ios swift3.0實現二維碼掃描、生成、識別示例代碼
編輯:IOS開發綜合
基於swift3.0
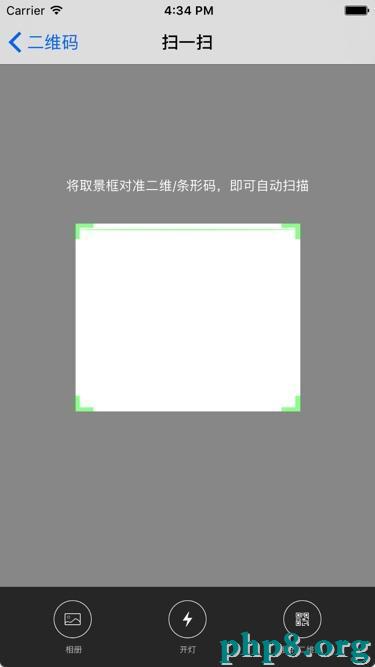
1.掃描二維碼

設置掃描會話,圖層和輸入輸出
//設置捕捉設備
let device = AVCaptureDevice.defaultDevice(withMediaType: AVMediaTypeVideo)
do
{
//設置設備輸入輸出
let input = try AVCaptureDeviceInput(device: device)
let output = AVCaptureMetadataOutput()
output.setMetadataObjectsDelegate(self, queue: DispatchQueue.main)
//設置會話
let scanSession = AVCaptureSession()
scanSession.canSetSessionPreset(AVCaptureSessionPresetHigh)
if scanSession.canAddInput(input)
{
scanSession.addInput(input)
}
if scanSession.canAddOutput(output)
{
scanSession.addOutput(output)
}
//設置掃描類型(二維碼和條形碼)
output.metadataObjectTypes = [
AVMetadataObjectTypeQRCode,
AVMetadataObjectTypeCode39Code,
AVMetadataObjectTypeCode128Code,
AVMetadataObjectTypeCode39Mod43Code,
AVMetadataObjectTypeEAN13Code,
AVMetadataObjectTypeEAN8Code,
AVMetadataObjectTypeCode93Code]
//預覽圖層
let scanPreviewLayer = AVCaptureVideoPreviewLayer(session:scanSession)
scanPreviewLayer?.videoGravity = AVLayerVideoGravityResizeaspectFill
scanPreviewLayer?.frame = view.layer.bounds
view.layer.insertSublayer(scanPreviewLayer!, at: 0)
//自動對焦
if (device?.isFocusModeSupported(.autoFocus))!
{
do { try input.device.lockForConfiguration() } catch{ }
input.device.focusMode = .autoFocus
input.device.unlockForConfiguration()
}
//設置掃描區域
NotificationCenter.default.addObserver(forName: NSNotification.Name.AVCaptureInputPortFormatDescriptionDidChange, object: nil, queue: nil, using: {[weak self] (noti) in
output.rectOfInterest = (scanPreviewLayer?.metadataOutputRectOfInterest(for: self!.scanPane.frame))!
})
//保存會話
self.scanSession = scanSession
}
catch
{
//攝像頭不可用
Tool.confirm(title: "溫馨提示", message: "攝像頭不可用", controller: self)
return
}
開始掃描
if !scanSession.isRunning
{
scanSession.startRunning()
}
掃描結果在代理方法中
//掃描捕捉完成
extension ScanCodeViewController : AVCaptureMetadataOutputObjectsDelegate
{
func captureOutput(_ captureOutput: AVCaptureOutput!, didOutputMetadataObjects metadataObjects: [Any]!, from connection: AVCaptureConnection!)
{
//停止掃描
self.scanLine.layer.removeAllAnimations()
self.scanSession!.stopRunning()
//播放聲音
Tool.playAlertSound(sound: "noticeMusic.caf")
//掃完完成
if metadataObjects.count > 0
{
if let resultObj = metadataObjects.first as? AVMetadataMachineReadableCodeObject
{
Tool.confirm(title: "掃描結果", message: resultObj.stringValue, controller: self,handler: { (_) in
//繼續掃描
self.startScan()
})
}
}
}
}
2.二維碼生成

通過濾鏡生成CGImage
//2.二維碼濾鏡
let contentData = self.data(using: String.Encoding.utf8)
let fileter = CIFilter(name: "CIQRCodeGenerator")
fileter?.setValue(contentData, forKey: "inputMessage")
fileter?.setValue("H", forKey: "inputCorrectionLevel")
let ciImage = fileter?.outputImage
//3.顏色濾鏡
let colorFilter = CIFilter(name: "CIFalseColor")
colorFilter?.setValue(ciImage, forKey: "inputImage")
colorFilter?.setValue(CIColor(cgColor: QRCodeColor.cgColor), forKey: "inputColor0")// 二維碼顏色
colorFilter?.setValue(CIColor(cgColor: QRCodeBgColor.cgColor), forKey: "inputColor1")// 背景色
//4.生成處理
let outImage = colorFilter!.outputImage
let scale = QRCodeSize / outImage!.extent.size.width;
let transform = CGAff.netransform(scaleX: scale, y: scale)
let transformImage = colorFilter!.outputImage!.applying(transform)
通過CGImage生成UIImage
let image = UIImage(ciImage: ciImage)
繪制Logo和邊框
// 繪制logo
UIGraphicsBeginImageContextWithOptions(image.size, false, UIScreen.main.scale)
image.draw(in: CGRect(x: 0, y: 0, width: image.size.width, height: image.size.height))
//線框
let logoBorderLineImagae = QRCodeLogo.getRoundRectImage(size: logoWidth, radius: radius, borderWidth: borderLineWidth, borderColor: borderLineColor)
//邊框
let logoBorderImagae = logoBorderLineImagae.getRoundRectImage(size: logoWidth, radius: radius, borderWidth: boderWidth, borderColor: borderColor)
logoBorderImagae.draw(in: logoFrame)
let QRCodeImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
封裝接口:
/**
1.生成二維碼
- returns: 黑白普通二維碼(大小為300)
*/
func generateQRCode() -> UIImage
/**
2.生成二維碼
- parameter size: 大小
- returns: 生成帶大小參數的黑白普通二維碼
*/
func generateQRCodeWithSize(size:CGFloat?) -> UIImage
/**
3.生成二維碼
- parameter logo: 圖標
- returns: 生成帶Logo二維碼(大小:300)
*/
func generateQRCodeWithLogo(logo:UIImage?) -> UIImage
/**
4.生成二維碼
- parameter size: 大小
- parameter logo: 圖標
- returns: 生成大小和Logo的二維碼
*/
func generateQRCode(size:CGFloat?,logo:UIImage?) -> UIImage
/**
5.生成二維碼
- parameter size: 大小
- parameter color: 顏色
- parameter bgColor: 背景顏色
- parameter logo: 圖標
- returns: 帶Logo、顏色二維碼
*/
func generateQRCode(size:CGFloat?,color:UIColor?,bgColor:UIColor?,logo:UIImage?) -> UIImage
/**
6.生成二維碼
- parameter size: 大小
- parameter color: 顏色
- parameter bgColor: 背景顏色
- parameter logo: 圖標
- parameter radius: 圓角
- parameter borderLineWidth: 線寬
- parameter borderLineColor: 線顏色
- parameter boderWidth: 帶寬
- parameter borderColor: 帶顏色
- returns: 自定義二維碼
*/
func generateQRCode(size:CGFloat?,color:UIColor?,bgColor:UIColor?,logo:UIImage?,radius:CGFloat,borderLineWidth:CGFloat?,borderLineColor:UIColor?,boderWidth:CGFloat?,borderColor:UIColor?) -> UIImage
使用
DispatchQueue.global().async {
let image = content.generateQRCodeWithLogo(logo: self.logoImageView.image)
DispatchQueue.main.async(execute: {
self.QRCodeImageView.image = image
})
}
3.識別二維碼

通過CIDetector識別二維碼
CIDetector用於分析CIImage,以得到CIFeature,每個CIDetector都要用一個探測器類型(NSString)來初始化。這個類型用於告訴探測器要找什麼特征
1.識別圖片二維碼
func recognizeQRCode() -> String?
{
let detector = CIDetector(ofType: CIDetectorTypeQRCode, context: nil, options: [CIDetectorAccuracy : CIDetectorAccuracyHigh])
let features = detector?.features(in: CoreImage.CIImage(cgImage: self.cgImage!))
guard (features?.count)! > 0 else { return nil }
let feature = features?.first as? CIQRCodeFeature
return feature?.messageString
}
使用實例
DispatchQueue.global().async {
let recognizeResult = self.sourceImage?.recognizeQRCode()
let result = recognizeResult?.characters.count > 0 ? recognizeResult : "無法識別"
DispatchQueue.main.async {
Tool.confirm(title: "掃描結果", message: result, controller: self)
self.activityIndicatoryView.stopAnimating()
}
}
本文Demo地址:QRCode_jb51.rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
【ios swift3.0實現二維碼掃描、生成、識別示例代碼】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+