iOS之事件的傳遞和響應機制
前言:
按照時間順序,事件的生命周期是這樣的:
事件的產生和傳遞(事件如何從父控件傳遞到子控件並尋找到最合適的view、尋找最合適的view的底層實現、攔截事件的處理)->找到最合適的view後事件的處理(touches方法的重寫,也就是事件的響應)
其中重點和難點是:
1.如何尋找最合適的view
2.尋找最合適的view的底層實現(hitTest:withEvent:底層實現)
(一)IOS中的事件
IOS中的事件可以分為3大類型:
觸摸事件
加速計事件
遠程控制事件
這裡我們只討論IOS中的觸摸事件。
1.1.響應者對象(UIResponder)
學習觸摸事件首先要了解一個比較重要的概念-響應者對象(UIResponder)。
在iOS中不是任何對象都能處理事件,只有繼承了UIResponder的對象才能接受並處理事件,我們稱之為“響應者對象”。以下都是繼承自UIResponder的,所以都能接收並處理事件。
UIApplication
UIViewController
UIView
那麼為什麼繼承自UIResponder的類就能夠接收並處理事件呢?
因為UIResponder中提供了以下4個對象方法來處理觸摸事件。
UIResponder內部提供了以下方法來處理事件觸摸事件
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event;
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event;
- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event;
- (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event;
加速計事件
- (void)motionBegan:(UIEventSubtype)motion withEvent:(UIEvent *)event;
- (void)motionEnded:(UIEventSubtype)motion withEvent:(UIEvent *)event;
- (void)motionCancelled:(UIEventSubtype)motion withEvent:(UIEvent *)event;
遠程控制事件
- (void)remoteControlReceivedWithEvent:(UIEvent *)event;(二)事件的處理
下面以UIView為例來說明觸摸事件的處理。
// UIView是UIResponder的子類,可以覆蓋下列4個方法處理不同的觸摸事件
// 一根或者多根手指開始觸摸view,系統會自動調用view的下面方法
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
// 一根或者多根手指在view上移動,系統會自動調用view的下面方法(隨著手指的移動,會持續調用該方法)
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event
// 一根或者多根手指離開view,系統會自動調用view的下面方法- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event
// 觸摸結束前,某個系統事件(例如電話呼入)會打斷觸摸過程,系統會自動調用view的下面方法
- (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event
// 提示:touches中存放的都是UITouch對象需要注意的是:以上四個方法是由系統自動調用的,所以可以通過重寫該方法來處理一些事件。
如果兩根手指同時觸摸一個view,那麼view只會調用一次touchesBegan:withEvent:方法,touches參數中裝著2個UITouch對象
如果這兩根手指一前一後分開觸摸同一個view,那麼view會分別調用2次touchesBegan:withEvent:方法,並且每次調用時的touches參數中只包含一個UITouch對象
重 寫以上四個方法,如果是處理UIView的觸摸事件。必須要自定義UIView子類繼承自UIView。因為蘋果不開源,沒有把UIView的.m文件提 供給我們。我們只能通過子類繼承父類,重寫子類方法的方式處理UIView的觸摸事件(注意:我說的是UIView觸摸事件而不是說的 UIViewController的觸摸事件)。
如果是處理UIViewController的觸摸事件,那麼在控制器的.m文件中直接重寫那四個方法即可!
/**自定義UIView的.h文件**/
#import <UIKit/UIKit.h>
@interface WSView : UIView
@end
/**自定義UIView的.m文件*/
#import "WSView.h"
@implementation WSView
// 開始觸摸時就會調用一次這個方法
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"摸我干啥!");
}
// 手指移動就會調用這個方法
// 這個方法調用非常頻繁
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"哎呀,不要拽人家!");
}
// 手指離開屏幕時就會調用一次這個方法
- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"手放開還能繼續玩耍!");
}
@end
/**控制器的.m文件*/
#import "ViewController.h"
#import "WSView.h"
@interface ViewController ()
@end@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 創建自定義view
WSView *touchView = [[WSView alloc] initWithFrame:CGRectMake(100, 100, 100, 100)];
// 背景顏色
touchView.backgroundColor = [UIColor redColor];
// 添加到父控件
[self.view addSubview:touchView];
}
@end注 意:有人認為,我要是處理控制器的自帶的view的事件就不需要自定義UIView子類繼承於UIView,因為可以在viewController.m 文件中重寫touchBegan:withEvent:方法,但是,我們此處討論的是處理UIView的觸摸事件,而不是處理 UIViewController的觸摸事件。你如果是在viewController.m文件中重寫touchBegan:withEvent:方法,相當於處理的是viewController的觸摸事件,因為viewController也是繼承自UIResponder,所以會給人一種錯覺。
所以,還是那句話,想處理UIView的觸摸事件,必須自定義UIView子類繼承自UIView。
2.1.UIView的拖拽
那麼,如何實現UIView的拖拽呢?也就是讓UIView隨著手指的移動而移動。
- 重寫touchsMoved:withEvent:方法
此時需要用到參數touches,下面是UITouch的屬性和方法:
NS_CLASS_AVAILABLE_IOS(2_0) @interface UITouch : NSObject
@property(nonatomic,readonly) NSTimeInterval timestamp;
@property(nonatomic,readonly) UITouchPhase phase;
@property(nonatomic,readonly) NSUInteger tapCount; // touch down within a certain point within a certain amount of time
// majorRadius and majorRadiusTolerance are in points
// The majorRadius will be accurate +/- the majorRadiusTolerance
@property(nonatomic,readonly) CGFloat majorRadius NS_AVAILABLE_IOS(8_0);
@property(nonatomic,readonly) CGFloat majorRadiusTolerance NS_AVAILABLE_IOS(8_0);
@property(nullable,nonatomic,readonly,strong) UIWindow *Window;
@property(nullable,nonatomic,readonly,strong) UIView *view;
@property(nullable,nonatomic,readonly,copy) NSArray <UIGestureRecognizer *> *gestureRecognizers NS_AVAILABLE_IOS(3_2);
- (CGPoint)locationInView:(nullable UIView *)view;
- (CGPoint)previousLocationInView:(nullable UIView *)view;
// Force of the touch, where 1.0 represents the force of an average touch
@property(nonatomic,readonly) CGFloat force NS_AVAILABLE_IOS(9_0);
// Maximum possible force with this input mechanism
@property(nonatomic,readonly) CGFloat maximumPossibleForce NS_AVAILABLE_IOS(9_0);2.1.1.UITouch對象
當用戶用一根手指觸摸屏幕時,會創建一個與手指相關的UITouch對象
一根手指對應一個UITouch對象
如果兩根手指同時觸摸一個view,那麼view只會調用一次touchesBegan:withEvent:方法,touches參數中裝著2個UITouch對象
如果這兩根手指一前一後分開觸摸同一個view,那麼view會分別調用2次touchesBegan:withEvent:方法,並且每次調用時的touches參數中只包含一個UITouch對象
2.1.1.1.UITouch的作用
保存著跟手指相關的信息,比如觸摸的位置、時間、階段
當手指移動時,系統會更新同一個UITouch對象,使之能夠一直保存該手指在的觸摸位置
當手指離開屏幕時,系統會銷毀相應的UITouch對象
提 示:iPhone開發中,要避免使用雙擊事件!
2.1.1.2.UITouch的屬性
觸摸產生時所處的窗口
@property(nonatomic,readonly,retain) UIWindow *window;
觸摸產生時所處的視圖
@property(nonatomic,readonly,retain) UIView *view
;
短時間內點按屏幕的次數,可以根據tapCount判斷單擊、雙擊或更多的點擊
@property(nonatomic,readonly) NSUInteger tapCount;
記錄了觸摸事件產生或變化時的時間,單位是秒@property(nonatomic,readonly) NSTimeInterval timestamp;
當前觸摸事件所處的狀態
@property(nonatomic,readonly) UITouchPhase phase;2.1.1.3.UITouch的方法
(CGPoint)locationInView:(UIView *)view;
// 返回值表示觸摸在view上的位置
// 這裡返回的位置是針對view的坐標系的(以view的左上角為原點(0, 0))
// 調用時傳入的view參數為nil的話,返回的是觸摸點在UIWindow的位置
(CGPoint)previousLocationInView:(UIView *)view;
// 該方法記錄了前一個觸摸點的位置
代碼實現:
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{
// 想讓控件隨著手指移動而移動,監聽手指移動
// 獲取UITouch對象
UITouch *touch = [touches anyObject];
// 獲取當前點的位置
CGPoint curP = [touch locationInView:self];
// 獲取上一個點的位置
CGPoint preP = [touch previousLocationInView:self];
// 獲取它們x軸的偏移量,每次都是相對上一次
CGFloat offsetX = curP.x - preP.x;
// 獲取y軸的偏移量
CGFloat offsetY = curP.y - preP.y;
// 修改控件的形變或者frame,center,就可以控制控件的位置
// 形變也是相對上一次形變(平移)
// CGAff.netransformMakeTranslation:會把之前形變給清空,重新開始設置形變參數
// make:相對於最原始的位置形變
// CGAff.netransform t:相對這個t的形變的基礎上再去形變
// 如果相對哪個形變再次形變,就傳入它的形變
self.transform = CGAff.netransformTranslate(self.transform, offsetX, offsetY);}(三)iOS中的事件的產生和傳遞
3.1.事件的產生
發生觸摸事件後,系統會將該事件加入到一個由UIApplication管理的事件隊列中為什麼是隊列而不是棧?因為隊列的特定是先進先出,先產生的事件先處理才符合常理,所以把事件添加到隊列。
UIApplication會從事件隊列中取出最前面的事件,並將事件分發下去以便處理,通常,先發送事件給應用程序的主窗口(keyWindow)。
主窗口會在視圖層次結構中找到一個最合適的視圖來處理觸摸事件,這也是整個事件處理過程的第一步。
找到合適的視圖控件後,就會調用視圖控件的touches方法來作具體的事件處理。
3.2.事件的傳遞
觸摸事件的傳遞是從父控件傳遞到子控件
也就是UIApplication->window->尋找處理事件最合適的view
注 意: 如果父控件不能接受觸摸事件,那麼子控件就不可能接收到觸摸事件
應用如何找到最合適的控件來處理事件?
1.首先判斷主窗口(keyWindow)自己是否能接受觸摸事件
2.判斷觸摸點是否在自己身上
3.子控件數組中從後往前遍歷子控件,重復前面的兩個步驟(所謂從後往前遍歷子控件,就是首先查找子控件數組中最後一個元素,然後執行1、2步驟)
4.view,比如叫做fitView,那麼會把這個事件交給這個fitView,再遍歷這個fitView的子控件,直至沒有更合適的view為止。
5.如果沒有符合條件的子控件,那麼就認為自己最合適處理這個事件,也就是自己是最合適的view。
UIView不能接收觸摸事件的三種情況:
不允許交互:userInteractionEnabled = NO
隱藏:如果把父控件隱藏,那麼子控件也會隱藏,隱藏的控件不能接受事件
透明度:如果設置一個控件的透明度<0.01,會直接影響子控件的透明度。alpha:0.0~0.01為透明。
注 意:默認UIImageView不能接受觸摸事件,因為不允許交互,即userInteractionEnabled = NO,所以如果希望UIImageView可以交互,需要userInteractionEnabled = YES。
總結一下
1.點擊一個UIView或產生一個觸摸事件A,這個觸摸事件A會被添加到由UIApplication管理的事件隊列中(即,首先接收到事件的是UIApplication)。
2.UIApplication會從事件對列中取出最前面的事件(此處假設為觸摸事件A),把事件A傳遞給應用程序的主窗口(keyWindow)。
3.窗口會在視圖層次結構中找到一個最合適的視圖來處理觸摸事件。(至此,第一步已完成)
[圖片上傳中。。。(1)]
如果想讓某個view不能接收事件(或者說,事件傳遞到某個view那裡就斷了),那麼可以通過剛才提到的三種方式。比如,設置其userInteractionEnabled = NO;那麼傳遞下來的事件就會由該view的父控件處理。
例如,不想讓藍色的view接收事件,那麼可以設置藍色的view的userInteractionEnabled = NO;那麼點擊黃色的view或者藍色的view所產生的事件,橙色的view就會成為最合適的view。事件都會由橙色的veiw處理。
所以,不管視圖能不能處理事件,只要點擊了視圖就都會產生事件,關鍵看該事件是由誰來處理!也就是說,如果視圖不能處理事件,點擊視圖,還是會產生一個觸摸事件,只是該事件不會由被點擊的視圖處理而已!
注意:如果設置父控件的透明度或者hidden,會直接影響到子控件的透明度和hidden。如果父控件的透明度為0或者hidden = YES,那麼子控件也是不可見的!
3.3.(重難點)如何尋找最合適的view
應用如何找到最合適的控件來處理事件?
1.首先判斷主窗口(keyWindow)自己是否能接受觸摸事件
2.觸摸點是否在自己身上
3.從後往前遍歷子控件,重復前面的兩個步驟(首先查找數組中最後一個元素)
4.如果沒有符合條件的子控件,那麼就認為自己最合適處理
詳述:1.主窗口接收到應用程序傳遞過來的事件後,首先判斷自己能否接手觸摸事件。如果能,那麼在判斷觸摸點在不在窗口自己身上
2.如果觸摸點也在窗口身上,那麼窗口會從後往前遍歷自己的子控件(遍歷自己的子控件只是為了尋找出來最合適的view)
3.遍歷到每一個子控件後,又會重復上面的兩個步驟(傳遞事件給子控件,1.判斷子控件能否接受事件,2.點在不在子控件上)
4.如此循環遍歷子控件,直到找到最合適的view,如果沒有更合適的子控件,那麼自己就成為最合適的view。
找到最合適的view後,就會調用該view的touches方法處理具體的事件。所以,只有找到最合適的view,把事件傳遞給最合適的view後,才會調用touches方法進行接下來的事件處理。找不到最合適的view,就不會調用touches方法進行事件處理。
注意:之所以會采取從後往前遍歷子控件的方式尋找最合適的view只是為了做一些循環優化。因為相比較之下,後添加的view在上面,降低循環次數。
3.3.1.尋找最合適的view底層剖析
兩個重要的方法:
hitTest:withEvent:方法
pointInside方法
3.3.1.1.hitTest:withEvent:方法
什麼時候調用?
只要事件一傳遞給一個控件,這個控件就會調用他自己的hitTest:withEvent:方法
作用
尋找並返回最合適的view(能夠響應事件的那個最合適的view)
注 意:不管這個控件能不能處理事件,也不管觸摸點在不在這個控件上,事件都會先傳遞給這個控件,隨後再調用hitTest:withEvent:方法
攔截事件的處理
正因為hitTest:withEvent:方法可以返回最合適的view,所以可以通過重寫hitTest:withEvent:方法,返回指定的view作為最合適的view。
不管點擊哪裡,最合適的view都是hitTest:withEvent:方法中返回的那個view。
通過重寫hitTest:withEvent:,就可以攔截事件的傳遞過程,想讓誰處理事件誰就處理事件。
事件傳遞給誰,就會調用誰的hitTest:withEvent:方法。
注 意:如果hitTest:withEvent:方法中返回nil,那麼調用該方法的控件本身和其子控件都不是最合適的view,也就是在自己身上沒有找到更合適的view。那麼最合適的view就是該控件的父控件。
所以事件的傳遞順序是這樣的:
產生觸摸事件->UIApplication事件隊列->[UIWindow hitTest:withEvent:]->返回更合適的view->[子控件 hitTest:withEvent:]->返回最合適的view
事件傳遞給窗口或控件的後,就調用hitTest:withEvent:方法尋找更合適的view。所以是,先傳遞事件,再根據事件在自己身上找更合適的view。
不管子控件是不是最合適的view,系統默認都要先把事件傳遞給子控件,經過子控件調用自己的hitTest:withEvent:方法驗證後才知道有沒有更合適的view。即便父控件是最合適的view了,子控件的hitTest:withEvent:方法還是會調用,不然怎麼知道有沒有更合適的!即,如果確定最終父控件是最合適的view,那麼該父控件的子控件的hitTest:withEvent:方法也是會被調用的。
技巧:想讓誰成為最合適的view就重寫誰自己的父控件的hitTest:withEvent:方法返回指定的子控件,或者重寫自己的hitTest:withEvent:方法 return self。但是,建議在父控件的hitTest:withEvent:中返回子控件作為最合適的view!
原因在於在自己的hitTest:withEvent:方法中返回自己有時候會出現問題,因為會存在這麼一種情況,當遍歷子控件時,如果觸摸點不在子控件A自己身上而是在子控件B身上,還要要求返回子控件A作為最合適的view,采用返回自己的方法可能會導致還沒有來得及遍歷A自己,就有可能已經遍歷了點真正所在的view,也就是B。這就導致了返回的不是自己而是點真正所在的view。所以還是建議在父控件的hitTest:withEvent:中返回子控件作為最合適的view!
例如:whiteView有redView和greenView兩個子控件。redView先添加,greenView後添加。如果要求無論點擊那裡都要讓redView作為最合適的view(把事件交給redView來處理)那麼只能在whiteView的hitTest:withEvent:方法中return self.subViews[0];這種情況下在redView的hitTest:withEvent:方法中return self;是不好使的!
// 這裡redView是whiteView的第0個子控件
#import "redView.h"
@implementation redView
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event{
return self;
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"red-touch");
}@end
// 或者
#import "whiteView.h"
@implementation whiteView
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event{
return self.subviews[0];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"white-touch");
}
@end特殊情況:
誰都不能處理事件,窗口也不能處理。
重寫window的hitTest:withEvent:方法return nil
只能有窗口處理事件。
控制器的view的hitTest:withEvent:方法return nil或者window的hitTest:withEvent:方法return self
return nil的含義:
hitTest:withEvent:中return nil的意思是調用當前hitTest:withEvent:方法的view不是合適的view,子控件也不是合適的view。如果同級的兄弟控件也沒有合適的view,那麼最合適的view就是父控件。
尋找最合適的view底層剖析之hitTest:withEvent:方法底層做法
/* hitTest:withEvent:方法底層實現*/
#import "WSWindow.h"
@implementation WSWindow
// 什麼時候調用:只要事件一傳遞給一個控件,那麼這個控件就會調用自己的這個方法
// 作用:尋找並返回最合適的view
// UIApplication -> [UIWindow hitTest:withEvent:]尋找最合適的view告訴系統
// point:當前手指觸摸的點
// point:是方法調用者坐標系上的點
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event{
// 1.判斷下窗口能否接收事件
if (self.userInteractionEnabled == NO || self.hidden == YES || self.alpha <= 0.01) return nil;
// 2.判斷下點在不在窗口上
// 不在窗口上
if ([self pointInside:point withEvent:event] == NO) return nil;
// 3.從後往前遍歷子控件數組
int count = (int)self.subviews.count;
for (int i = count - 1; i >= 0; i--) {
// 獲取子控件
UIView *childView = self.subviews[i];
// 坐標系的轉換,把窗口上的點轉換為子控件上的點
// 把自己控件上的點轉換成子控件上的點
CGPoint childP = [self convertPoint:point toView:childView];
UIView *fitView = [childView hitTest:childP withEvent:event];
if (fitView) {
// 如果能找到最合適的view
return fitView;
}
}
// 4.沒有找到更合適的view,也就是沒有比自己更合適的view
return self;
}
// 作用:判斷下傳入過來的點在不在方法調用者的坐標系上
// point:是方法調用者坐標系上的點
//- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent *)event
//{
// return NO;
//}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"%s",__func__);
}
@endhit:withEvent:方法底層會調用pointInside:withEvent:方法判斷點在不在方法調用者的坐標系上。
3.3.1.2.pointInside:withEvent:方法
pointInside:withEvent:方法判斷點在不在當前view上(方法調用者的坐標系上)如果返回YES,代表點在方法調用者的坐標系上;返回NO代表點不在方法調用者的坐標系上,那麼方法調用者也就不能處理事件。
(四)事件的響應
4.1.觸摸事件處理的整體過程
1>用戶點擊屏幕後產生的一個觸摸事件,經過一系列的傳遞過程後,會找到最合適的視圖控件來處理這個事件2>找到最合適的視圖控件後,就會調用控件的touches方法來作具體的事件處理touchesBegan…touchesMoved…touchedEnded…3>這些touches方法的默認做法是將事件順著響應者鏈條向上傳遞(也就是touch方法默認不處理事件,只傳遞事件),將事件交給上一個響應者進行處理
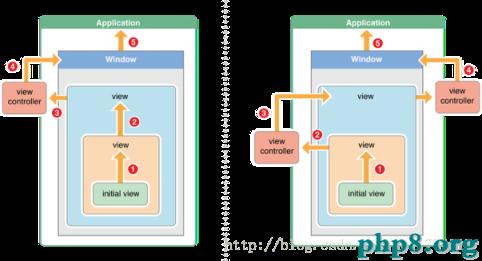
4.2.響應者鏈條示意圖
響應者鏈條:在iOS程序中無論是最後面的UIWindow還是最前面的某個按鈕,它們的擺放是有前後關系的,一個控件可以放到另一個控件上面或下面,那麼用戶點擊某個控件時是觸發上面的控件還是下面的控件呢,這種先後關系構成一個鏈條就叫“響應者鏈”。也可以說,響應者鏈是由多個響應者對象連接起來的鏈條。在iOS中響應者鏈的關系可以用下圖表示:

響應者對象:能處理事件的對象,也就是繼承自UIResponder的對象
作用:能很清楚的看見每個響應者之間的聯系,並且可以讓一個事件多個對象處理。
如何判斷上一個響應者
1> 如果當前這個view是控制器的view,那麼控制器就是上一個響應者
2> 如果當前這個view不是控制器的view,那麼父控件就是上一個響應者
響應者鏈的事件傳遞過程:
1>如果當前view是控制器的view,那麼控制器就是上一個響應者,事件就傳遞給控制器;如果當前view不是控制器的view,那麼父視圖就是當前view的上一個響應者,事件就傳遞給它的父視圖
2>在視圖層次結構的最頂級視圖,如果也不能處理收到的事件或消息,則其將事件或消息傳遞給window對象進行處理
3>如果window對象也不處理,則其將事件或消息傳遞給UIApplication對象
4>如果UIApplication也不能處理該事件或消息,則將其丟棄
事件處理的整個流程總結:
1.觸摸屏幕產生觸摸事件後,觸摸事件會被添加到由UIApplication管理的事件隊列中(即,首先接收到事件的是UIApplication)。
2.UIApplication會從事件隊列中取出最前面的事件,把事件傳遞給應用程序的主窗口(keyWindow)。
3.主窗口會在視圖層次結構中找到一個最合適的視圖來處理觸摸事件。(至此,第一步已完成)
4.最合適的view會調用自己的touches方法處理事件
5.touches默認做法是把事件順著響應者鏈條向上拋。
touches的默認做法:
#import "WSView.h"
@implementation WSView
//只要點擊控件,就會調用touchBegin,如果沒有重寫這個方法,自己處理不了觸摸事件
// 上一個響應者可能是父控件
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
// 默認會把事件傳遞給上一個響應者,上一個響應者是父控件,交給父控件處理
[super touchesBegan:touches withEvent:event];
// 注意不是調用父控件的touches方法,而是調用父類的touches方法
// super是父類 superview是父控件
}
@end事件的傳遞與響應:
1、當一個事件發生後,事件會從父控件傳給子控件,也就是說由UIApplication -> UIWindow -> UIView -> initial view,以上就是事件的傳遞,也就是尋找最合適的view的過程。
2、接下來是事件的響應。首先看initial view能否處理這個事件,如果不能則會將事件傳遞給其上級視圖(inital view的superView);如果上級視圖仍然無法處理則會繼續往上傳遞;一直傳遞到視圖控制器view controller,首先判斷視圖控制器的根視圖view是否能處理此事件;如果不能則接著判斷該視圖控制器能否處理此事件,如果還是不能則繼續向上傳 遞;(對於第二個圖視圖控制器本身還在另一個視圖控制器中,則繼續交給父視圖控制器的根視圖,如果根視圖不能處理則交給父視圖控制器處理);一直到 window,如果window還是不能處理此事件則繼續交給application處理,如果最後application還是不能處理此事件則將其丟棄
3、在事件的響應中,如果某個控件實現了touches…方法,則這個事件將由該控件來接受,如果調用了[supertouches….];就會將事件順著響應者鏈條往上傳遞,傳遞給上一個響應者;接著就會調用上一個響應者的touches….方法
如何做到一個事件多個對象處理:
因為系統默認做法是把事件上拋給父控件,所以可以通過重寫自己的touches方法和父控件的touches方法來達到一個事件多個對象處理的目的。
// 1.自己先處理事件…
NSLog(@”do somthing…”);
// 2.再調用系統的默認做法,再把事件交給上一個響應者處理
[super touchesBegan:touches withEvent:event];
}
事件的傳遞和響應的區別:
事件的傳遞是從上到下(父控件到子控件),事件的響應是從下到上(順著響應者鏈條向上傳遞:子控件到父控件。
轉自:http://www.jianshu.com/p/2e074db792ba
以上就是iOS之事件的傳遞和響應機制的全文介紹,希望對您學習和使用ios應用開發有所幫助.【iOS之事件的傳遞和響應機制】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!