自學 iOS
本文為您介紹自學 IOS的相關介紹,具體代碼請看下文
最近公司項目不是很忙,偶然間看到編程語言排行榜,看到swift 已經排到前10了,然OC排名也越來越後了,感覺要上車了,雖然現在項目都是用OC寫的,但是swift是一種趨勢。在網上看到“自學 IOS - 三十天三十個 Swift 項目” 這篇博客,我也想自己在閒暇之余學習下swift,在看了2天的swift 的語法過後,才開始做這個,語法看的也不是很懂,有些部分。還是要自己動手
廢話不多說
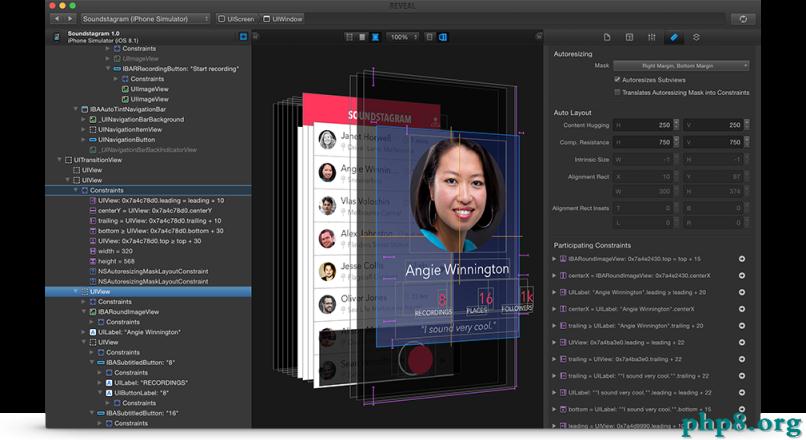
先上效果
 import UIKit
import SnapKit
let SCREEN_WIDTH = UIScreen.main.bounds.size.width
let SCREEN_HEIGHT = UIScreen.main.bounds.size.height
var RGBColor: (CGFloat, CGFloat, CGFloat) -> UIColor = {red, green, blue in
return UIColor(red: red / 255, green: green / 255, blue: blue / 255, alpha: 1);
}
var RGBAColor: (CGFloat, CGFloat, CGFloat, CGFloat) -> UIColor = {red, green, blue, alpha in
return UIColor(red: red / 255, green: green / 255, blue: blue / 255, alpha: alpha);
}
import UIKit
import SnapKit
let SCREEN_WIDTH = UIScreen.main.bounds.size.width
let SCREEN_HEIGHT = UIScreen.main.bounds.size.height
var RGBColor: (CGFloat, CGFloat, CGFloat) -> UIColor = {red, green, blue in
return UIColor(red: red / 255, green: green / 255, blue: blue / 255, alpha: 1);
}
var RGBAColor: (CGFloat, CGFloat, CGFloat, CGFloat) -> UIColor = {red, green, blue, alpha in
return UIColor(red: red / 255, green: green / 255, blue: blue / 255, alpha: alpha);
}
然後主控制器裡面的代碼(由於代碼比較簡單 我就沒寫注釋了 )
import UIKit
class ViewController: UIViewController {
lazy var topBox = UIView()
lazy var bottomLeft = UIView()
lazy var bottomRight = UIView()
lazy var resertBtn = UIButton()
lazy var startBtn = UIButton()
lazy var pauseBtn = UIButton()
lazy var numberLabel = UILabel()
var timer: Timer!
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(topBox)
self.view.addSubview(bottomLeft)
self.view.addSubview(bottomRight)
topBox.backgroundColor = RGBColor(8, 1, 34)
bottomLeft.backgroundColor = RGBColor(82, 91, 252)
bottomRight.backgroundColor = RGBColor(102, 189, 9)
topBox.snp.makeConstraints { (make) in
make.width.equalTo(SCREEN_WIDTH)
make.height.equalTo(SCREEN_HEIGHT * 0.4)
make.left.equalTo(self.view).offset(0)
make.top.equalTo(self.view).offset(0)
}
resertBtn.setTitle("Reset", for: UIControlState.normal)
resertBtn.setTitleColor(RGBColor(255, 255, 255), for: UIControlState.normal)
// resertBtn.backgroundColor = UIColor.red
resertBtn.addTarget(self, action: #selector(resert) , for: UIControlEvents.touchUpInside)
self.topBox.addSubview(resertBtn)
numberLabel.text = "0.0"
numberLabel.font = UIFont.boldSystemFont(ofSize: 100)
numberLabel.textColor = UIColor.white
numberLabel.textAlignment = .center
topBox.addSubview(numberLabel)
numberLabel.snp.makeConstraints { (make) in
make.center.equalTo(topBox)
make.width.equalTo(topBox)
make.height.equalTo(100)
}
resertBtn.snp.makeConstraints { (make) in
make.width.equalTo(120)
make.top.equalTo(self.topBox).offset(20)
make.height.equalTo(20)
make.right.equalTo(self.topBox.snp.right).offset(-20)
}
bottomLeft.snp.makeConstraints { (make) in
make.width.equalTo(SCREEN_WIDTH * 0.5)
make.top.equalTo(topBox.snp.bottom).offset(0)
make.left.equalTo(self.view)
make.bottom.equalTo(self.view)
}
startBtn.setTitle("開始", for: .normal)
startBtn.setTitleColor(UIColor.white, for: .normal)
startBtn.addTarget(self, action: #selector(start), for: .touchUpInside)
bottomLeft.addSubview(startBtn)
startBtn.snp.makeConstraints { (make) in
make.width.equalTo(bottomLeft)
make.height.equalTo(bottomLeft)
make.left.equalTo(bottomLeft).offset(0)
make.top.equalTo(bottomLeft).offset(0)
}
bottomRight.snp.makeConstraints { (make) in
make.left.equalTo(bottomLeft.snp.right).offset(0)
make.width.equalTo(bottomLeft)
make.height.equalTo(bottomLeft)
make.top.equalTo(topBox.snp.bottom).offset(0)
}
pauseBtn.setTitle("停止", for: .normal)
pauseBtn.setTitleColor(UIColor.white, for: .normal)
pauseBtn.addTarget(self, action: #selector(pause), for: .touchUpInside)
bottomRight.addSubview(pauseBtn)
pauseBtn.snp.makeConstraints { (make) in
make.width.equalTo(bottomRight)
make.height.equalTo(bottomRight)
make.left.equalTo(bottomRight).offset(0)
make.top.equalTo(bottomRight).offset(0)
}
}
// MARK:清零的點擊事件
func resert() {
startBtn.isUserInteractionEnabled = true
pauseBtn.isUserInteractionEnabled = true
numberLabel.text = "0.0"
timer.invalidate()
}
// MARK:開始事件
func start(){
startBtn.isUserInteractionEnabled = false
pauseBtn.isUserInteractionEnabled = true
// 創建並啟動定時器
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector: #selector(numberChange), userInfo: self, repeats: true)
timer.fire()
}
func numberChange() {
let number = NSString(string: numberLabel.text!).doubleValue
let changeNumber = number + 0.1
numberLabel.text = "\(changeNumber)"
}
// MARK:暫停
func pause() {
pauseBtn.isUserInteractionEnabled = false
startBtn.isUserInteractionEnabled = true
timer.invalidate()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
謝謝您的訪問.
[db:作者簡介][db:原文翻譯及解析]【自學 iOS】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:CoreAnimation 寄宿圖
- 下一頁:iOS性能之HTTP2.0