UIScrollView分頁滑動寬度小於320的完成
編輯:IOS開發綜合
UIScrollView是滾動條,它可以垂直,程度滾動。這個要設置contentSize來完成,設置高度或許寬度。
假如屬性pageEnabled = YES,則設置其為分頁形式,那麼每滾動一次就是一頁,垂直方向上的一頁就是UIScrollView的高度,程度方向就是其寬度。
我們可以設置contentSize,這就是UIScrollView可以滾動的最大區域了。
UIScrollView沒有datasource的概念,由於這就是一個view,詳細view中的內容擺放完全隨意,只是每次都會滾動固定的頁面大小。
比方我們有5個頁面,我們需求自己計算每個頁面的地位,將其程度放在UIScrollView上。
contentSize則設置為5*每個頁面的寬度,每個頁面的高度。
假如contentSize的高度或這寬度正好與UIScrollView的高度或寬度相等,則在該方向上不能滾動。
詳細例子可以檢查官方文檔的例子,PageControl。
留意:UIScrollView不會帶有分頁的指示符號,需求應用UIPageControl控制。
但是要想做到safari的效果,我們需求一個小技巧,由於在safari中,以後頁時可以看到前後兩頁的局部內容。
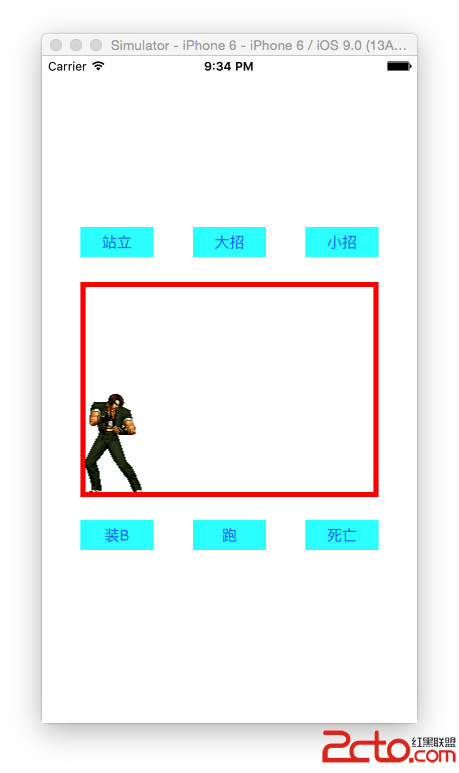
完成的效果如圖:

留意:分頁的寬度不能修正,所以我們只能減少UIScrollView的寬度,讓其不要占滿整個屏幕,同時設置clipsToBouds屬性為NO(這個是關鍵,假如沒有設置這個屬性為NO,那麼邊緣超出UIScrollView控件寬度的內容不會顯示出來),這 樣超出范圍的視圖也會顯示,這樣就能看到前後兩頁的內容,當然需求設置前後兩頁的alpha值為0.5,做出一個通明效果。
在UIScrollView的滾動事情中,判別地位,當一個頁面呈現的區域超越1半時,設置alpha為1,小於1半時設置alpha為0.5
以下是擴展性內容:(不影響圖的大致效果,加上更佳)
如今還有一個問題:UIScrollView的滑動事情呼應區域變小了,由於UIScrollView自身變小了,其他我們看到的頁面在區域之外,因而 我們需求重寫UIScrollView所在的parentView的hittest事情,在其他區域的事情前往值為UIScrollView對象,這樣用 戶覺得整個屏幕都是UIScrollView在呼應了。
補充闡明:
事先我在做這個東西的時分搜到的寫的最詳細的文章就是這個了,不過關於最後的hittest事情不斷是知其但是不知其所以然。如今分享一下我關於hittest的一些看法。
當UIScrollView的滑動事情呼應區域變小的時分,右側就會留下一塊不呼應scrollview事情的矩形區域,因而,可以在自定義的scrollview類裡重寫hitTest函數。代碼如下:
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event {
if (CGRectContainsPoint(CGRectMake(280,0,40,460), point)) {
return self;
}
return [super hitTest:point withEvent:event];
}
最後參考:官方文檔UIScrollView的相關屬性和內容
【UIScrollView分頁滑動寬度小於320的完成】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+- iOS開源一個簡略的訂餐app UI框架
- Objective-C 代碼與Javascript 代碼互相挪用實例
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS開辟之UIScrollView控件詳解
- 進修iOS自界說導航掌握器UINavigationController
- IOS中UITableView轉動到指定地位
- iOS為UIView設置暗影後果
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS長按UIlabel完成可復制功效
- iOS開辟中UIWebView的加載當地數據的三種方法
- iOS中修正UITextField占位符字體色彩的辦法總結
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- IOS 仿時間網選票UI實例代碼
- iOS推送之當地告訴UILocalNotification