iOS開發:Web應用簡單本地化
編輯:IOS開發綜合
目前大多數的企業級IOS應用還是以報表和公文審批為主,而且應用的發展趨勢必將是朝Web方向發展的,雖然Native App有著無法比擬的靈活性。
如何將IOS上的一個Web頁面本地化呢?
1.編寫一個Native App,然後內嵌WebBroswer
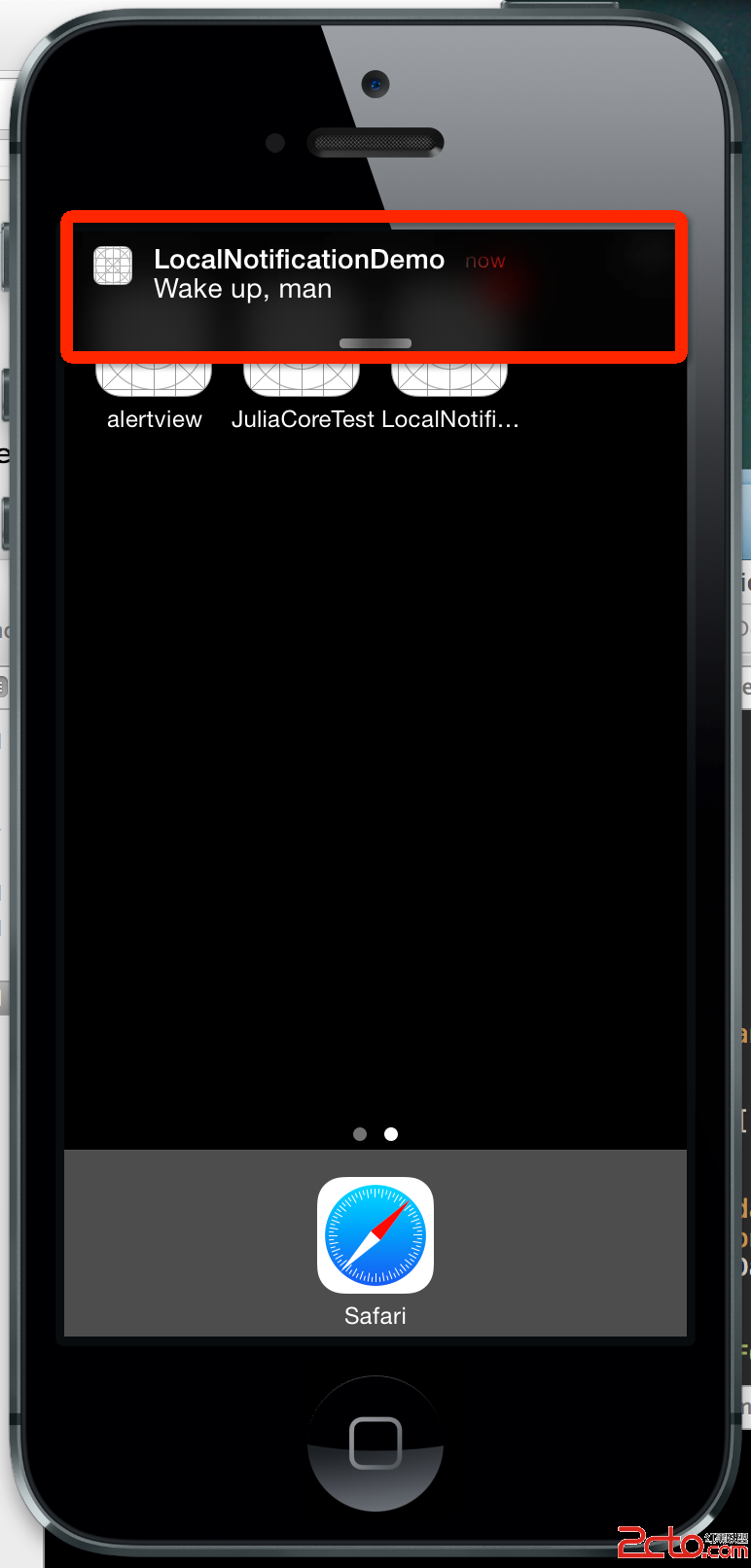
2.直接用浏覽器打開應用,然後將其“添加至到主屏”,這樣下次就不需要輸入網址了
顯而易見,方法2是最靈活,最簡便的方法。通過這個方式我們可以擴展,將一個眾多應用入口集成到一個頁面裡面,然後對這個頁面統一創建一個桌面入口。
通過Web的方式,不用多說比Native App開發效率高多了,而且可以跨平台,隨意施展你的才華。
本文的重點是:“添加到主屏”如何自定義圖標?以及 打開Safari浏覽器 默認隱藏地址欄?
問題:“添加到主屏”如何自定義圖標?
一句代碼搞定:在url的地址頁面中加入如下代碼即可
href是你的圖標文件。
問題:打開Safari浏覽器 默認隱藏地址欄?
同樣一句代碼搞定:
但據說有時候不能打到效果,但我測試過我的ipad2上可以實現。
這樣一個完美的Web App就本地化到你的本本上了,後面的事情簡單多了,Web就盡由您發揮了。
- 上一頁:iOS開發:部分字體解析
- 下一頁:iOS開發融雲即時通訊集成詳細步驟
相關文章
+