iOS基礎UI控件之UIView、UITextField、UILabel、UIColor、UIButton、UIImageView
一、xcode常用快捷鍵
command+c:復制
command+v:粘貼
command+r:運行程序
command+/:注釋
command+control+上下箭頭:切換頭文件和.m文件
command+control+左右箭頭:退回和前進歷史位置
刪除整行數據和增加整行數據:需要手動增加,見百度
調試狀態下:F6單步調試、F7跳入、F8繼續
1、main.storyboard介紹
main.storyboard中的ViewController就相當於一個界面,程序啟動時,加載的是帶有箭頭指向的那個,你也可以拖拽箭頭修改默認啟動的界面,也可以通過is initial ViewController屬性來設置
2、ViewController介紹
ViewController可以綁定一個UIViewController類型的類,需要設置customClass,ViewController類默認有兩個方法

3、main.storyboard與ViewController控件的綁定
控件的使用必須在主文件中申明,如果是按鈕等控件則必須在主文件中實現點擊事件,可以在分屏模式下,在Main.storyboard使用control+鼠標左鍵拖拽控件到對應代碼處,Xcode會人性化的生成灰色點表示

4、main.storyboard其他屬性
在main.storyboard的ViewCtroller裡面點擊圖中黃色按鈕可以在右邊屬性欄設置開發屏幕的尺寸等屬性

當有程序運行時,還可以在開發界面的底部點擊該按鈕,可進入View的層次化視圖

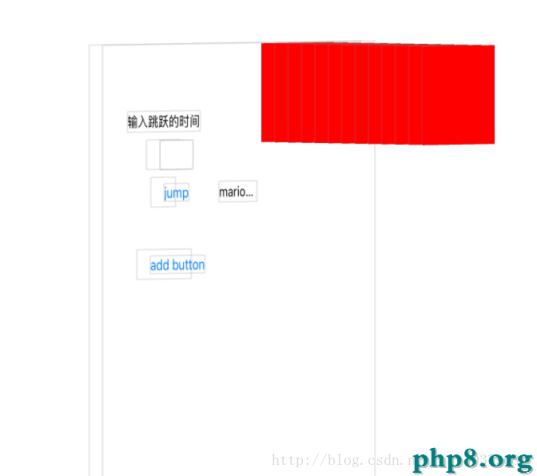
可以按住左鍵進行拖拽旋轉

UIView是所有UI控件的基類,它可以使用的屬性,其他UI控件都可以使用
1、創建UIView
//初始化UIView
UIView *mView = [[UIView alloc] init];
//UIView的位置
mView.frame = CGRectMake(0, 0, 100, 100);
//UIView的背景色
mView.backgroundColor = [UIColor redColor];
//添加子view
[self.view addSubview:mView];2、創建動畫
//開啟動畫
[UIView beginAnimations:nil context:nil];
//設置動畫延時
[UIView setAnimationDelay:2];
//設置動畫時間
[UIView setAnimationDuration:5];
//修改mView的x值
CGRect newFlame = mView.frame;
newFlame.origin.x = 200;
mView.frame = newFlame;
//提交動畫
[UIView commitAnimations];3、創建動畫第二種方式
//修改mView的x值
CGRect newFlame = mView.frame;
newFlame.origin.x = 200;
//動畫設置
[UIView animateWithDuration:5 animations:^{
mView.frame = newFlame;
}];4、位置、長寬屬性
mView.frame.origin.x;//View的x值
mView.frame.origin.y;//View的y值
mView.frame.size.width;//View的寬度
mView.frame.size.height;//View的高度可以借助修改它們的屬性完成動畫縮放、移動的動畫效果
5、transform屬性
可以利用transform屬性來完成縮放、移動、旋轉等組合效果
//1.只執行一次的動畫,不會接著上次執行完成後的位置,而是回到起點重新執行動畫
//旋轉,參數中的角度和數字是不對等的,建議使用M_PI(180°)、M_PI_2、M_PI_4
mView.transform = CGAff.netransformMakeRotation(M_PI_2);
//縮放,在View的基礎上放大2倍
mView.transform = CGAff.netransformMakeScale(2, 2);
//平移,在View的基礎上再平移100,100
mView.transform = CGAff.netransformMakeTranslation(100, 100);
//2.執行一次可以接著原來的位置繼續執行動畫
mView.transform = CGAffineTransformRotate(mView.transform, M_PI_2);
mView.transform = CGAffineTransformScale(mView.transform, 2, 2);
mView.transform = CGAffineTransformTranslate(mView.transform, 100, 100);6、添加與刪除子View
刪除View的時候,如果刪除的是父View,那麼它的子View全部也會被刪除
//添加子View
[self.view addSubview:mView];
//subviews是所有子View的數組
UIView view = self.view.subviews[0];
//刪除子View
[view removeFromSuperview];
//刪除不包含UIButton的所有子View
for(UIView *view in self.view.subviews){
if([view isKindOfClass:[UIButton class]]){
continue;
}
[view removeFromSuperview]
}7、獲取指定Tag的控件
獲取前,需要在控件上對Tag進行賦值,如果Tag跟自己(即父View)一樣,優先獲取自己
//獲取Tag為1的控件
UIView *view = [self.view viewWithtag:1];1、設置UITextField彈出的鍵盤模式
可以在文本框屬性設置界面中選擇keyboardtype進行設置
2、獲取UITextField的文本內容
//獲取UITextField的文本內容
int time = [self.textField.text intValue];3、隱藏鍵盤
//關閉鍵盤的兩種方式
//1.讓輸入框失去焦點
[self.textField resignFirstResponder];
//2.讓view取消編輯狀態
[self.view endEditing:YES];1、初始化UILabel
//創建指定位置大小的UILabel
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0,50,100,100)];
//獲取UILabel的文本內容
NSString *text = label.text;
//設置UILabel的值
[self.label setText:@"label two"];
//設置UILabel對齊方式,居中
label.textAlignment = NSTextAlignmentCenter;
//設置字體(默認),boldSystemFontOfSize(加粗),italicSystemFontOfSize(斜體)
label.font = [UIFont systemFontOfSize:15];1、創建UIColor的兩種方式
//第一種方式
UIColor *color = [UIColor redColor];
//第二種方式
UIColor *color = [UIColor colorWithRed:0 green:0 blue:255 alpha:1];1、代碼生成UIButton
//初始化UIButton
UIButton *bt = [UIButton buttonWithType:UIButtonTypeCustom];
//初始化一張照片
UIImage *img = [UIImage imageNamed:@"icon.jpg"];
//設置正常狀態下的標題
[bt setTitle:@"click" forState:UIControlStateNormal];
//設置正常狀態下的圖片
[bt setImage:img forState:UIControlStateNormal];
//設置正常狀態下的位置大小
bt.frame = CGRectMake(0, 0, 20, 20);
//設置正常狀態下的標題的顏色
[bt setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
//添加到View中
[self.view addSubview:bt];當然也可以設置點擊狀態下的屬性,那麼就形成了點擊效果,同Android的Selector
2、代碼實現UIButton的點擊事件
先申明一個方法,並且該方法沒有返回IBAction類型,所以不用控件拖拽綁定
- (void)Dostring{
NSLog(@"Dostring");
};接著上面的代碼,為UIButton手動添加點擊事件,使用@selector
[bt addTarget:self action:@selector(Dostring) forControlEvents:UIControlEventTouchUpInside];3、Tag屬性
當我們將很多按鈕綁定在一個方法裡面時,我們可以通過UIButton的Tag屬性判斷點擊的是哪個按鈕(Switch語句),從而進行不同的操作

UIImageView不僅支持圖片加載,而且還支持數組圖片進行幀動畫的播放,在布局中創建UIImageView並綁定到代碼中
@property (weak, nonatomic) IBOutlet UIImageView *animImg;通過點擊事件播放動畫效果
- (IBAction)startAnim:(UIButton *)sender {
//如果動畫正在播放,則不操作
if(self.animImg.isAnimating)return;
//創建NSMutableArray
NSMutableArray *arr = [NSMutableArray array];
//添加圖片數據,圖片存儲位置在Assets.xcassets中,命名為water001-water040
for (int i=1; i<=40; i++) {
NSString *imgName = [NSString stringWithFormat:@"water%03d",i ];
UIImage *img = [UIImage imageNamed:imgName];
[arr addObject:img];
}
//設置UIImageView的圖片數組
self.animImg.animationImages = arr;
//設置UIImageView的動畫時間
self.animImg.animationDuration = 4;
//設置UIImageView的動畫播放次數
self.animImg.animationRepeatCount = 1;
//開啟動畫
[self.animImg startAnimating];
}下面是動畫效果圖

如果在界面上需要播放很多組動畫,就會導致iOS內存的增加,下面采用另一種方法進行優化
將圖片資源的存儲位置放在xcode的xproject主目錄中,也就是NSBundle的位置 通過NSBundle來獲取圖片路徑 通過路徑獲取UIImage,通過路徑的方法可以使控件變為弱類型 通過延時線程將內存清空- (IBAction)startAnim:(UIButton *)sender {
//如果動畫正在播放,則不操作
if(self.animImg.isAnimating)return;
//創建NSMutableArray
NSMutableArray *arr = [NSMutableArray array];
//添加圖片數據,圖片存儲位置在主目錄中
for (int i=1; i<=40; i++) {
NSString *imgName = [NSString stringWithFormat:@"water%03d.jpg",i ];
//通過Bundle的方式獲取UIImage
NSBundle *bundle = [NSBundle mainBundle];
NSString *imgPath = [bundle pathForResource:imgName ofType:nil];
UIImage *image = [UIImage imageWithContentsOfFile:imgPath];
[arr addObject:image];
}
self.animImg.animationImages = arr;
self.animImg.animationDuration = 4;
self.animImg.animationRepeatCount = 1;
[self.animImg startAnimating];
//開啟延時線程,並回調clean函數
[self performSelector:@selector(clean) withObject:nil afterDelay:4];
}
- (void)clean{
self.animImg.animationImages = nil;
}兩種方法的比較
imageNamed:自動對圖片做緩存優點:第一次加載之後,後面會使用直接讀取緩存 缺點:會導致內存的飙升,因為圖片類型都為強類型 imageWithContentsOfFile:不會做緩存,需要從NSBundle路徑裡面取出
優點:不做緩存 缺點:加載比較慢 以上就是iOS基礎UI控件之UIView、UITextField、UILabel、UIColor、UIButton、UIImageView的全文介紹,希望對您學習和使用ios應用開發有所幫助.
【iOS基礎UI控件之UIView、UITextField、UILabel、UIColor、UIButton、UIImageView】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!