【iOS】Masonry和FDTemplateLayoutCell搭配使用「UITableview自適應內容高度」
編輯:IOS開發綜合
本文來自尚妝IOS團隊嘉文
發表於尚妝github博客,歡迎訂閱!
由sunny大神出品的自動計算UITableviewCell高度
FDTemplateLayoutCell_下載


目前最流行的AutoLayout框架,比較輕量級
Masonry_下載
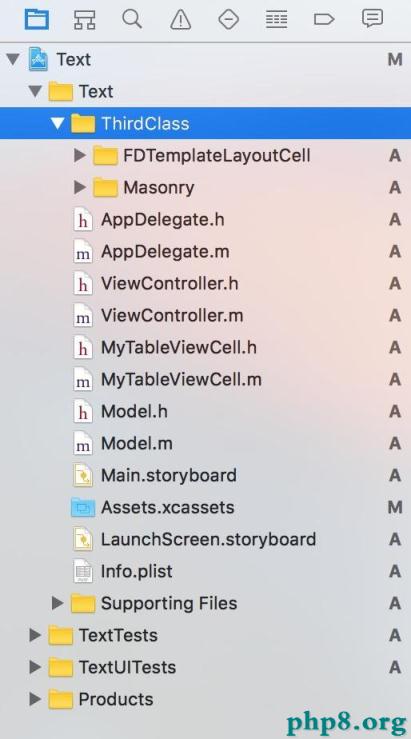
將上述兩個第三方下載後(或者使用Cocoapods)導入工程,然後創建所需文件,此時的工程目錄:

MyTableViewCell.h 創建Model屬性,用來傳值
#import
#import "Model.h"
@interface MyTableViewCell : UITableViewCell
@property (nonatomic, strong)Model *model;
@end MyTableViewCell.m 使用Masonry布局
#import "MyTableViewCell.h"
#import "Masonry.h"
@implementation MyTableViewCell{
UILabel *_textLB;
}
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
[self createSubViews];
}
return self;
}
/**
* 注意,不管布局多復雜,一定要有相對於cell.contentView的bottom的約束
*/
- (void)createSubViews{
_textLB = [UILabel new];
_textLB.backgroundColor = [UIColor orangeColor];
_textLB.numberOfLines = 0;
[self.contentView addSubview:_textLB];
[_textLB mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.left.equalTo(self.contentView).offset(10);
make.bottom.right.equalTo(self.contentView).offset(-10);
}];
}
/**
* 賦值
*
* @param model ViewController傳遞過來的Model用來賦值
*/
- (void)setModel:(Model *)model{
if (_model != model) {
_model = model;
_textLB.text = [NSString stringWithFormat:@"%@", model.text];
}
}Model.h 創建數據屬性
#import
@interface Model : NSObject
@property (nonatomic, copy)NSString *text;
@end
Model.m (使用KVC時,如果代碼中的key值不存在,會拋出異常,可以在類中通過重寫它提供下面的這個方法來解決這個問題)
#import "Model.h"
@implementation Model
- (void)setValue:(id)value forUndefinedKey:(NSString *)key{
}
@endViewController.h
#import
@interface ViewController : UIViewController
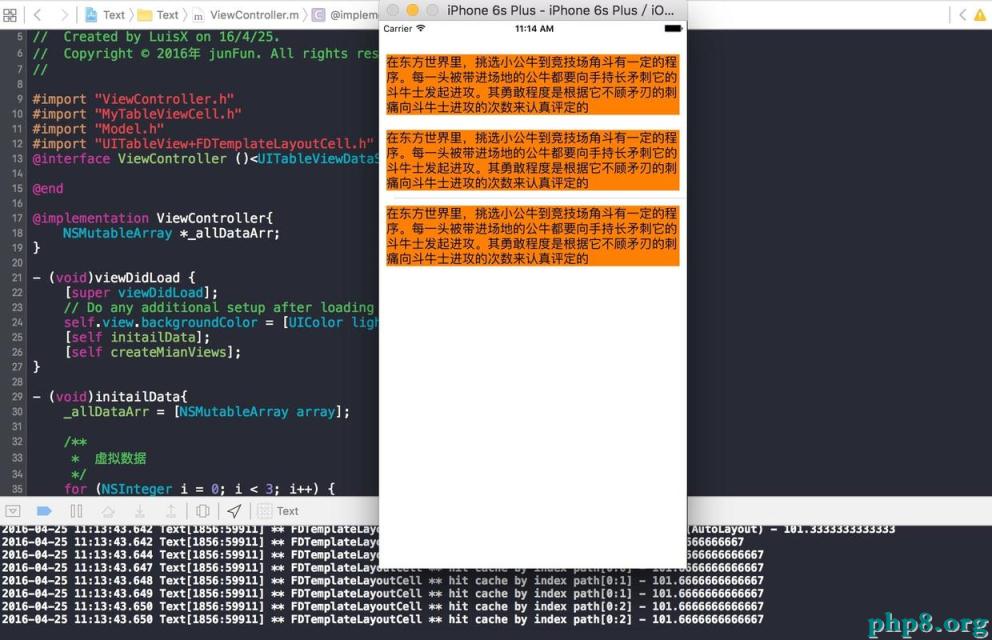
@end ViewController.m 創建列表視圖,並實現自適應高度
#import "ViewController.h"
#import "MyTableViewCell.h"
#import "Model.h"
#import "UITableView+FDTemplateLayoutCell.h"
@interface ViewController ()
@end
@implementation ViewController{
NSMutableArray *_allDataArr;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor lightGrayColor];
[self initailData];
[self createMianViews];
}
- (void)initailData{
_allDataArr = [NSMutableArray array];
/**
* 虛擬數據
*/
for (NSInteger i = 0; i < 3; i++) {
Model *model = [Model new];
model.text = @"在東方世界裡,挑選小公牛到競技場角斗有一定的程序。每一頭被帶進場地的公牛都要向手持長矛刺它的斗牛士發起進攻。其勇敢程度是根據它不顧矛刃的刺痛向斗牛士進攻的次數來認真評定的";
[_allDataArr addObject:model];
}
}
- (void)createMianViews{
UITableView *myTableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStyleGrouped];
myTableView.backgroundColor = [UIColor whiteColor];
myTableView.delegate = self;
myTableView.dataSource = self;
myTableView.fd_debugLogEnabled = YES; //打開自適應高度debug模式
[self.view addSubview:myTableView];
[myTableView registerClass:[MyTableViewCell class] forCellReuseIdentifier:@"cell"];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
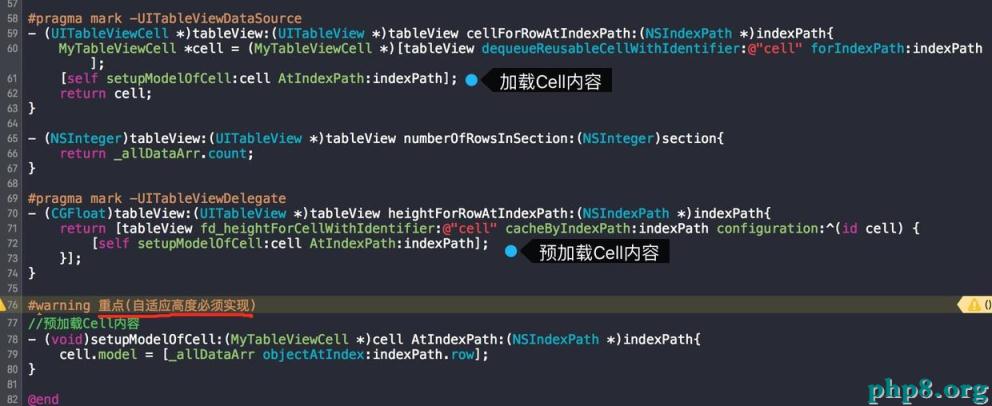
#pragma mark -UITableViewDataSource
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
MyTableViewCell *cell = (MyTableViewCell *)[tableView dequeueReusableCellWithIdentifier:@"cell" forIndexPath:indexPath];
[self setupModelOfCell:cell AtIndexPath:indexPath];
return cell;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return _allDataArr.count;
}
#pragma mark -UITableViewDelegate
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return [tableView fd_heightForCellWithIdentifier:@"cell" cacheByIndexPath:indexPath configuration:^(id cell) {
[self setupModelOfCell:cell AtIndexPath:indexPath];
}];
}
#warning 重點(自適應高度必須實現)
//預加載Cell內容
- (void)setupModelOfCell:(MyTableViewCell *)cell AtIndexPath:(NSIndexPath *)indexPath{
cell.model = [_allDataArr objectAtIndex:indexPath.row];
}
@end 


以上就是對【iOS】Masonry和FDTemplateLayoutCell搭配使用「UITableview自適應內容高度」的相關介紹,希望對您學習ios有所幫助,感謝您關注本站!
【【iOS】Masonry和FDTemplateLayoutCell搭配使用「UITableview自適應內容高度」】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+