應用iOS手勢與scrollView代理完成圖片的縮小減少
編輯:IOS開發綜合
前言
關於圖片拉伸是挪動開發中很罕見的需求,最近任務中就遇到了應用IOS完成對圖片的縮小和減少效果,經過查找材料找到了兩種處理辦法,辨別是用捏合手勢和用scrollView的代理辦法來完成,上面話不多說,來看看詳細的辦法引見吧。
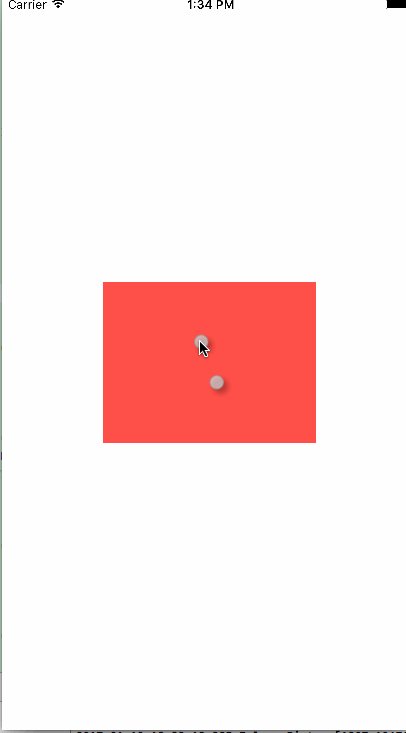
第一種辦法:用捏合手勢縮小減少

@interface ViewController ()
@property (strong, nonatomic) IBOutlet UIView *redView;
@property (assign, nonatomic) CGFloat scale;//記載上次手勢完畢的縮小倍數
@property (assign, nonatomic) CGFloat realScale;//以後手勢應該縮小的倍數
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIPinchGestureRecognizer *pinchGesture = [[UIPinchGestureRecognizer alloc]initWithtarget:self action:@selector(pinchEvent:)];
[self.view addGestureRecognizer:pinchGesture];
self.scale = 1;
}
- (void)pinchEvent:(UIPinchGestureRecognizer *)pinch {
self.realScale = self.scale + (pinch.scale - 1);//以後的縮小倍數是上次的縮小倍數加受騙前手勢pinch水平
if (self.realScale > 10) {//設置最大縮小倍數
self.realScale = 10;
}else if (self.realScale < 0.5){//最小縮小倍數
self.realScale = 0.5;
}
self.redView.transform = CGAff.netransformMakeScale(self.realScale, self.realScale);
if (pinch.state == UIGestureRecognizerStateEnded){//當完畢捏合手勢時記載以後圖片縮小倍數
self.scale = self.realScale;
}
NSLog(@"%f-------%f",self.scale,self.realScale);
}
@end
這種方式有個弊端:假如不進一步設置,縮小的焦點只能是從中心開端,而且縮小的局部超出屏幕不能滾動檢查。
假如想用單擊雙擊手勢縮小減少用點擊手勢UITapGestureRecognizer就可以了,單擊設置屬性numberOfTapsRequired為1,雙擊設置為2,就可以了,完成他的點擊辦法就可以了。
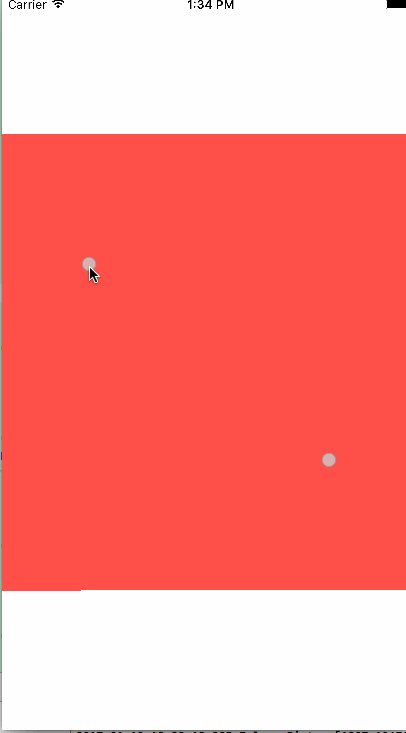
第二種辦法:用scrollView的代理辦法完成

設置縮小倍數和代理
self.scrollView.minimumZoomScale = 0.5; self.scrollView.maximumZoomScale = 10; self.scrollView.delegate = self;
代理辦法前往你要縮小的圖片
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView {
return self.enlargeImage;
}
在這個代理辦法外面設置滾動范圍、調整縮小圖片的地位(假如不設置,縮小後圖片依照原來比例frame的X,Y值也會跟隨比例變化,圖片就跑偏了)
- (void)scrollViewDidZoom:(UIScrollView *)scrollView {
CGRect frame = self.enlargeImage.frame;
frame.origin.y = (self.scrollView.frame.size.height - self.enlargeImage.frame.size.height) > 0 ? (self.scrollView.frame.size.height - self.enlargeImage.frame.size.height) * 0.5 : 0;
frame.origin.x = (self.scrollView.frame.size.width - self.enlargeImage.frame.size.width) > 0 ? (self.scrollView.frame.size.width - self.enlargeImage.frame.size.width) * 0.5 : 0;
self.enlargeImage.frame = frame;
self.scrollView.contentSize = CGSizeMake(self.enlargeImage.frame.size.width + 30, self.enlargeImage.frame.size.height + 30);
}
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或許任務能帶來一定的協助,假如有疑問大家可以留言交流。
【應用iOS手勢與scrollView代理完成圖片的縮小減少】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+