CoreAnimation 開篇
此篇文章將要介紹CoreAnimation 開篇的相關介紹,具體代碼請看下文
CoreAnimation 開篇CoreAnimation系列博客是我對學習CoreAnimation的知識整理,博客排列順序以及知識講解存在欠缺望見諒.
博客的編寫是在工作之余,盡量保證CoreAnimation系列博客在6月初全部編寫完成,感興趣的同學可以關注一下.
為了保證學習CoreAnimation的質量我會在每個篇幅結束後附上GitHub地址以供查看源碼.
CoreAnimation簡介CoreAnimation將其翻譯為中文則是"核心動畫"(Core:核心,Animation:動畫).然而如果單純的只是介紹動畫我想我不會用大規模的篇幅去梳理其概念,api,以及代碼實現.
CoreAnimation中的動畫只是其一小部分, CoreAnimation實際上是一個復合引擎,它的功能是以其最快的速度組合屏幕上不同的可視內容,這個內容是被分解成獨立的圖層,存儲在一個叫做圖層樹的體系之中.這個樹便是我們在IOS程序上所能看到視圖的基礎.
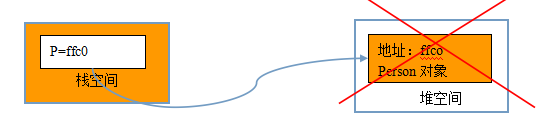
圖層樹 視圖與圖層所謂的視圖就是我們錯看到的內容,它能夠攔截類似於鼠標點擊或者觸摸手勢等操作,視圖在層級關系中可以互相嵌套,一個視圖可以管理它的所有子視圖的位置.圖層則是視圖之間的層級關系,下面兩張圖就分別是視圖與圖層.

@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIView *centerView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.centerView.layer.cornerRadius = 10;// 設置圖層的圓角半徑
self.centerView.layer.borderWidth = 2;// 設置圖層的邊框寬度
self.centerView.layer.borderColor = [UIColor greenColor].CGColor;// 設置圖層的邊框顏色
self.centerView.layer.masksToBounds = YES;//暫不理會
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
多多關注本站,我們將為您收集更多的Android開發相關文章.
[db:作者簡介][db:原文翻譯及解析]【CoreAnimation 開篇】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:IOS開發入門(12)
- 下一頁:帶你了解UIKit動力學
- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- IOS 開辟自界說條形ProgressView的實例
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法