iOS之蘋果調整 App Store 截圖上傳規則,截圖尺寸、大小等
此文描繪了IOS之蘋果調整 App Store 截圖上傳規則,截圖尺寸、大小等的相關引見,詳細實例請看下文
作者:ASO100鏈接:https://zhuanlan.zhihu.com/p/23041522來源:知乎著作權歸作者一切。商業轉載請聯絡作者取得受權,非商業轉載請注明出處。自從 8 月中旬蘋果向開發者發布了一封關於“上傳至 App Store 的 App 可設置一套尺寸相反的截圖“的郵件以來,本站收到了很多與此問題相關的征詢:
上傳一套截圖的話,應該選擇什麼尺寸? 如何為使用設置尺寸相反的截圖? 還能依據設備的不同,設置不同尺寸的截圖嗎? 每種截圖的尺寸辨別是多少?……
目前,有局部開發者依然對此次蘋果針對截圖的調整充溢疑問。為幫大家解開謎團,本站將近期解答的相關問題以及 ITC 後台對截圖的規則停止了梳理。
1、運用一套截圖時,需求選擇最大尺寸的屏幕截圖蘋果在 iTunes Connect 開發者指南 (iTunes Connect Developer Guide)中對運用一套相反尺寸的截圖停止了規則:運用一套尺寸相反的截圖時,最好選擇最大尺寸的屏幕截圖。

也就是說,假如你的使用只支持 iPhone,你只需提供 5.5 英寸的顯示屏截圖(像素-縱向:1242 x 2208,橫向:2208 x 1242)即可。假如你的使用支持iPad,一套 12.9 英寸的屏幕截圖就可以滿足要求。
2、可設置一套尺寸相反的截圖,也可以依照之前的方式——依據設備的不同,設置尺寸不同的截圖
蘋果發布的郵件粗心是“假如你的 App 並沒有基於設備的型號采用不同的 UI 或操作,在本地化方面也沒有特殊要求,便可以選擇為使用上傳一套尺寸相反的截圖”。
A. 如何為使用設置一套尺寸相反的截圖?
假如想為 App 設置一套尺寸相反的截圖,我們只需在“5.5 英寸顯示屏”局部點擊“選擇文件”,然後上傳一套 5.5 英寸的截圖,最後將下圖白色橫線局部勾選即可。

注:4.7 英寸、4 英寸、3.5 英寸顯示屏局部都可以運用上一級別的尺寸,且白色橫線局部的尺寸會依據上一級別所用尺寸的變化而變化。也就是說,假如“4.7 英寸顯示屏”局部勾選了【運用 5.5 英寸顯示屏】,“4 英寸顯示屏”局部就會自動變成【運用 5.5 英寸顯示屏】,以此類推。
B. 如何依據設備的不同,設置尺寸不同的截圖?
假如不想運用一套尺寸相反的屏幕截圖,我們可以在 5.5 英寸、4.7 英寸、4 英寸、3.5 英寸顯示屏局部辨別點擊“選擇文件”,然後上傳不同尺寸的截圖。

注:4.7 英寸、4 英寸、3.5 英寸顯示屏局部都可以運用上一級別的尺寸。
3、針對不同的設備,蘋果給出了不同的屏幕截圖要求面向 iPhone 的有 4 種,辨別是 5.5 英寸、4.7 英寸、4 英寸、3.5 英寸。面向 iPad,有 2 種:9.7 英寸、12.9 尺寸……以下是蘋果發布的規格要求:
iPhoneA. 3.5 英寸 Retina 顯示屏屏幕快照要求↓

B.4 英寸 Retina 顯示屏屏幕快照要求↓

C. 4.7 英寸 Retina 顯示屏屏幕快照要求↓

D. 5.5 英寸 Retina 顯示屏屏幕快照要求↓
 iPad
iPad
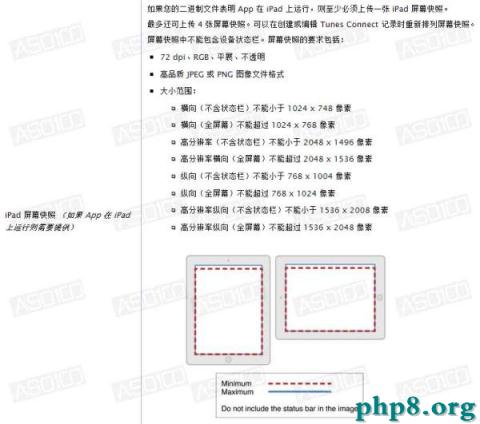
關於 9.7 英寸 Retina 顯示屏屏幕快照要求,蘋果做了如下規則↓

蘋果對 12.9 英寸 Retina 顯示屏屏幕快照要求,除了像素不同之外,其他根本相似:
72 dpi、RGB、平展、不通明 高質量 JPEG 或 PNG 圖像文件格式 大小范圍: 高分辨率縱向不能超越 2048 x 2732 像素 高分辨率橫向不能超越 2732 x 2048 像素多多關注本站,我們將為您搜集更多的Android開發相關文章.
【iOS之蘋果調整 App Store 截圖上傳規則,截圖尺寸、大小等】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!