ReactNative熱更新(0.39.2)
全量熱更新完成方式:
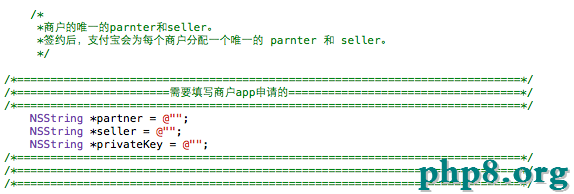
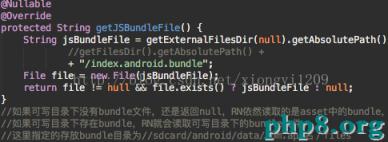
RN在打包的時分,會將我所寫的js文件打包成一個叫index.Android.bundle(IOS的是index.IOS.jsbundle)的文件,一切的js代碼(包括rn源代碼、第三方庫、業務邏輯的代碼)都在這一個文件裡,啟動App時會第一時間加載bundle文件,所以腳本熱更新要做的事情就是交換掉這個bundle文件。裝置包中的bundle文件是在asset目錄下的,而asset目錄我們是沒有寫入權限的,所以我們不能修正裝置包中的bundle文件。好在RN中提供了修正讀取bundle途徑的辦法。以Android為例,在MainApplication類中的
privatefinal ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
…..

RN圖片資源的加載:
RN圖片加載的邏輯是假如有離線腳本,那麼就從該腳本所在目錄裡尋覓圖片資源,否則就從asset中讀取圖片資源,所謂離線腳本就是我們重服務器下載上去的新版bundle文件,假如在我們寄存新版jsbundle文件的目錄下沒有圖片資源,那麼我們更新jsbundle後會發現一切的圖片都看不見了。
所以我們在運用bundle命令生成bundle文件的時分也將圖片資源輸入出來了,在打包bundle文件的時分我們可以將一切圖片資源也一並打包進zip,客戶端下載zip並解緊縮後,客戶端可寫目錄下也就有了一切的圖片資源,這樣就即完成了腳本的熱更新又完成了圖片的熱更新。
假如每次更新jsbundle都時分我們都要將一切都圖片資源都打入zip包不免有點太任性。
生成bundle命令:react-native bundle --platform Android --dev false --entry-file index.android.js \ --bundle-output ./android/app/src/main/assets/index.android.bundle \ --assets-dest
./android/app/src/main/res/
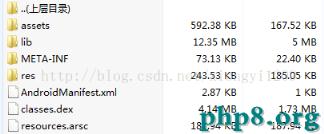
從解壓工具看android APK的目錄構造

需求在Build Phases – Link Binary With Libraries 添加 libc.tbd 、 libz.1.2.8.tbd
次要依據以下兩篇文章提供的思緒來完成Android和IOS熱更新和增量熱更新。
http://www.jianshu.com/p/2cb3eb9604ca
http://www.cnblogs.com/rayshen/p/5737293.html
【ReactNative熱更新(0.39.2)】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- Mac Android Studio快捷鍵整頓
- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- Android中getActivity()為null的處理方法
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績