最近弄魔窗SDK踩過的坑
編輯:IOS開發綜合
先扔上兩個魔窗的官方文檔哈: 魔窗IOS官方文檔魔窗中遇到的問題 其中具體的key 具體的使用 這個吧 就一一看文檔對應就好了 還有視頻 雖然視頻跟實際官網後台有差距的 但還是可以看得懂的 ,我只解決問題 問題1:魔窗中pod 'MagicWindowSDK'這樣引入框架 會自帶微信SDK 而因為大部分項目中呢都會包含 shareSDK 等 這樣就會導致重復下載了wxSDK ,針對這個問題呢你可以 使用以下代碼運用pod 引入魔窗框架哈。 pod 'MagicWindowSDK-noWXSDK', :podspec => "https://raw.githubusercontent.com/ran354101066/mw-IOSsdk/master/MagicWindowSDK-noWXSDK.podspec" 當然你也可以 手動倒入魔窗SDK這個呢就需要不要忘記添加各種依賴庫
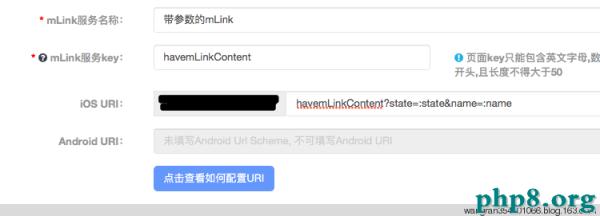
問題2:創建mLink相信大多數公司都需要使用帶參數的,那麼創建這樣帶動態參數的需要注意的就是
 havemLinkContent?state=:state&name=:name 這一串動態的鏈接 不要忘記寫 “:” 否則就不會出現配置參數的位置
問題3:在微信中點擊短鏈接,會出現“打開App”的中間頁面,如何去掉這個頁面?
havemLinkContent?state=:state&name=:name 這一串動態的鏈接 不要忘記寫 “:” 否則就不會出現配置參數的位置
問題3:在微信中點擊短鏈接,會出現“打開App”的中間頁面,如何去掉這個頁面?
在H5中加段JS代碼就可以去掉這個中間頁面,詳情見文檔:http://www.magicwindow.cn/doc/mlink-h5.html#begin-start/section-title-2
以上就是最近弄魔窗SDK踩過的坑的全文介紹,希望對您學習和使用IOS應用開發有所幫助.【最近弄魔窗SDK踩過的坑】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+- 蘋果IOS8關閉應用切換界面的最近聯系人GIF動畫技巧教程[圖]
- ios8如何恢復被刪照片? ios8恢復最近被刪照片及隱照片功能介紹[多圖]
- ios8多任務界面裡的“最近使用”關閉圖文詳解[多圖]
- 刪除iPhone中最近的通話記錄
- iphone怎樣最快速度打開最近使用的應用
- iPad Safari獨享的“最近關閉的標簽”功能介紹
- IOS8如何後台應用中顯示最近聯系人
- ios8最近使用怎麼刪除?
- ios8正式版最近聯系人怎麼刪除?
- IOS8快速撥打最近聯系人電話技巧
- 去掉ios8最近使用方法
- ios8關閉最近聯系人顯示列表
- ios8最近使用怎麼關閉?
- iOS8教你清除上方的最近通話頭像教程
- iOS8最近聯系人刪除關閉教程