomeActive:(UIApplication *)application { // Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface. NSLog(@'Become Active'); }有激活自然有一個非激活狀態,什麼時候會是一個非激活的狀態呢?我們雙擊Home鍵,你會發現控制台就打印了“Resign Active”
//程序進入到非活動狀態 - (void)applicationWillResignActive:(UIApplication *)application { // Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state. // Use this method to pause ongoing tasks, disable timers, and throttle down OpenGL ES frame rates. Games should use this method to pause the game. NSLog(@'Resign Active'); }那我們知道,有雙擊Home鍵的操作,當然有單擊Home鍵的操作吧。我們按一下Home鍵,實際上是進入了一個後台。我們可以看到,控制台這次打印了“Resign Active”和“Did Enter Background”。我們在執行鎖屏、接電話等操作的時候都會進入到這個後台,那進入後台和非激活狀態是不一樣的啊。但你進入了後台,那就一定是非激活的狀態。
//程序進入後台 - (void)applicationDidEnterBackground:(UIApplication *)application { // Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later. // If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits. NSLog(@'Did Enter Background'); }進入了後台,我們點擊這個程序圖標,還能回到這個程序,同樣地一個回到前台的代理方法。
//進入前台 - (void)applicationWillEnterForeground:(UIApplication *)application { // Called as part of the transition from the background to the inactive state; here you can undo many of the changes made on entering the background. NSLog(@'Will Enter Foreground'); }最後我們看到,還有一個程序終止的代理方法。這個是我們退出程序的時候會調用到的一個方法,為了防止程序意外退出我們沒有保存一些信息。但是這個方法只在程序運行的時候才會調用,如果我們這個程序已經進入了後台,退出程序的話,會不會調用這個方法?是不會的啊。
//程序退出 - (void)applicationWillTerminate:(UIApplication *)application { // Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:. NSLog(@'Terminate');這些東西,我們現在先用作了解。大家現在知道,什麼時候會調用什麼東西就行。
今天最重要的,是我們要掌握如何使storyboard和代碼間創建一個聯系。可以多去自己嘗試一下。那下面有一些常用的XCode快捷鍵,大家可以記一下


(1)Xcode快捷鍵 主界面: Command + R 運行 Command + . 停止運行 Command + B 編譯 Command + H 隱藏Xcode Command + N 新建文件 Command + shift + N 新建工程 Command + O 打開文件 Command + 數字鍵(1-8) navigator欄 Command + 數字鍵0 隱藏navigator欄 Command + Y 開啟控制台 Command + option + 0 開啟/隱藏utilities欄 Command + return 標准模式 Command + option + return 輔助編輯模式 代碼: Command + control + 方向鍵 .h/.m文件切換 Command + [ 向左縮進 Command + ] 向右縮進 Command + option + [ 上移 Command + option + ] 下移 Command + Y 開啟斷點 Command + 加入斷點 Command + K 清空控制台 文檔: Command + ‘+’ 放大 Command + ‘-’ 縮小 Command + ‘=’ 適應
- iOS開發中常見的項目文件與MVC結構優化思路解析
- iOS多點連接的使用、協議逆向、安全性
- 值得收藏的iOS開發常用代碼塊
- IOS實現微信朋友圈相冊評論界面的翻轉過渡動畫
- cannot find protocol declaration for RefreshAudioListViewDelegate
- iOS Block源碼分析系列(二)局部變量的截獲以及_block的作用和理解
- ios獲取xib規劃後的視圖frame
- IOS---UIView添加點擊事件
- IOS中使用printer打印數組
- 《從零開始學Swift》學習筆記(Day 70)——Swift與Objective-C混合編程之Swift與Objective-CAPI映射