iOS開發:部分字體解析
一、iOS原生字體展示
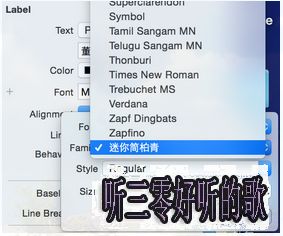
在label中選擇字體的font,並把font由system改成custom後,就能在family中看到72種特殊字體。這些裡面就有很炫的字體,但是全部是只針對英文數字,對中文無效。寫了一個程序把所有的原生樣式遍歷出來展示可以達到如下效果。可以清楚地看到每個字體對應的樣式,不用再一個個試了。



一共是72種樣式,我這個demo程序有兩種展示方法,簡潔展示和詳細展示,簡潔展示中只會把每個family的第一個font拿出來展示。最後一張圖是詳細展示界面的。分了group展示,每個section對應一個family。可以看出蘋果的原生字體還是有很多美觀的字體,只是都僅對英文支持。
相信現在大部分的軟件大部分的項目都是這麼寫代碼的:
label.font = [UIFont systemFontOfSize:14];
如果不想用默認系統字體則需要使用此方法賦值:
UIFont *font = [UIFont fontWithName:@"Georgia" size:14];
這裡傳進Name裡的參數是familyName而不是fontName。
二、獲取family名稱
那麼如何獲取這個family的名稱?
方法1:在storyboard中或是xib中用label的圖形化界面選中一個自己喜歡的樣式,然後把名稱記下寫到代碼中。
方法2:上面就有啊,從上面5張圖中選吧。
方法3:(推薦)遍歷
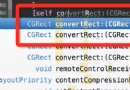
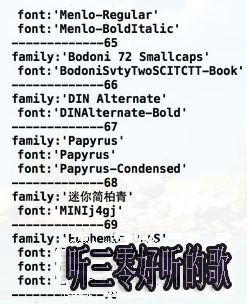
在UIFont類中有這些關於家族名和字體名的開放API,通過這些可以清晰的寫個遍歷打印,查看所有的familyName和其中包含的fontName
int i = 0;
for(NSString *fontfamilyname in [UIFont familyNames])
{
NSLog(@"family:'%@'",fontfamilyname);
for(NSString *fontName in [UIFont fontNamesForFamilyName:fontfamilyname])
{
NSLog(@"\tfont:'%@'",fontName);
}
NSLog(@"-------------%d",i++);
}
使用上面的代碼即可遍歷打印出所有的名稱,然後從打印中復制名稱到代碼中個人感覺更為科學。
三、外界字體引入項目
本人親測,在網上不管是windows字體,還是Android字體只要是ttf格式的,一般iOS程序都支持內嵌。
具體步驟也很簡單:
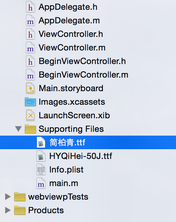
1.將ttf文件拖入項目中

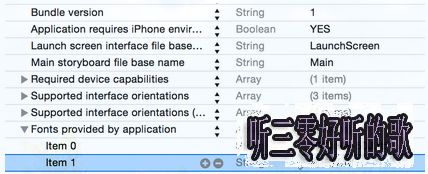
2.修改plist文件,加入Fonts provided by application 配置,後面填上拖進來的項目名

3.就可以在圖形化界面看到新的字體選擇了

4.如果不想從IB界面找,建議使用一下上面的遍歷打印,可以用循環打印數量來最直接的看是否導入成功,並找到自己需要的內容。

5.運行項目得到自己想要的結果

四、動態字體
動態字體-Dynamic Type源於iOS7引入的一個文本渲染框架TextKit。主要的作用就是可以系統自設大小。當下的蘋果已經做了越來越多的人性化的處理,甚至連盲人模式都有。對於字體的展示也是考慮到了各人的喜好,有的人喜歡看大字,有的人喜歡看小字。在動態字體出來之前,有的應用也考慮到了此用戶體驗,比如網易新聞以前就有能夠在應用中設置偏好的字體大小功能。蘋果也整合到了整個手機中,動態字體的思想就是:在setting中設置字體大小,不單單系統的字體會變,連應用程序中的字體大小也會隨之改變。前提是你應用程序中的字體的代碼寫的符合要求。

前面的文章大部分說的都是要在字體中選custom,這時要考慮動態字體就有選 Text Styles中的選項了。
UIFontTextStyleHeadline
UIFontTextStyleBody
UIFontTextStyleSubheadline
UIFontTextStyleFootnote
UIFontTextStyleCaption1
UIFontTextStyleCaption2
這些樣式顧名思義,就不每個都列出顯示效果了。標題,子標題,正文等等都是一些比較樸素。 我感覺這也就相當於word中的“樣式”,把自己的每個章節的標題子標題選中設置成標題一或者標題二 然後就能用word的自動生成目錄功能,並且一改某個樣式裡詳細設置,每個標題子標題的格式也都會隨之改變。 這裡就是如果你在代碼中把字體用這些樣式,那你在手機setting裡設置大小之後應用字體會有所反應。
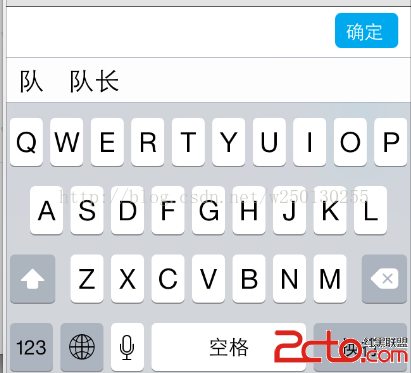
設置字體的位置是: 設置-》顯示與亮度-》文字大小

如上左圖是把尺寸調到了最大後的效果,下面的提示語只有到最大才會顯示。 我試了下QQ裡的字體設置的都是動態字體,微信和支付寶暫時還不支持動態大小,在字體尺寸設置很大後微信支付寶沒反應,QQ則響應改變。上面右圖是在iphone6上截到QQ客戶端的展示效果。
設置動態字體的代碼實現如下:
UIFont *font = [UIFont preferredFontForTextStyle:UIFontTextStyleSubheadline];
項目中建議把動態字體和自動布局結合起來用,以防止字體設置改變後出現錯位Bug。
五、字體描述符
字體描述符-UIFontDescriptor 也是TextKit的核心之一,大致意思就是:字體描述符可以把一個你不知道詳情的font樣式臨時存起來做修改或賦值給別人使用。在使用了上面的動態字體之後,可能你只知道現在的text-Style但是詳細的familyName,fontName都不知道是什麼,這種情況下如果想修改字體的樣式為斜體或粗體就只能使用這種方法:
// ------取出當前正文的字體樣式
UIFontDescriptor *bodyFontDesciptor = [UIFontDescriptor preferredFontDescriptorWithTextStyle:UIFontTextStyleBody];
// ------把樣式改為斜體
UIFontDescriptor *italicFontDescriptor = [bodyFontDesciptor fontDescriptorWithSymbolicTraits:UIFontDescriptorTraitItalic];
// ------賦值給另一個label。
self.titleLabel.font = [UIFont fontWithDescriptor:italicFontDescriptor size:0.0];
關於樣式一共有四種可選:
UIFontDescriptorTraitItalic
UIFontDescriptorTraitExpanded
UIFontDescriptorTraitCondensed
UIFontDescriptorTraitBold
字體描述符還有一個API是通過詳細屬性字典設置一個label的樣式,寫法如下
UIFontDescriptor *attributeFontDescriptor = [UIFontDescriptor fontDescriptorWithFontAttributes:
@{UIFontDescriptorFamilyAttribute: @"Avenir Next Condensed",
UIFontDescriptorNameAttribute:@"AvenirNextCondensed-Italic",
UIFontDescriptorSizeAttribute: @40.0,
UIFontDescriptorMatrixAttribute:[NSValue valueWithCGAffineTransform:CGAffineTransformMakeRotation(M_1_PI*1.5)
]}];
label.font = [UIFont fontWithDescriptor:attributeFontDescriptor size:0.0];
這上面分別設置了家族名,字體名,尺寸,形變,最後的size填0.0就可以,如果填了一個值,那這個值會把上面字典中的尺寸覆蓋,感覺一般情況下應該不會有人這麼蛋疼用這種方法建樣式,這個Attribute按command點進去還有很多,大多都是平時用不到的,有興趣的可以一個一個鑽研,好像一共有十幾個。
上面這段代碼創建的label會顯示成這樣:

六、擴展字體樣式
上面說了原生全部不支持中文,但是我們用中文的人還是比較多,中文字體現在在網上搜索結果很多,但是大部分都不是想要的結果,要不就是不會讓你那麼簡單下載的。我整理了一個常用的字體樣式包,裡面大致包括:
華文行楷,華文琥珀,華文新魏,隸書 等等這些熟悉的名字
除了這些常用樣式,還有一些非常規的字體樣式,當然好的字體遇到時我會積累,並整理在下面,不要求多,只要求精。


如果有非常推薦的字體也歡迎告訴我 我整理在一起。