iOS圖片拉伸
編輯:IOS開發綜合
本文將為大家闡明IOS圖片拉伸的相關內容,詳細內容請看上面
假設上面的一張圖片,是用來做按鈕的背景圖片的,原始尺寸是76 × 40
 // 初始化按鈕
UIButton *button = [[UIButton alloc] init];
// 設置尺寸
button.frame = CGRectMake(100, 200, 200, 50);
// 加載圖片
UIImage *image = [UIImage imageNamed:@"ppm_new_shuliang.png"];
// 設置背景圖片
[button setBackgroundImage:image forState:UIControlStateNormal];
// 添加按鈕
[self.view addSubview:button];
// 初始化按鈕
UIButton *button = [[UIButton alloc] init];
// 設置尺寸
button.frame = CGRectMake(100, 200, 200, 50);
// 加載圖片
UIImage *image = [UIImage imageNamed:@"ppm_new_shuliang.png"];
// 設置背景圖片
[button setBackgroundImage:image forState:UIControlStateNormal];
// 添加按鈕
[self.view addSubview:button];
後果如下:圖片被拉伸了。

緣由剖析:是將原是尺寸為76 × 40的圖片拉伸成了W=200, H=50;處理方案:1.找美工重做一張較大的圖片,這樣的話就會呈現軟件包未來會變大,占用空間更大;假如我們要常常修正按鈕的frame,美工設計比擬繁瑣;2.蘋果為我們提供了關於圖片拉伸的API,我們可以直接應用代碼完成;
修正後:
// 初始化按鈕
UIButton *button = [[UIButton alloc] init];
// 設置尺寸
button.frame = CGRectMake(100, 200, 200, 50);
CGFloat top = 0; // 頂端蓋高度
CGFloat bottom = 0 ; // 底端蓋高度
CGFloat left = 22; // 左端蓋寬度
CGFloat right = 22; // 右端蓋寬度
UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right);
// 加載圖片
UIImage *image = [UIImage imageNamed:@"ppm_new_shuliang.png"];
image = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch];
// 設置背景圖片
[button setBackgroundImage:image forState:UIControlStateNormal];
// 添加按鈕
[self.view addSubview:button];

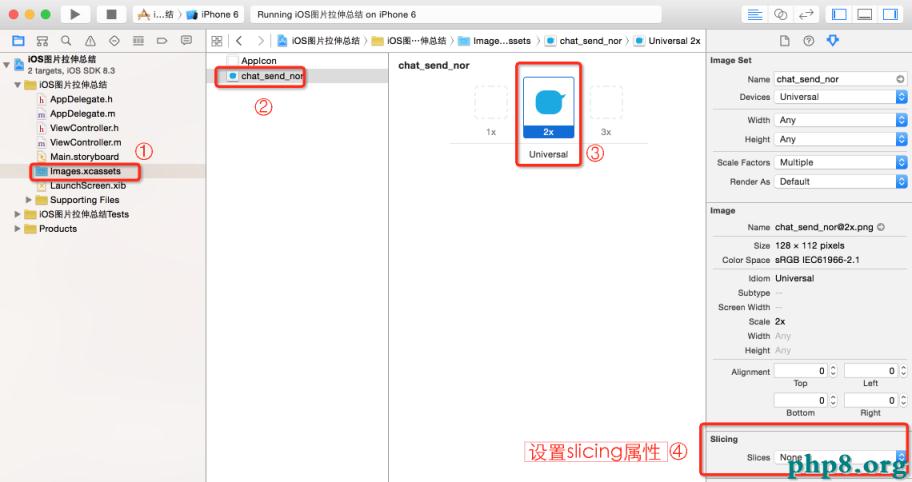
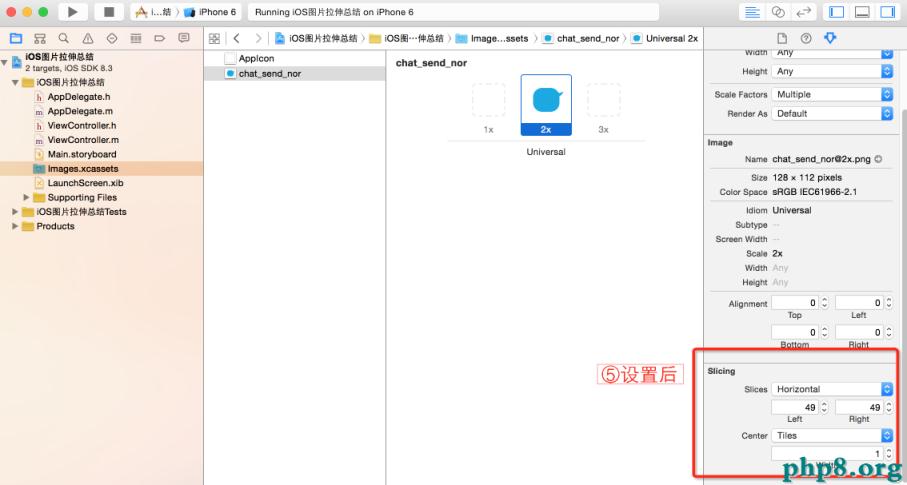
還有一種設置辦法:


【iOS圖片拉伸】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+