關於iOS屏幕旋轉的一些留意事項
前言
最近有個需求,是在App中有一個檢查文件的頁面,由於檢查文件橫屏會更方便閱讀,所以boss說要讓這個頁面可以橫屏。之前都沒有接觸過橫屏的詳細完成辦法,一開端走了不少彎路,而且各種bug。在這裡把遇到的問題分享一下,希望對大家有點協助。
要讓你的APP支持旋轉,你需求停止如下幾個步驟
1、 全局配置
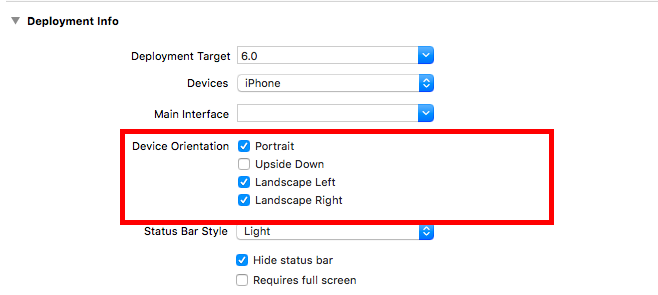
在工程->TARGETS->General->Deployment Info中配置

在AppDelegate中配置
- (UIInterfaceOrientationMask)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)Window
{
return UIInterfaceOrientationMaskAllButUpsideDown;
}
2、 全局配置做好了,你就可以在控制器中完成相應的旋轉辦法來讓你的APP支持旋轉了
我們需求在什麼中央完成控制器的旋轉辦法呢?
有以下兩種狀況
1、以後控制器是window的rootViewController由rootViewController來管理旋轉的相關辦法
典型的有 UINavigationController、UITableBarController
2、以後控制器是modal形式的時(控制器為modal顯示的控制器),由該控制器自己管理旋轉的相關辦法
即控制器是經過 presentViewController:animated:completion: 方式出來的
控制器的旋轉辦法引見
控制器的旋轉辦法在IOS6之前和之後有了比擬大的變化
1、在IOS6 之前只需求完成上面這個辦法就可以
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
return (interfaceOrientation == UIInterfaceOrientationLandscapeLeft || interfaceOrientation == UIInterfaceOrientationLandscapeRight);
}
2、在IOS6之後由上面兩個辦法替代
//能否支持旋轉
- (BOOL)shouldAutorotate {
return YES;
}
//所支持的辦法集合,是一個枚舉類
- (NSUInteger)supportedInterfaceOrientations {
return UIInterfaceOrientationMaskLandscape;
}
上面我重點講一下在iOS6之後旋轉辦法的運用狀況。由於在iOS6+、7、8中和iOS9中這兩個辦法的調用順序以及處置邏輯是不一樣的(坑)
控制器的旋轉辦法運用
1、iOS6+、7、8中會先調用shouldAutorotate判別屏幕能否支持旋轉
-
該辦法前往YES,就會去調用supportedInterfaceOrientations反省控制器支持的方向枚舉集合,假如存在契合設備所處的方向枚舉集合,屏幕會執行相應的旋轉,假如不存在設備所處的方向枚舉,屏幕就不會旋轉,中止反省
該辦法前往NO,屏幕不可以旋轉,中止反省
2、iOS9+中會先調用supportedInterfaceOrientations來反省控制器支持的方向枚舉集合
-
假如方向枚舉集合中沒有契合設備所處的方向枚舉,就不會去調用shouldAutorotate辦法,屏幕不會旋轉,中止反省
假如方向枚舉集合中有契合設備所處的方向枚舉,那麼就會去調用shouldAutorotate辦法
假如該前往YES,屏幕執行相應的旋轉
假如該前往NO,屏幕不會旋轉,中止反省
3、關於preferredInterfaceOrientationForPresentation辦法,該辦法的作用是前往最優先顯示的屏幕方向。在iOS7之後就不會調用了,但是網上說在iOS7之前需求加上,不加會解體(沒有親測)
總結
寫這邊文章次要是由於之前在網上看了很多材料,但是並有提到旋轉辦法他們的調用順序以及處置邏輯的引見,大局部都是抄來抄去,沒有經過自己實驗的代碼也貼到網下去,坑了我千萬遍。
以上就是這篇文章的全部內容了,希望本文的內容對各位Android開發者們能有一定的協助,親身實驗的東西才是硬道理,假如有疑問大家可以留言交流。
【關於iOS屏幕旋轉的一些留意事項】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!