ReactNative開發 ReactNative開發IDE安裝及配置
(一)前言
上一講我們已經對於在OS X系統上面對於React Native For Android的環境搭建以及第一個實例做了詳細講解。所謂工欲善其事,必先利其器,做React Native開發也和其他應用開發一樣,最好有一個比較好的IDE工具。那麼這邊比較推薦以下幾款工具:sublime,webstorm以及官網推薦的Nuclide。下面我們主要講解一下後面兩款工具。
剛創建的React Native技術交流群(282693535),歡迎各位大牛,React Native技術愛好者加入交流!同時博客左側歡迎微信掃描關注訂閱號,移動技術干貨,精彩文章技術推送!
(二)Nuclide常規安裝以及配置
Nuclide是Fackbook專門為React開發IDE,官網提供哦~。但是Nuclide是Atom的基礎上面提供了一系列的插件集合。所以我們需要首先安裝Atom。
Nuclide項目官方地址:https://github.com/facebook/nuclide
2.1.Atom安裝
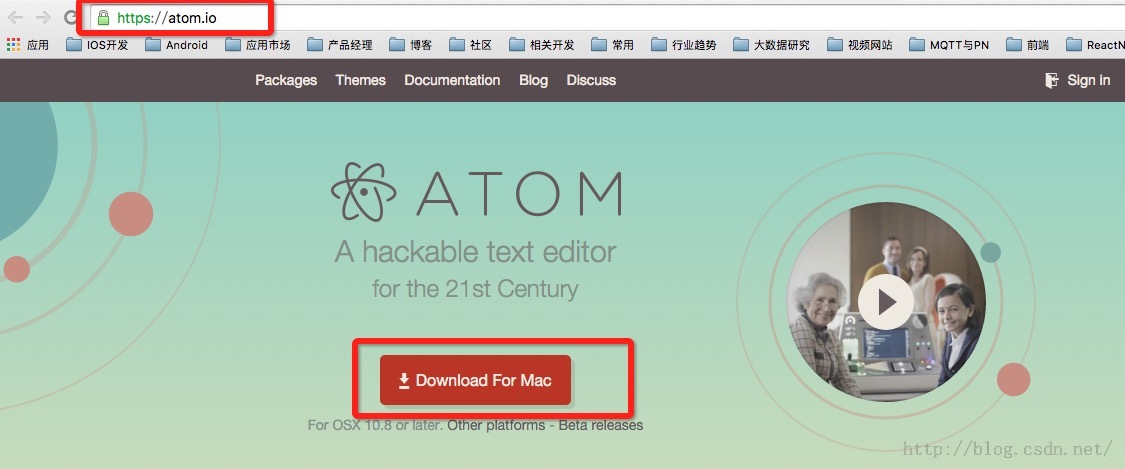
Atom是一個開源版本的編輯器,有著非常強大以及完美的體驗,Atom最大的特色就是可以安裝很多的插件來完成我們的需求。官網地址:https://atom.io/ 去官網下載安裝即可。
官網頁面以及軟件運行截圖如下:


2.2.Nuclide安裝
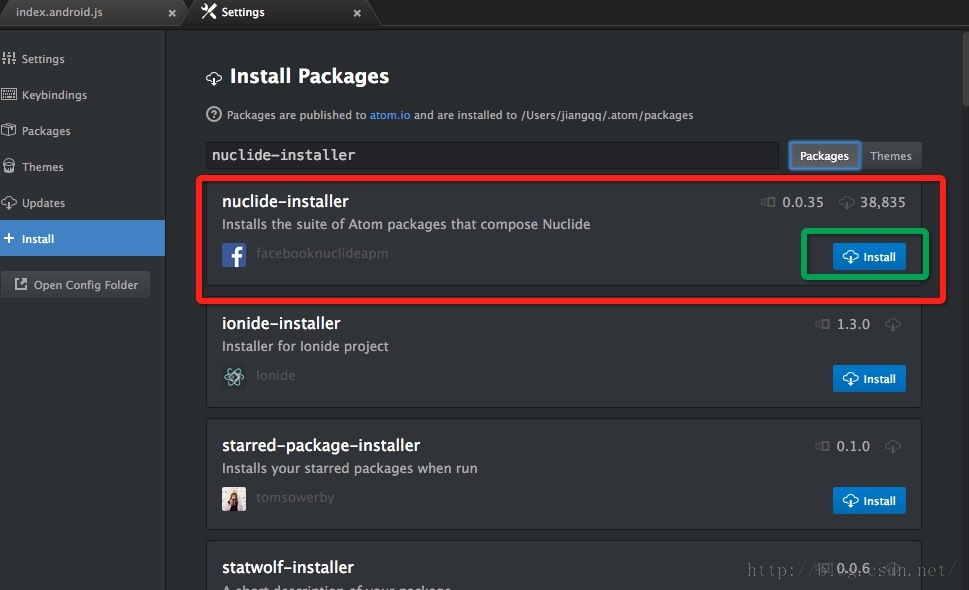
Atom已經安裝成功了,下面就開始安裝Nuclide,直接打開Atom軟件,點擊Atom->Preferences打開Setting,然後點擊install,輸入nuclide-installer 搜索,進行下載即可,如下圖 :

這種方式我們是選擇插件下載進行安裝,另外的一種方式我們可以直接在命令行執行以下命令(利用Atom的包管理器apm安裝):
apminstall nuclide-installer
最後重啟一下Atom即可。不過這兩種方式我這邊都不太推薦大家使用,因為樓主親身體驗過,這兩種方式一方面是安裝速度比較慢,而且下載安裝完之後Atom直接會卡,然後提示找不到Nuclide相關模塊。
(三)Nuclide源代碼編譯安裝(強烈推薦)
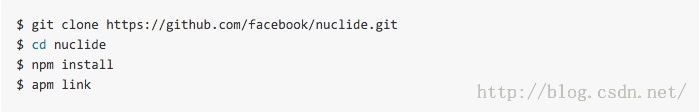
Nuclide項目官方地址:https://github.com/facebook/nuclide,我們知道該項目是facebook官方提供的,當然我們也給開發者提供了一種源代碼編譯安裝的方式。使用起來非常簡單:

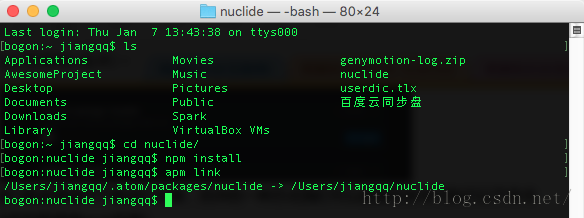
終端安裝截圖如下:

這樣就OK了,下面就是打開Atom軟件,開始進行狂寫React Native項目代碼吧。至於項目初始化init以及編譯運行的方法,大家還是看前一篇文章哦~這邊就不多說了。
(四)WebStorm IDE介紹和安裝
我相信做過Web前端的童鞋們,肯定對WebStorm IDE非常的熟悉WebStorm 是jetbrains公司旗下一款JavaScript開發工具。被廣大中國JS開發者譽為“Web前端開發神器”、“最強大的HTML5編輯器”、“最智能的JavaScript IDE”等。與IntelliJ IDEA同源,繼承了IntelliJ IDEA強大的JS部分的功能。該IDE官網地址:https://www.jetbrains.com/webstorm/ 。該新版本已經支持了React了,所以在現如今的開發階段WebStrom已經算是支持性最好的IDE了,大家有興趣可以下載使用以下哦~,不過該是收費的,土豪忽略,至於破解版本看大家的了。
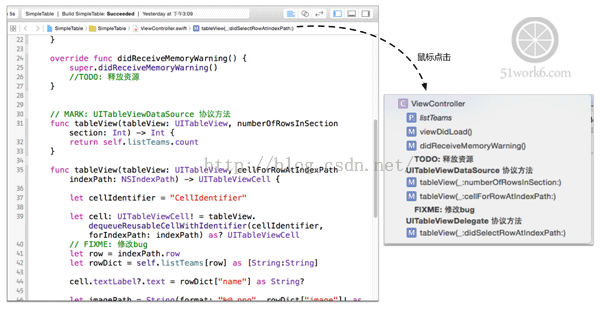
新版本更新信息如下:

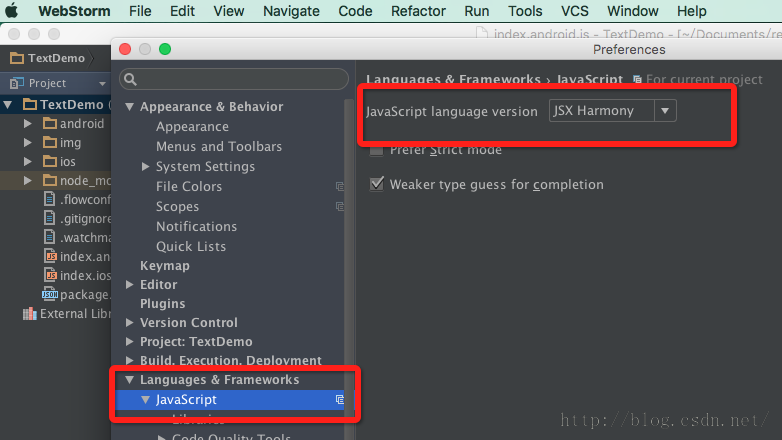
[注]:WebStorm對於JSX最好配置一下哦,打開Settings,作如下截圖配置即可:

最後通過WebStorm打開我們一個已經存在的React Native項目。

(五)最後總結
今天主要講解了開發React Native的相關IDE(WebStorm, Nuclide)的安裝和基礎配置使用,下一篇我們對於應用的調試(Debug)方法做相關詳解,敬請期待~
尊重原創,轉載請注明:From Sky丶清(http://blog.csdn.net/developer_jiangqq) 侵權必究!
- Mac Android Studio快捷鍵整頓
- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- Android中getActivity()為null的處理方法
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績