交互神器 Facebook Origami
最近用到了一個十分弱小的工具,這是一款由 facebook 出品的原型設計軟件,老規矩我們先來看一下效果。大家也可以先出來官網看看效果 Origami 官網

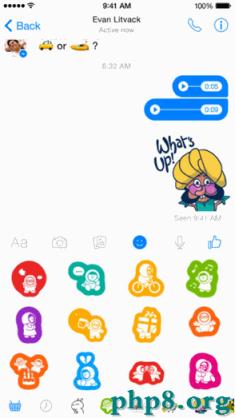
scroll.gif

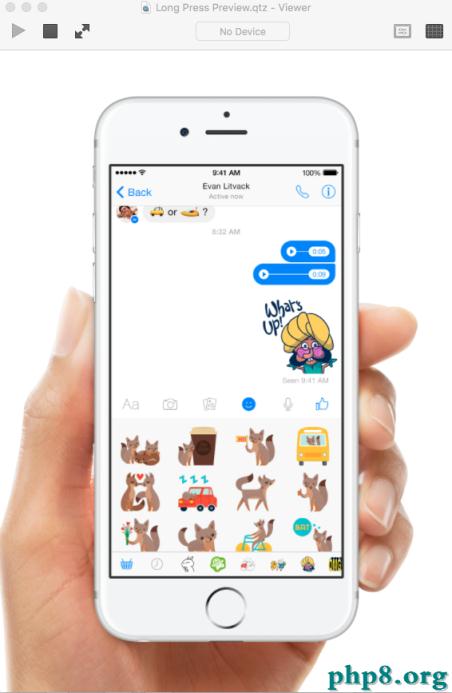
swipe.gif Origami 運轉模仿器
我門在編輯 Origami 的時分,相應的效果圖會直接運轉在運轉模仿器,我們可以在手機上裝置 Origami 軟件,這樣就可以在真機實時獲取運轉效果了

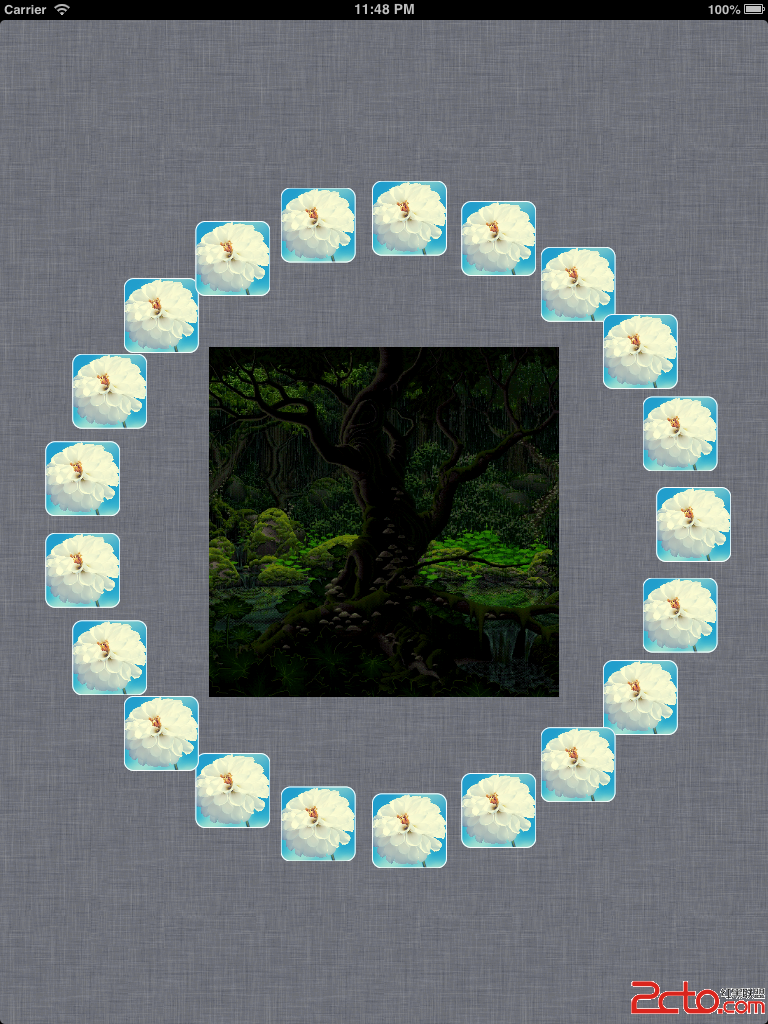
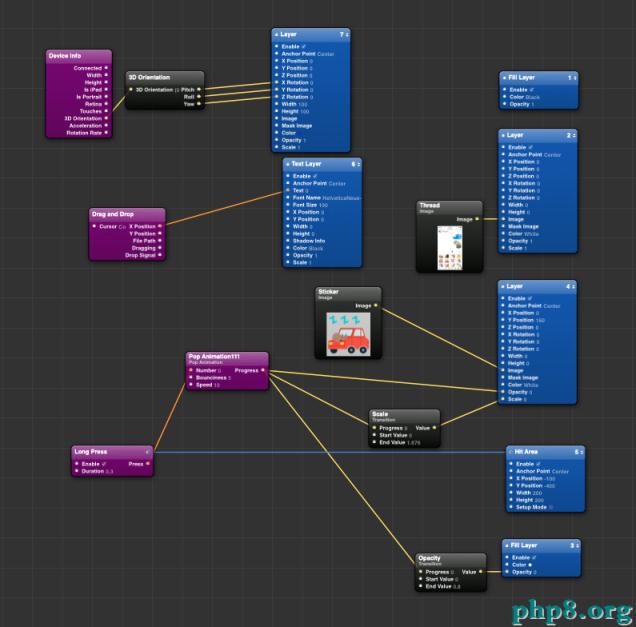
屏幕快照 2016-06-28 下午4.32.07.png Origami 圖形編輯界面
Origami 提供了一個十分方便的圖形界面編輯器,我們只需求復雜的拖拽連線就可以完成很多復雜的交互。

屏幕快照 2016-06-28 下午3.54.11.png Origami 組件
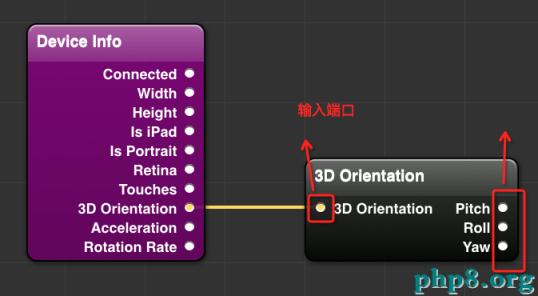
Origami 的編輯器,給我的直觀覺得就是用圖形在編程,由於他提供了十分多的組件(Patch,翻譯不太精確,不過這種說法仿佛更好了解),每種組件都有特定的功用。組件提供端口(Port)我們可以了解為每個Port 代表一個值,每個值經過連線來傳遞,右邊的端口代表輸出的數據,組件在接納右邊端口傳來的值後會對這些值停止處置然後把後果值輸入在左邊的端口。假如下圖所示

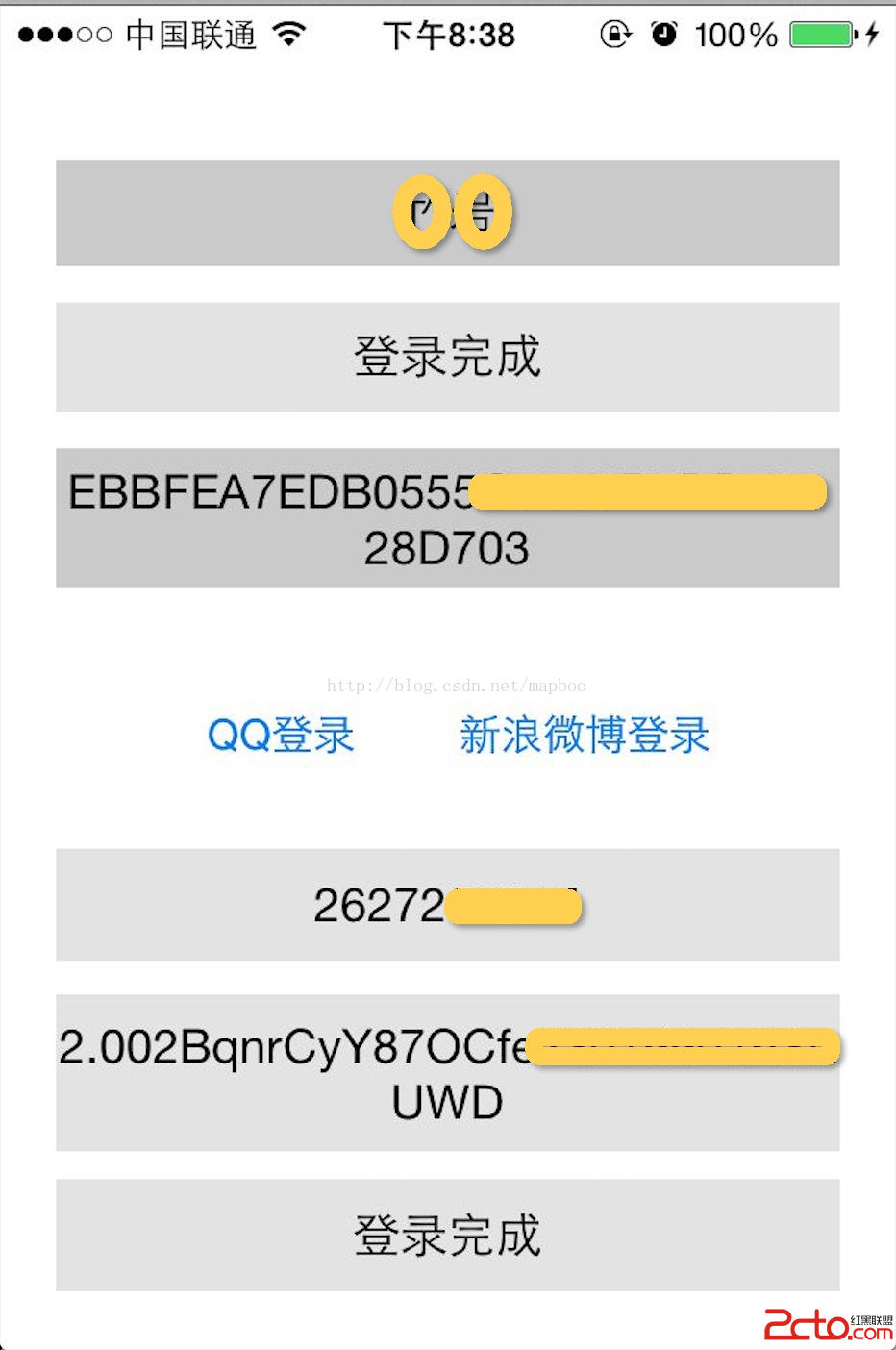
2A70A09A-128E-4933-AB01-BDB2B0D6CFD1.png
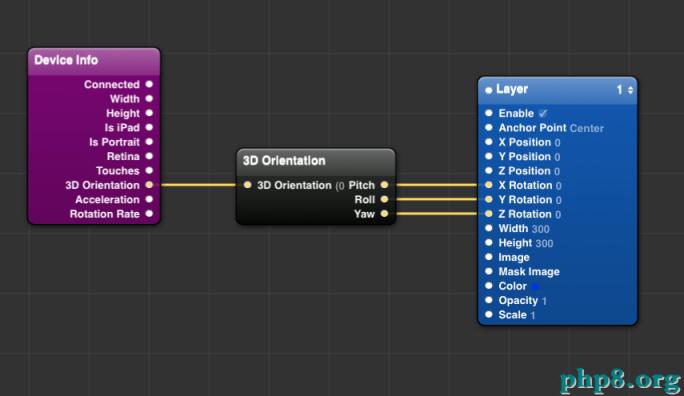
可以看到Device Info 組件,可以實時的獲取設備的信息,然後經過右端口輸入。而輸入端口的參數又可以作為其他組件的輸出端口的參數,以此類推。靈敏的運用這些組件可以組合出弱小的功用。我們來復雜的修正一下上圖的連線,如下圖所示

屏幕快照 2016-06-28 下午4.23.26.png
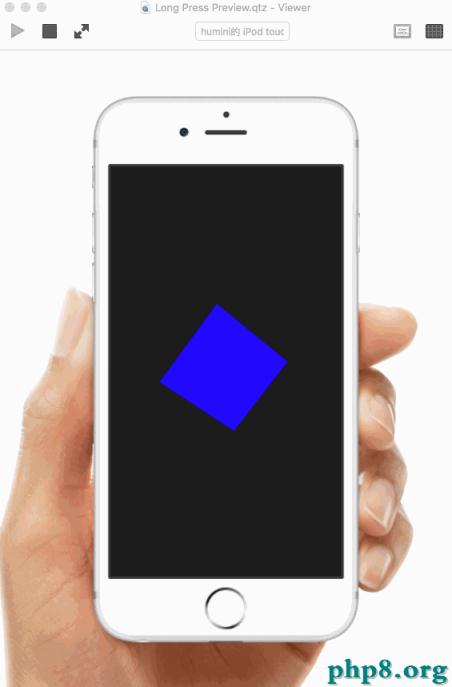
經過獲取設備的旋轉角度,然後實時的改動圖層三維旋轉信息,效果圖如下

rotation.gif Pop animation
Origami 提供Pop animation 組件,Pop animation 在交互動畫來說是十分常用的一個動畫庫,他可以很好的表現於用戶之間的交互,提供很多平滑,舒適的效果。畢竟都是 Facebook 自家的兒子,可以很好的支持。而且還有一個很重要的一點,Origami 支持動畫的導出為代碼,順序員直接可以運用這些導出的代碼(從此順序員再也不會聽到,“你說這個動畫效果是不是快了”,
【交互神器 Facebook Origami】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- iOS微信付出交互圖剖析
- ios下OC與JS交互之WKWebView
- IOS ObjectC與javascript交互詳解及實現代碼
- iPhone6/iPhone6 Plus全球官網購買訂閱器(iphone6搶購神器)使用圖文教程[多圖]
- 蘋果iOS10.3 Beta1代碼揭露隱藏新特性:iPad單手輸入神器!
- 美圖貼貼iphone版 女生專屬賣萌神器登App Store
- 【應用】導航犬變身“聚會神器”
- 神器插件Velox桌面也能發微博
- iPhone版八門神器安裝使用教程
- “表情工廠”iPhone版火爆上線:席卷微信的表情制作神器!
- 八門神器iOS安裝圖文教程
- PP助手iOS7越獄插件切換神器Auxo2
- IOS7應用切換神器Auxo2正式登場
- 鎖屏增強神器IntelliScreenX是否適配iOS7.1.x完美越獄?
- iOS8越獄錄屏神器Display Recorder詳解