iOS UI根底學習 Note_dayOne
編輯:IOS開發綜合
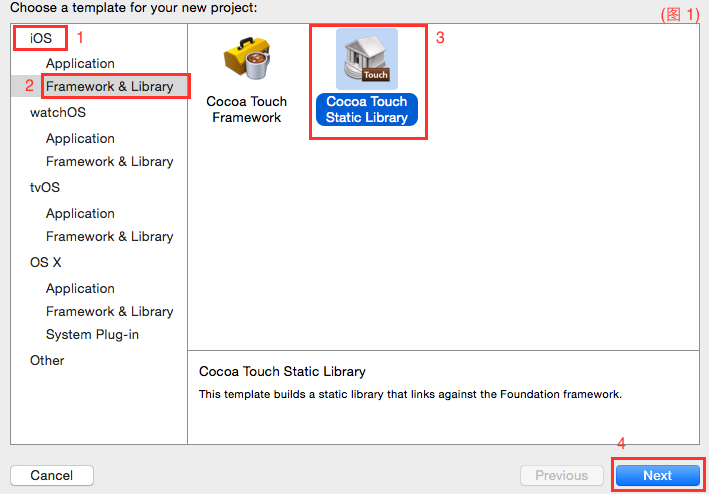
IOS模仿器啟動進程 在Deployment Info的Main Interface中跳轉到Main.storyboard
Main.storyboard(故事板)跳轉至Storyboard Enter Point指向的View
Controller 並加載其中View中的控件 View Controller 中的控件與ViewController.m中的代碼塊停止關聯
有3種方式:
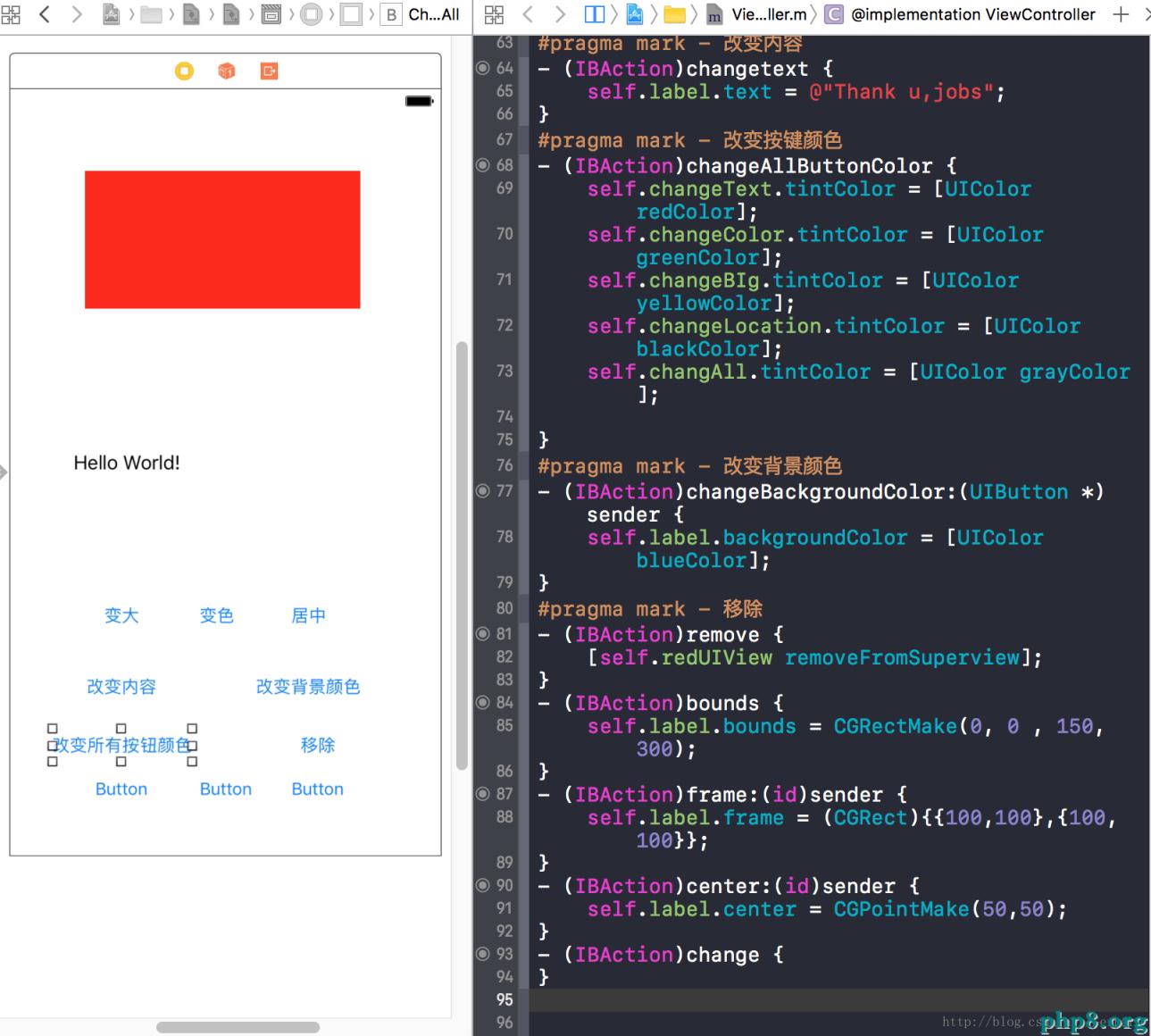
方式一:在ViewController.m先編寫好代碼 -(IBAction)changeSize{
}則外行數的前面發生一個可以與Main.storyboard控件銜接的小圓點

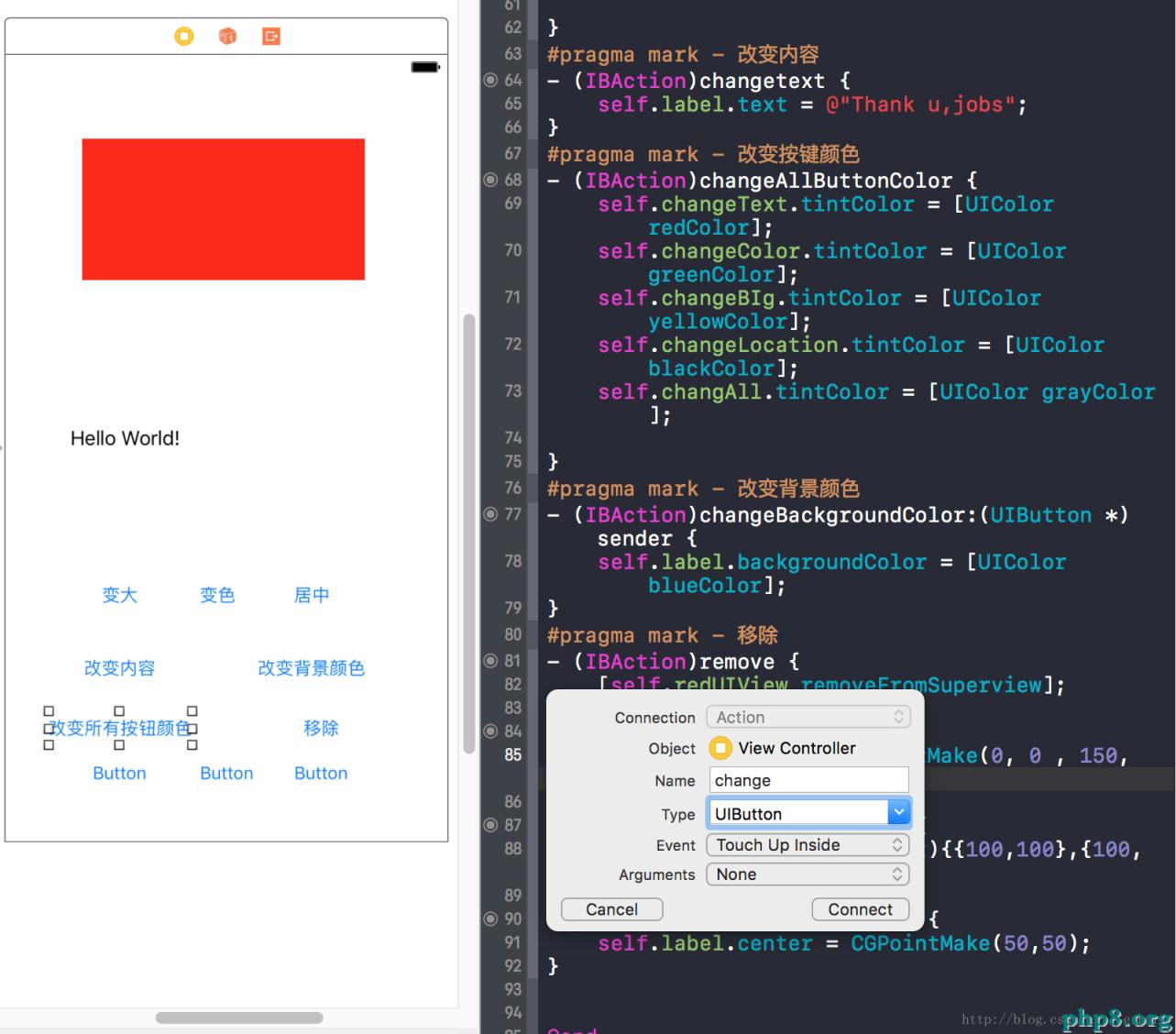
方式二:右鍵Main.storyboard控件,在彈出的ConnectionsInspector(銜接反省器)窗口找到對應的舉措屬性與ViewController.m中的代碼塊停止關聯 例如:

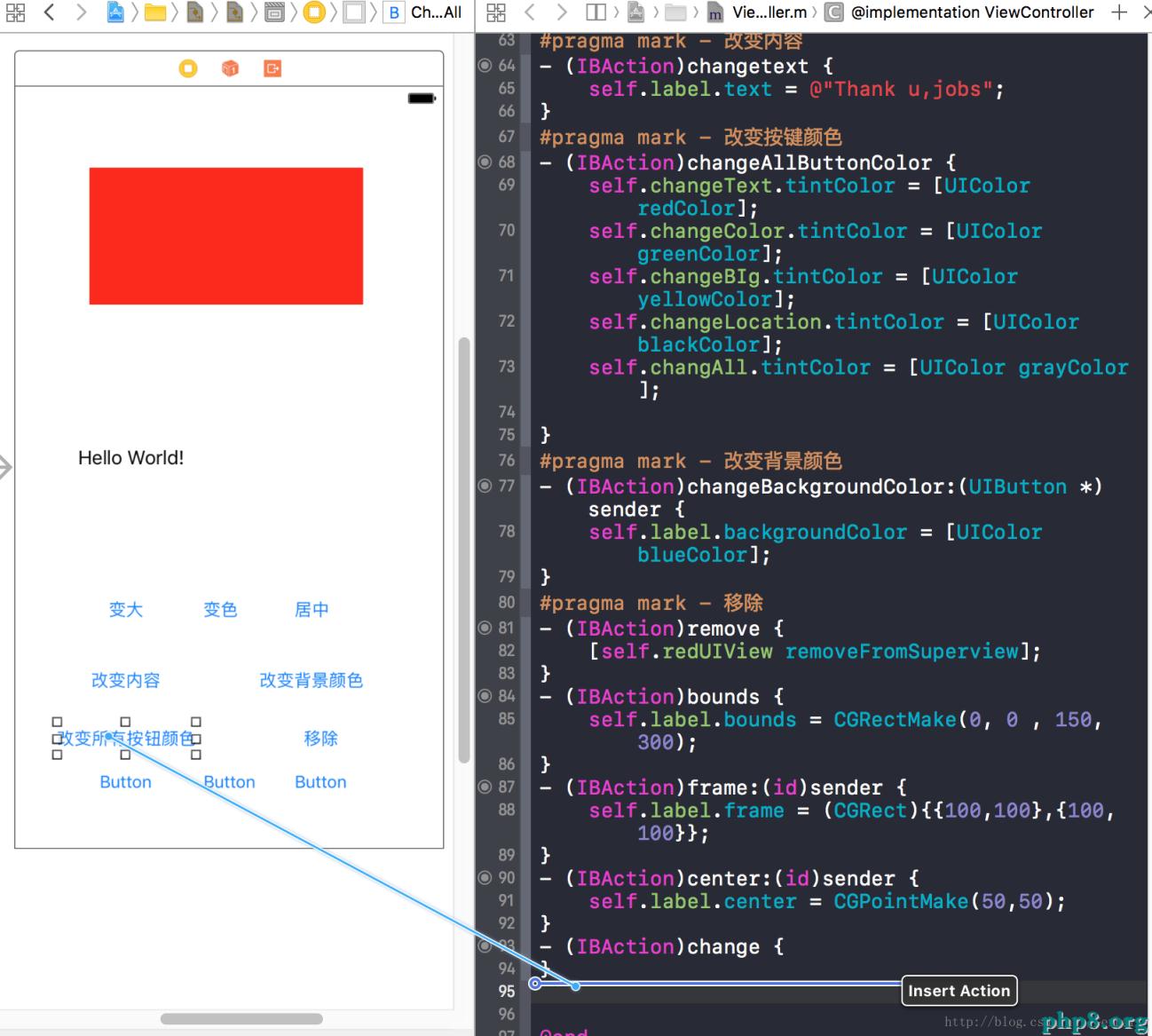
辦法三(引薦辦法):在Main.storyboard中,按住control + 拖動控件到ViewController.m 可以創立與之關聯的代碼 例如:



以上辦法均可以關聯屬性和辦法
-(IBAction)changeColor:(id)sender{
self.label.textColor = [UIColor redColor];
} -(IBAction)changeBig:(id)sender {
self.label.font = [UIFont systemFontOfSize:40.f];
CGPoint p = self.redUIView.center;
p.y += 100;
p.x += 100;
self.redUIView.center = p;
} -(IBAction)changeLocation:(id)sender{
self.label.textAlignment = NSTextAlignmentCenter;
self.label.center = CGPointMake(self.view.frame.size.width *0.5, self.view.frame.size.height *0.5);
} - (IBAction)changetext {
self.label.text = @"Thank u,jobs";
}frame是CGRect類型定義的構造體,可以改動指定控件的地位和尺寸,後面兩個修正地位,前面兩個修正尺寸
- (IBAction)frame:(id)sender {
self.label.frame = (CGRect){{100,100},{100,100}};
}bounds辦法異樣是CGRect類型定義的構造體,不同的是bounds可以改動指定控件的尺寸而不能修正控件的地位
- (IBAction)bounds {
self.label.bounds = CGRectMake(0, 0 , 150, 300);center辦法是CGPoint類型定義的構造體,與bounds辦法相反,可以修正指定控件的地位而不能修正其代銷
- (IBAction)center:(id)sender {
CGPoint p = self.label.center;
p.x += 50;
self.label.center = p;
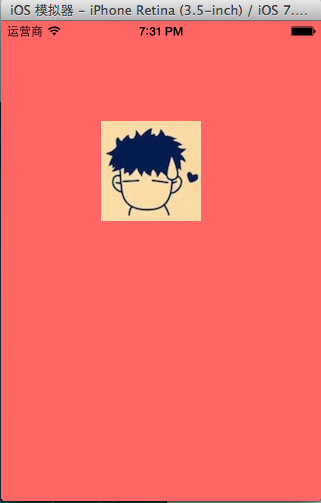
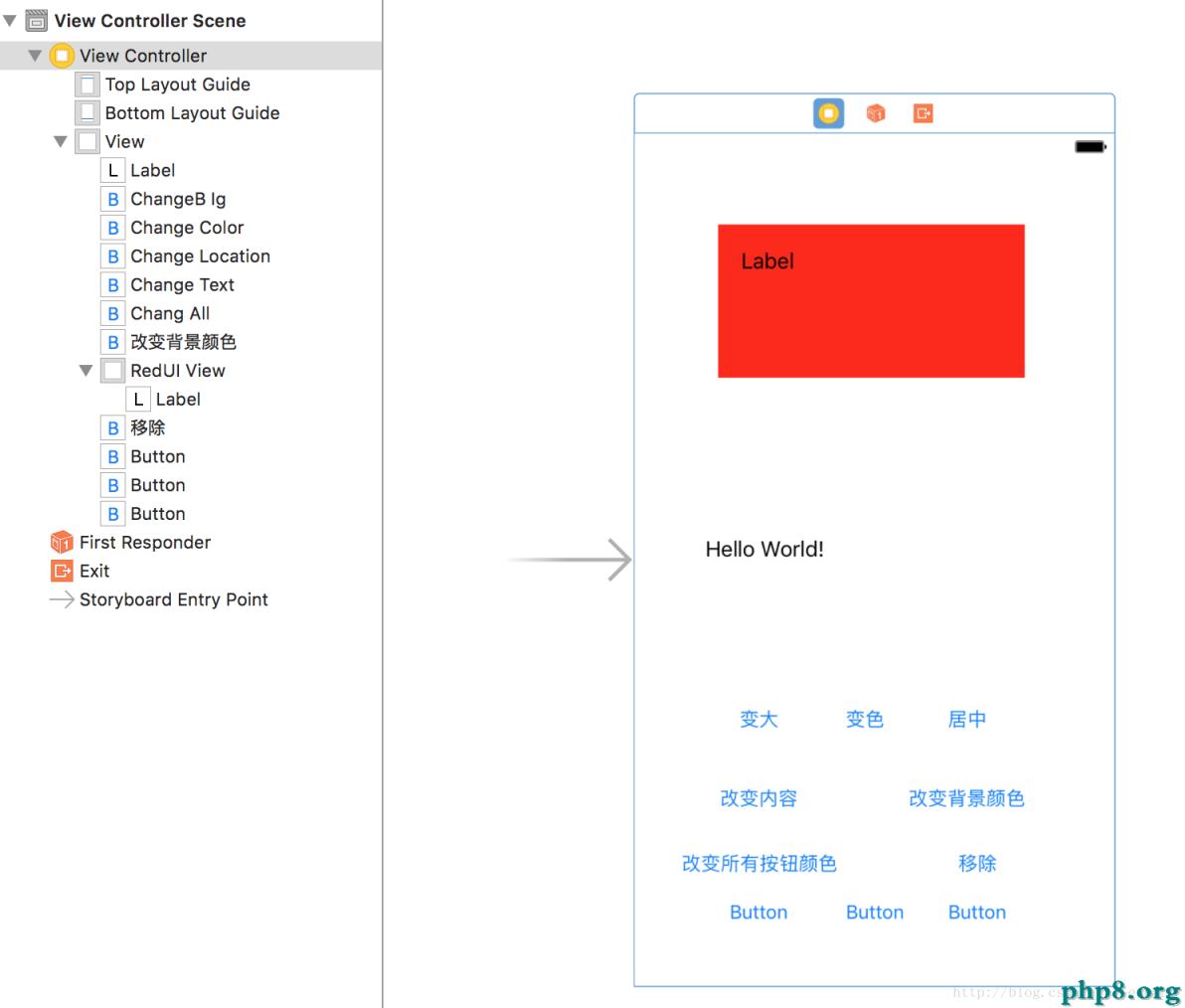
}例如在ViewController中View中的一切控件的父控件就是View,View中還可以添加UIView,添加的UIView的父控件就是View,而View父控件是UIWindow.可以往新添加的UIView添加子控件

如上圖中,View的子控件是Lable,changeBig…..RedUI View 等等
而RedUI View中還有一個子控件Label
@property(nonatomic,readonly) UIView *superview;
NSLog(@"%@",[self.superview subviews]);@property(nonatomic,readonly) UIView *superview;
NSLog(@"%@",[self.superview superview]);UIView *sv = [UIView alloc]initWithtag:1]; UISwitch *bt = [[UISwitch alloc]init];
[self.redUIView addSubview:bt]; - (IBAction)remove {
[self.redUIView removeFromSuperview];
}【iOS UI根底學習 Note_dayOne】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+