iOS輕松完成導航欄通明突變
首先我們來看下效果
一開端當我們什麼只設置了一張圖片作為它的頭部視圖的時分,它是這樣的

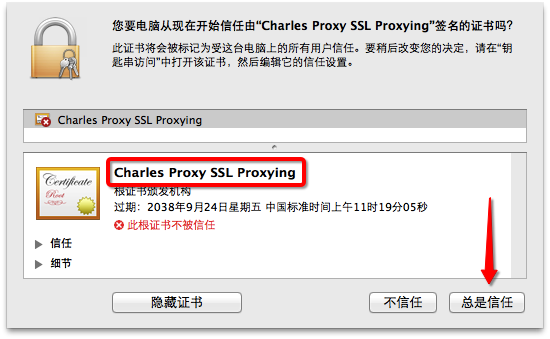
1.首當其沖的,我們先得把導航欄弄通明
那麼我們首先得知道,設置navigationBar的BackgroundColor為Clear是沒用的,你可以試著設置它的clear,但是沒用,緣由一會兒我們就知道了。
而關於把導航欄設置為通明,網上大少數的辦法是:
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault]; self.navigationController.navigationBar.shadowImage = [UIImage new];
你可以運轉這兩句話到你的順序,你會發現這樣的確是可以的,那麼我們可以從中失掉幾個信息:
1)我們設置的是BackgroundImage,闡明也許在我們的navigationBar上有一個ImageView的子視圖,而我們的看到的導航欄實踐上看到的就是這個圖片,因而設置它為無圖片我們就可以看到通明,而設置backgroundColor卻不行。
2)我們還設置了shadowImage為無圖,它其實就是導航欄上面的那根細線,假如你不寫第二句話你則會看到一根線。
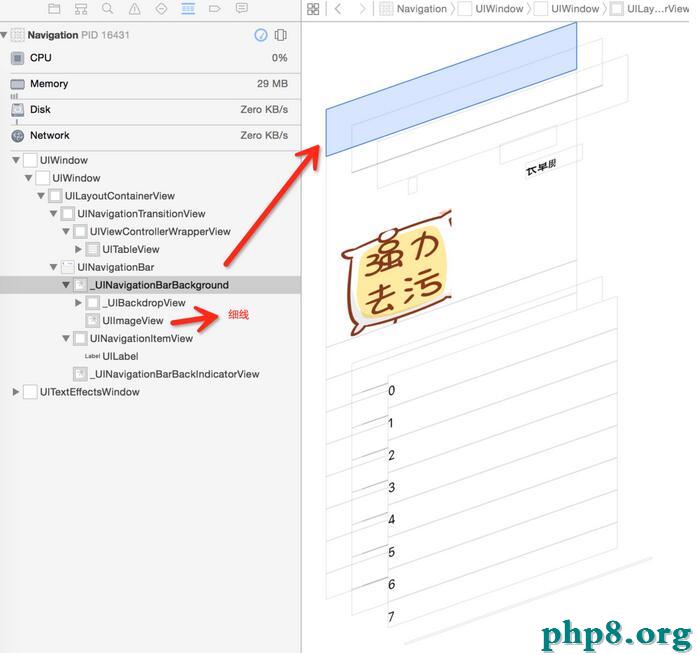
我們來看一下navigationBar的構造圖

從圖中我們可以很清楚的看到,NavigationBar他面前是有一張類型為_UINavigationBarBackground(UIImageView的子類)的視圖,我們平常看到的大局部其實都是它,第二個箭頭那裡的ImageView就是那根細線,他是加在我們背景的ImageView下面的,我們設置BackgroundImage其實就是設置_UINavigationBarBackground的image。
運轉效果如圖:

2.還得讓它不只僅是通明
這,怎樣整?我們有幾種方案
設置突變圖片
依據下面設置為通明的辦法,我們最直接能想到的還是setBackgroundImage,依據滑動間隔去設置圖片的alpha。是的,我們是去設置圖片,而不是設置UIView,這樣的話就需求你不停的去生成新圖片賦給BackgroundImage,這樣覺得是不是會不太好?
運轉時靜態綁定
我們可以在運轉時靜態綁定他的背景視圖,然後設置他的背景通明度,網上有一個經過類別方式靜態綁定完成導航欄顏色突變的三方框架,感興味的冤家可以自行去研討研討LTNavigation。
直接獲取那張ImageView,然後設置他的通明度。
其實我們從構造圖中可以看出來,它是NavigationBar的子視圖,我們可以經過for...in循環遍歷navigationBar.subviews,然後取得這個view。
當然,更復雜的,它其實就在subviews的第一個,即我們可以這樣:
barImageView = self.navigationController.navigationBar.subviews.firstObject
我們可以用一個全局的imageView援用他,以免我們每次都要寫一長串。
3.其實曾經可以了
我們還需求做什麼?沒錯,最後一步,我們僅僅只需求在scrollViewDidScroll外面,依據偏移量來靜態改動barImageView的背景顏色(或許通明度)就行了。
例如我們需求在-64(默許的最小偏移量)到200之間變化:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
CGFloat minAlphaOffset = - 64;
CGFloat maxAlphaOffset = 200;
CGFloat offset = scrollView.contentOffset.y;
CGFloat alpha = (offset - minAlphaOffset) / (maxAlphaOffset - minAlphaOffset);
_barImageView.alpha = alpha;
}
就這樣你就可以完成我在文章一開端那個圖片的效果了(其實並不是,tintColor和satusBarStyle還沒變)。
Tips
1)你也可以靜態的更改的形態欄和標題的顏色以和導航欄更婚配
//形態欄
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
//標題顏色
self.navigationController.navigationBar.titleTextAttributes = @{NSForegroundColorAttributeName : [UIColor someColor]}
//導航欄子控件顏色
self.navigationController.navigationBar.tintColor = [UIColor someColor];
2)留意釋放tableView 的 delegate(不然你進進出出時分會發現哪裡仿佛不太對)
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
self.tableView.delegate = self;
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
self.tableView.delegate = nil;
}
3)導航欄是私有的
所以你能夠需求在ViewWillDisappear外面再把導航欄設置為你需求的樣子
還有一件事情(This word Learn from Steve jobs)
我自己封裝了一些導航欄變化效果,運用復雜,歡送大家嘗試:MXNavigationBarManager。
以上就是本文的全部內容,希望對大家的學習有所協助,也希望大家多多支持本站。
【iOS輕松完成導航欄通明突變】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- iOS command /usr/bin/codesign failed with exit code 1?
- Swift 適配系列(-1-)同時兼容 Xcode7 和 Xcode8。
- Xcode 安裝不了文檔,出現 Could not download and install iOS 8. The certificate for this server is invalid...
- iOS 9 App 瘦身功能
- 如何使用dispatch_once優化代碼性能
- iOS完成帶文字的圓形頭像後果
- iOS消息遠程推送通知
- iOS 的MVC設計模式
- 簡單講解iOS應用開發中的MD5加密的相關使用
- iOS工程中一天只讓停止一次的操作怎樣做?