IOS購物車界面實現效果示例
編輯:IOS開發綜合
購物軟件不可避免有添加購物車的頁面,那麼購物車功能是怎麼實現的吶?這裡提供一種簡單的思路,插入本地數據庫。
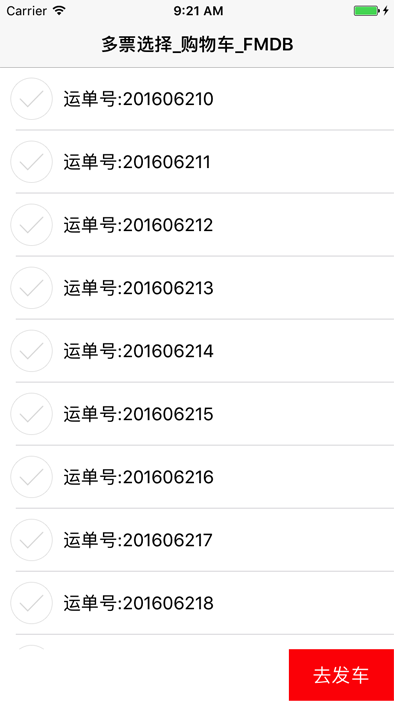
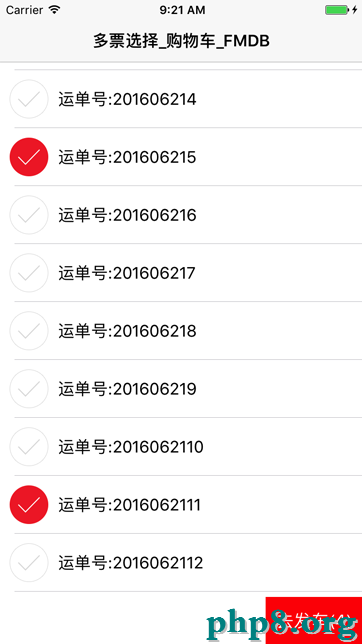
先看效果


頁面結構
本頁面是由一個tableview和底部的底部的bottomView構成
底部的bottomView上有按鈕,也可以添加其他屬性,比如總價格,總重量等參數。
代碼結構

思路
看到這樣的需求,我想到的是插入本地數據庫,每一條數據都有對應的id和其他的例如價格等的參數,根據id插入本地是一條可行的方法,為了避免刷新的時候選中的單元格和沒選中的單元格的復用,我們需要對按鈕做一點操作。
@interface CustomButton : UIButton @property (nonatomic,assign)NSInteger indexPathRow; @end
在這個GoodCell裡面自定義協議,為了取到某一行的值。
最重要的是選中與沒選中的按鈕要顯示不同的顏色
#pragma mark - selectedBtnAction
-(void)selectedBtnAction:(CustomButton *)btn
{
btn.selected=!btn.selected;
[self.delegate GoodsCellDelegateWithIndexPath:btn.indexPathRow];
}
-(void)configWithModel:(GoodsModel *)model{
self.model = model;
if (model.btnIsSelected==YES) {
[self.selectedBtn setImage:[UIImage imageNamed:@"sendcar_selected"] forState:UIControlStateNormal];
}else{
[self.selectedBtn setImage:[UIImage imageNamed:@"sendcar_unselected"] forState:UIControlStateNormal];
}
//運單號
self.cardLabel.text = [NSString stringWithFormat:@"運單號:%@",self.model.Ticket_No];
}
控制器界面
代理協議的實現
#pragma mark - delegate
-(void)GoodsCellDelegateWithIndexPath:(NSInteger)indexPathRow
{
GoodsModel *cacheModel = self.dataArr[indexPathRow];
if (cacheModel.btnIsSelected) {
// NSLog(@"YES==%@",cacheModel.Ticket_No);
cacheModel.btnIsSelected = NO;
} else {
// NSLog(@"NO==%@",cacheModel.Ticket_No);
cacheModel.btnIsSelected = YES;
}
//插入---刪除 反復切換
[self.dataManager insertDataFromModel:cacheModel Ticket_No:cacheModel.Ticket_No];
//每次執行插入刪除操作就會刷新底部的車輛的按鈕
[self reloadBottonViewUI];
[self.tableView reloadRowsAtIndexPaths:@[[NSIndexPath indexPathForRow:indexPathRow inSection:0]] withRowAnimation:UITableViewRowAnimationNone];
}
#pragma mark - 刷新底部的選車的數量 reloadBottonViewUI
-(void)reloadBottonViewUI
{
if ([self.dataManager getAllGoodsArrCount]>0) {
[self.toSelectCarBtn setTitle:[NSString stringWithFormat:@"去發車(%ld)",(long)[self.dataManager getAllGoodsArrCount]] forState:UIControlStateNormal];
}else{
[self.toSelectCarBtn setTitle:@"去發車" forState:UIControlStateNormal];
}
}
去往下個頁面需要選中的有數據
#pragma mark - 去選車
-(void)toSelectCarBtnAction
{
if ([self.dataManager getAllGoodsArrCount]>0) {
//do something
[self showSingleAlertViewWith:self title:@"提示" message:@"do something"];
}else{
[self showSingleAlertViewWith:self title:@"提示" message:@"請選擇物品"];
}
}
代碼下載:PurchuseCar_Demo_jb51.rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
【IOS購物車界面實現效果示例】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+- 周全解析Objective-C中的block代碼塊的應用
- Xcode8呈現AQDefaultDevice (173): skipping input stream 0 0 0x0
- iOS 10即將來襲!升級你的iOS開發裝備
- IOS手勢操作(拖動、捏合、旋轉、點按、長按、輕掃、自定義)
- iOS常用加密方式
- iOS 自動布局和彈性盒子
- 詳解Autolayout 設置UITableViewCell 高度問題
- IOS中Socket詳解
- iPhone開發學習筆記001——Xib界面上的控件與代碼的相互關聯方法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效