iOS開發之動畫中的時間(概略)
此篇文章將要引見IOS開發之動畫中的時間(概略)的相關引見,詳細實例請看下文
一、引言在IOS開發中運用動畫時,可以經過設置動畫的duration、speed、begintime、offset屬性,來設置動畫的時長、速度、起始時間及起始偏移。
用一個復雜的例子來闡明各個參數的的作用。動畫很復雜,一個白色的方塊從左移到左邊。動畫的繼續時間是1s,沒有反復,效果如下。

CFTimeInterval currentTime = CACurrentMediaTime();
CFTimeInterval currentTimeInLayer = [self.testLayer convertTime:currentTime fromLayer:nil];
CFTimeInterval addTime = currentTimeInLayer;
anim.beginTime = 0.3 + addTime;
[anim setTimeOffset:0.5];
[anim setSpeed:2];
做修正當前,效果如下:
 與下面相比,三處不同
與下面相比,三處不同
我們曾經看到了這些屬性的效果。翻閱文檔,發現begintime、speed等屬性是CAMediaTiming這協議的屬性,並且CALayer、CAAnimation都恪守了CAMediaTiming協議。
那麼CAMediaTiming協議是什麼呢?有什麼作用呢?
依據文檔,CMediaTiming協議構建了一個層級的時間零碎,並用這個層級的時間零碎來協調各個layer、animation的時間。
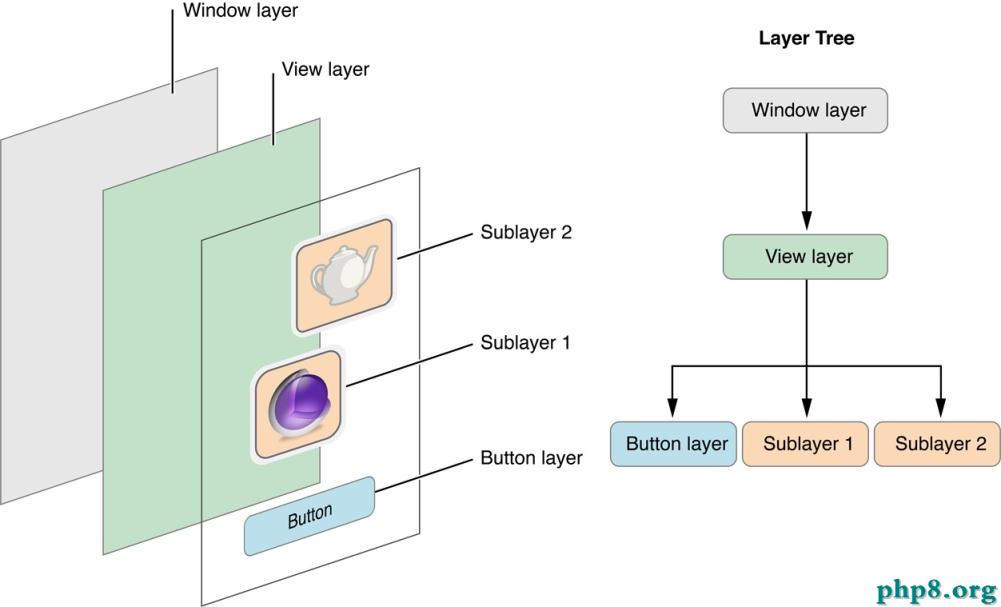
這個協議被CAAnimation及CALayer恪守,每一個恪守協議的的object對應一個time space。依據object之間的關系,不同的time space有層級關系。比方Layer A有一個subLayer B,那麼Layer A對應的time space就是layer B對應的time space的parent time space。每一個time space中時間的數值都是依據parent time space的數值,以及begintime、speed等屬性,依據一定的規則來計算的。
為了便於了解層級時間零碎,先看下layer在屏幕上的顯示地位是如何確定的,然後做一個類比。

t = (tp - begin) * speed + offset
四、basic local time
這次轉換是為了處置以後層級的重放(repeat)、以及重放之前能否要倒放(play backward)等操作。
比方以後層級是一個動畫(CAAnimation恪守CAMediaTiming協議),duration是1s,經過第一次轉換之後的active local time是5.5s。假如動畫的repeatCount是10,那麼經過第二次轉化當前,basic local time會是0.5s,因而以後是動畫展現一半的形態。
repeatCount及repeatDuration
以後的層級要反復的次數或反復的時間,兩者不可同時指定。
以動畫為例,假如指定repeatCount,那麼指定了動畫要反復幾次。假如指定了repeatDuration,那麼指定了動畫反復的時間。
autoreverses
在反復之前能否要倒放。
五、文首的例子
依據這些知識,可以解釋文章開端時設置參數的效果。
當動畫被加到layer上時,動畫對應的time space被加到層級時間零碎中,是layer對應的time space的子層級。
speed是2,這樣子動畫中的時間流逝速度時layer中時間流逝速度的2倍。當layer中時間經過0.5s時,動畫中時間曾經流逝了1s,動畫曾經完成了。(動畫的duration是1s)
點擊開端動畫的按鈕,到開端動畫,有一個延遲
我們首先失掉了以後layer的時間addtime,然後把動畫的begintime設置為addtime+0.3。這樣子當動畫被加到layer之後0.3s,layer中的時間是addtime+0.3,此時動畫中的時間才開端計算,之前動畫沒有開端。
動畫起始時,滑塊的地位為地方,而不是在右邊
我們設置了動畫的offset為0.5s。當動畫開端時,動畫對應的time space的時間是0.5s,對應動畫duration的一半,即滑塊地位在屏幕地方。
六、更多使用
理解了CAMediaTiming協議後,可以完成很多動畫的效果。
speed為0即可。
完成門翻開然後封閉的效果
完成一個門翻開的動畫,然後把動畫的autoreverses屬性設置為YES即可。
layer上的若干動畫順次延遲啟動
辨別設置這些動畫的beginTime為不同的值即可
手動控制動畫的進度
設置動畫的speed為0,然後改動動畫的offset即可。
蘋果曾經把工具給我們了,可以做出什麼樣的產品就看大家的想象力了。
參考控制動畫時間 控制動畫時間(上文的中文版) Time Warp in Animation
以上就是這篇文章的全部內容了,希望大家可以喜歡。
【iOS開發之動畫中的時間(概略)】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!