React Native 手工搭建環境 之iOS篇
常識 React native 開發服務器
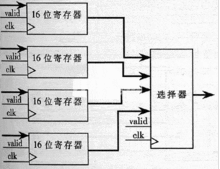
在開發時,我們的框架是這樣的:
 

當正式發布進入到生產環境時,開發服務器上所有的js文件將會被編譯成包的形式,直接嵌入到客戶端內。這時,已經不再需要開發服務器的支持了。
npmnpm,全稱是 node package manager,顧名思義最開始是作為 Node 的包管理器存在的。不過經過不斷的發展和壯大,現在的 npm 早就不再局限於 Node 的范疇,已經成為 JavaScript 的包管理器,看看下面的 npm
常見命令:
React Native 命令行環境搭建困難
npm install -g react-native-cli
安裝 react native 命令行搭建
npm install -g react-native-cli
這是在從npm服務器上拉取react-native-cli。所以慢的原因便是因為npm服務器不在國內。聰明的國人已給出了解決辦法,通過FQ來解決此問題。更高興的是npm提供了一個register的屬性,可以讓開發者自由的設置鏡像地址。開發者們最常用的便是淘寶的鏡像地址。據統計國內比較常用的鏡像地址有:
http://r.cnpmjs.org/ http://registry.npm.taobao.org/ http://registry.npmjs.eu/ http://registry.npmjs.org.au/ http://npm.strongloop.com/ https://registry.nodejitsu.com/ http://registry.npmjs.pt/package.json 的文件結構
一個合格的 package.json 文件需要至少包含 name 和 version 兩個字段,這兩個字段組成的二元組可以唯一標識一個包,如下所示:
{
"name": "AwesomeProject",
"version": "0.0.1"
}
目前這些已經足夠,如果需要更多,請查看此鏈接
初始化React Native環境在我們要配置React Native環境的項目中,進入到*.xcodeproj文件的上級目錄,運行React Native初始化react-native init [Project Name] 。
這樣會在IOS目錄下生成一個同名工程,接下來我們需要把這個同名工程的配置遷移到現有項目。
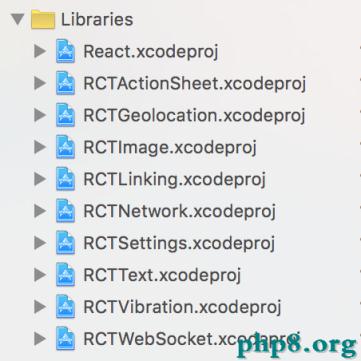
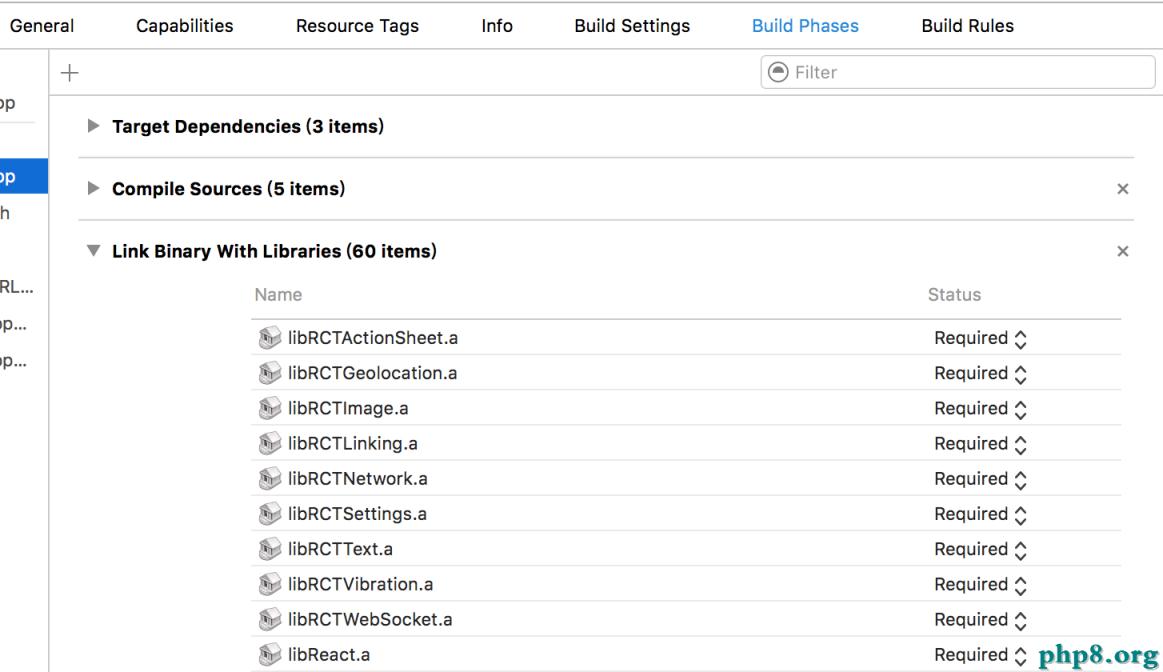
查看IOS目錄下的那個同名工程,會看到這個工程引用的React Native庫如下:
 

在開發過程中如果需要其他組件,也以相同方式加入到項目中。具體操作如下:
- 右鍵項目目錄,選擇New Group,新建一個名為Libraries的邏輯目錄;
- 在node modules目錄中找到$root_path/node_modules/react-native/Libraries,React Native的所有庫都是以static library的形式提供;
- 將對應的.project文件拖入到Libraries邏輯目錄下,效果如上圖所示;
- 在Build Phase中link剛才添加的庫;
 

刪除IOS/和Android/下的文件,這些是init命令自動生成的。
- 出現問題1 :引入工程裡要添加 -ObjC
 

node_modules中包含兩個部分代碼, JS代碼和原生代碼(OC和Java). 實際上, 只有原生代碼需要加入原生項目中編譯, 而JS代碼只用於打包bundle. 這樣意味著, 我們可以將node_modules分成兩個部分, 原生代碼可以隨原生項目的SVN/Git進行版本控制, 而JS部分可以通過npm的package.json進行版本控制. 這樣, 原生開發同學不需要下載node_modules, 也可以對RN的源碼進行修改, 而RN開發同學也可以享受版本控制的好處.
- 步驟1
獲取你所需要的RN版本(node_modules).
如在命令行輸入react-native init AwesomeProject, 得到最新版的RN. 獲取AwesomeProject中的package.json和node_modules. 將二者置於與原生項目文件夾平級的地方. 即與iOS和Android文件夾平級之處, 方便雙平台使用.
- 步驟2
拷貝node_modules/react-native文件夾至原生項目中, iOS項目保留Libraries文件夾和React文件夾(安卓項目保留ReactAndroid文件夾). 其余所有刪除.
- 步驟3
iOS項目, 創建Group,放置RN工程項目:
/node_modules/react-native/React/React.xcodeproj /node_modules/react-native/Libraries/Text/RCTText.xcodeproj /node_modules/react-native/Libraries/WebSocket/RCT WebSocket.xcodeproj
你需要用到哪些就加哪些. 全部加上也無妨.
- 步驟4
Build Rules中添加靜態庫文件.
如libRCTText.a等. libRCT開頭的都加上.
- 步驟5
Build Settings添加循環依賴
在Targets-Build Settings-Header Search Paths中加入$(PROJECT_DIR)/項目名/ReactNative/react-native/React 這裡要加入的是react-native/React文件夾的路徑, 我的react-native文件夾位於項目名/ReactNative下,因此是這樣寫.
- 步驟6
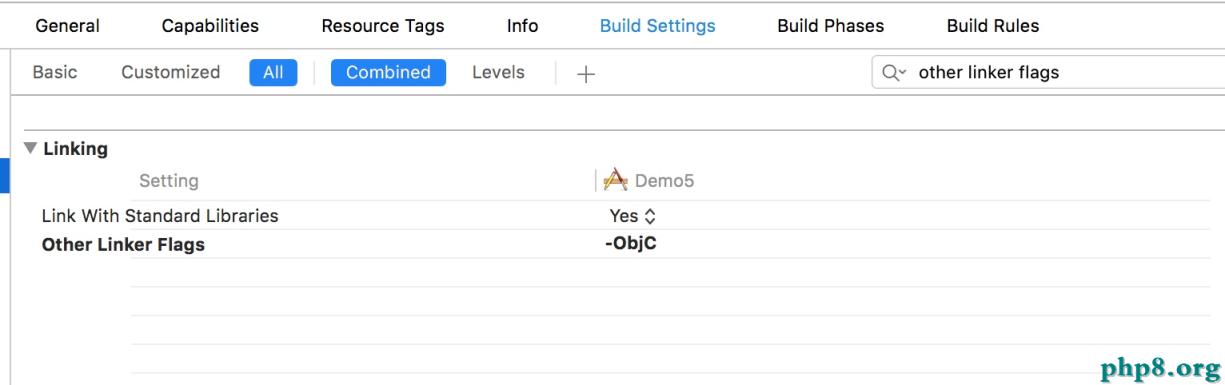
設置Other Linker Flags
Targets-Build Settings-Other Linker Flags中加入-ObjC
- 步驟7
刪除原生項目中步驟2拷貝過來的react-native文件夾中所有JS文件. 這步本可以和步驟2合為1步,單獨列出的原因是: 如果沒有刪除其中的JS文件, 其中的JS代碼@providesModuleprovide了很多Module, 會與你在步驟1中的node_modules中的代碼沖突.
- 步驟8
刪除啟動node服務腳本.
打開步驟3中引入的RN工程項目:React.xcodeproj-Targets-Build Phases-Run Script. 刪除啟動node服務腳本的那個腳本. 即內容是
if nc -w 5 -z localhost 8081 ; then
if ! curl -s "http://localhost:8081/status" | grep -q "packager-status:running" ; then
echo "Port 8081 already in use, packager is either not running or not running correctly"
exit 2
fi
else
open "$SRCROOT/../packager/launchPackager.command" || echo "Can't start packager automatically"
fi的腳本
- 步驟9
隨原生項目上傳react-native文件夾, 此時react-native文件夾中只有原生代碼, 可以進行版本控制;
修改package.json, 修改你需要的內容(如修改dependencies, 將某些組件固定在某個版本), 之後用package.json控制更新node_modules.
package.json也上傳SVN, 大家共用這個管理node_modules.
- 步驟10
打開命令行, 進入與項目平級的目錄(即node_modules所在目錄), 輸入npm start. 啟動node服務.
打開XCode/Android Studio, 進入RN開發.
小細節
iOS真機調試, 需要將localHost改為本機的ip, 同時手機要與電腦處於同一wifi下.
如果要真機chrome debug, 要修改RCTWebSocketExecutor.m中setup函數的URLString的localHost.
Android真機調試就是adb reverse tcp:8081 tcp:8081
- react native開發服務器 服務器安裝
- React Native入門實例教程 - 從現有項目遷移
- 在已有項目中接入React Native
- iOS現有項目集成React Native
【React Native 手工搭建環境 之iOS篇】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- Mac Android Studio快捷鍵整頓
- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- Android中getActivity()為null的處理方法
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績