【iOS動畫中心技術與案例實戰】iOS動畫剖析三步曲
首先先來看看動畫設計中的三個角色:產品設計師、算法剖析師以及偉大的順序員都有哪些職責。
(1)產品設計師:通知大家想做一個什麼樣的動畫。
(2)算法剖析師:剖析動畫的完成原理並設計相應的動畫算法。
(3)順序員:考慮如何用代碼完成算法。
在普通中小規模的公司中,開發人員往往都是身兼數職。不只要編寫代碼還要參與到算法的設計中去,甚至參與到動畫原型的設計中去。所以弄清楚動畫設計進程中的不同角色,以及搞清楚動畫的剖析進程是十分有必要的。
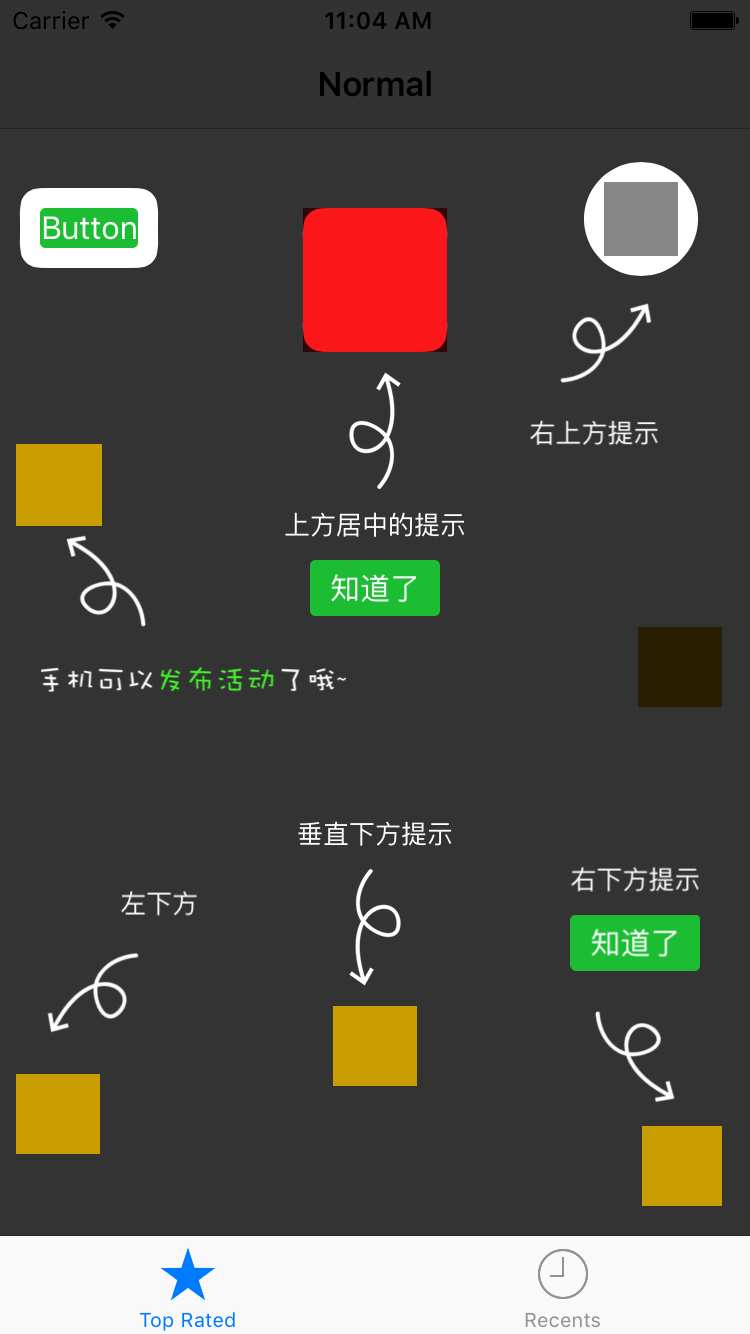
下圖是我們想要完成的動畫效果,那麼如何來剖析它呢?其實產品設計師在設計動畫時,假如可以將動畫分解為單幀圖像,或許可以較為慢速地展示動畫的變化進程,那麼關於算法剖析師和順序員剖析動畫的原理,以及設計適宜的展示算法起著十分重要的作用。下圖描繪了登錄按鈕從左到右逐步挪動的效果,並最後停留在視圖層兩頭地位這一進程。

這個動畫效果十分復雜,可以用一句話來描繪其完成算法,即圖像的程度方向地位坐標和時間呈線性突變關系。接上去考慮如何用代碼完成這個效果。依照動畫的展現進程,這裡將動畫分為:動畫起始階段、動畫停止階段和動畫完畢階段。
1.動畫起始階段
在動畫啟動的霎時,希望動畫從屏幕可視界面外飛入出去。如下圖所示的登錄按鈕是需求完成的動畫起始地位。

在iOS視圖中,左上角為視圖的原點(0,0),程度向右為x軸遞增方向,豎直向下為y軸遞增方向,只要當View視圖位於手機屏幕展現坐標系之內,大家才干看到(虛線區域內控件不可見),否則登錄按鈕是不可見的。所以在動畫的起始階段可以將動畫的地位屬性設置在界面之外。
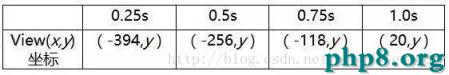
經過後面的剖析,大家曾經理解了這個動畫效果的完成算法,即登錄按鈕的坐標沿程度方向隨時間線性變化。如表1.1所示描繪了不同時間段登錄按鈕的坐標變化狀況。僥幸的是大家不需求手動設計這一進程,甚至不需求手動寫線性突變的辦法,由於iOS在UIView的顯示層曾經幫我們把這個功用集成了。iOS在UIView圖層中不只集成了動畫的線性突變辦法,而且動畫的減速、加速以及復雜的動畫變化時間函數、運動途徑函數也曾經為大家集成好了,所以只需求學會如何運用這些豐厚的API即可,且這個功用只需求幾行代碼就可以完成。
表1.1 6S下QQ圖標挪動效果:QQ圖標x、y坐標隨時間變化關系表

在動畫效果完畢之後沒有觸發新的回調事情,只是更新了以後登錄按鈕的最後地位,所以圖片最終停留在視圖層的兩頭地位。
2 登錄按鈕挪動動畫效果:閉包方式
首先創立一個單視圖工程,創立好之後可以看到下圖的工程文件目錄構造:

動畫完成的第一階段:動畫起始階段
在開端正式添加動畫代碼之前需求為使用添加一個背景圖片。在Main.storyboard中為整個工程添加一個曾經預備好的背景圖片,背景圖片依托在UIImageView上。
閱讀全文直接點擊:點擊翻開鏈接
【【iOS動畫中心技術與案例實戰】iOS動畫剖析三步曲】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:alpha is transparency
- 下一頁:iOS OpenCV