iOS運用Charts框架繪制柱形圖
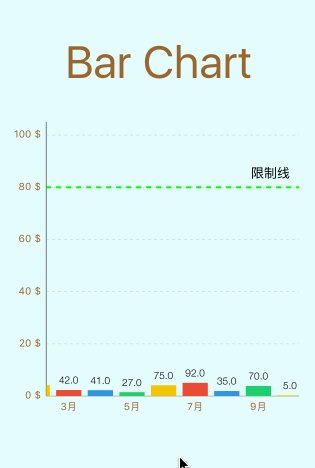
首先看一下最終要完成的效果:

最終效果
一、初始化barChartView
繪制柱形圖需求用到BarChartView這個類,上面是初始化代碼:
self.barChartView = [[BarChartView alloc] init];
self.barChartView.delegate = self;//設置代理
[self.view addSubview:self.barChartView];
[self.barChartView mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(self.view.bounds.size.width-20, 300));
make.center.mas_equalTo(self.view);
}];
二、設置barChartView的外觀款式
1.根本款式
self.barChartView.backgroundColor = [UIColor colorWithRed:230/255.0f green:253/255.0f blue:253/255.0f alpha:1]; self.barChartView.noDataText = @"暫有數據";//沒無數據時的文字提示 self.barChartView.drawValueAboveBarEnabled = YES;//數值顯示在柱形的下面還是上面 self.barChartView.drawHighlightarrowEnabled = NO;//點擊柱形圖能否顯示箭頭 self.barChartView.drawBarShadowEnabled = NO;//能否繪制柱形的暗影背景
2.barChartView的交互設置
self.barChartView.scaleYEnabled = NO;//取消Y軸縮放 self.barChartView.doubleTapToZoomEnabled = NO;//取消雙擊縮放 self.barChartView.dragEnabled = YES;//啟用拖拽圖表 self.barChartView.dragDecelerationEnabled = YES;//拖拽後能否有慣性效果 self.barChartView.dragDecelerationFrictionCoef = 0.9;//拖拽後慣性效果的摩擦系數(0~1),數值越小,慣性越不分明
3.設置barChartView的X軸款式
首先需求先獲取到barChartView的X軸,然後停止設置.
經過barChartView的xAxis屬性獲取到X軸,代碼如下:
hartXAxis *xAxis = self.barChartView.xAxis;
設置X軸款式的代碼如下:
ChartXAxis *xAxis = self.barChartView.xAxis; xAxis.axisLineWidth = 1;//設置X軸線寬 xAxis.labelPosition = XAxisLabelPositionBottom;//X軸的顯示地位,默許是顯示在下面的 xAxis.drawGridLinesEnabled = NO;//不繪制網格線 xAxis.spaceBetweenLabels = 4;//設置label距離,若設置為1,則假如能全部顯示,則每個柱形上面都會顯示label xAxis.labelTextColor = [UIColor brownColor];//label文字顏色
4.設置barChartView的Y軸款式
barChartView默許款式中會繪制左右兩側的Y軸,首先需求先隱藏右側的Y軸,代碼如下:
self.barChartView.rightaxis.enabled = NO;//不繪制左邊軸
接著開端設置左側Y軸的款式.
首先設置Y軸軸線的款式,代碼如下:
leftAxis.forceLabelsEnabled = NO;//不強迫繪制制定數量的label leftAxis.showOnlyMinMaxEnabled = NO;//能否只顯示最大值和最小值 leftAxis.axisMinValue = 0;//設置Y軸的最小值 leftAxis.startAtZeroEnabled = YES;//從0開端繪制 leftAxis.axisMaxValue = 105;//設置Y軸的最大值 leftAxis.inverted = NO;//能否將Y軸停止上下翻轉 leftAxis.axisLineWidth = 0.5;//Y軸線寬 leftAxis.axisLineColor = [UIColor blackColor];//Y軸顏色
經過labelCount屬性設置Y軸要均分的數量.
在這裡要闡明一下,設置的labelCount的值不一定就是Y軸要均分的數量,這還要取決於forceLabelsEnabled屬性,假如forceLabelsEnabled等於YES, 則強迫繪制指定數量的label, 但是能夠不是均分的.代碼如下:
ChartYAxis *leftAxis = self.barChartView.leftAxis;//獲取右邊Y軸 leftAxis.labelCount = 5; leftAxis.forceLabelsEnabled = NO;
設置Y軸上標簽的款式,代碼如下:
leftAxis.labelPosition = YAxisLabelPositionOutsideChart;//label地位 leftAxis.labelTextColor = [UIColor brownColor];//文字顏色 leftAxis.labelFont = [UIFont systemFontOfSize:10.0f];//文字字體
設置Y軸上標簽顯示數字的格式,代碼如下:
leftAxis.valueFormatter = [[NSNumberFormatter alloc] init];//自定義格式 leftAxis.valueFormatter.positiveSuffix = @" $";//數字後綴單位
設置Y軸上網格線的款式,代碼如下:
leftAxis.gridLineDashLengths = @[@3.0f, @3.0f];//設置虛線款式的網格線 leftAxis.gridColor = [UIColor colorWithRed:200/255.0f green:200/255.0f blue:200/255.0f alpha:1];//網格線顏色 leftAxis.gridAntialiasEnabled = YES;//開啟抗鋸齒
在Y軸上添加限制線,代碼如下:
ChartLimitLine *limitLine = [[ChartLimitLine alloc] initWithLimit:80 label:@"限制線"]; limitLine.lineWidth = 2; limitLine.lineColor = [UIColor greenColor]; limitLine.lineDashLengths = @[@5.0f, @5.0f];//虛線款式 limitLine.labelPosition = ChartLimitLabelPositionRightTop;//地位 [leftAxis addLimitLine:limitLine];//添加到Y軸上 leftAxis.drawLimitLinesBehindDataEnabled = YES;//設置限制線繪制在柱形圖的前面
5.設置barChartView的其它款式
經過legend獲取到圖例對象,然後把它隱藏掉,代碼如下:
self.barChartView.legend.enabled = NO;//不顯示圖例闡明
隱藏描繪文字,代碼如下:
self.barChartView.descriptionText = @"";//不顯示,就設為空字符串即可
三、為barChartView的提供數據
為barChartView提供數據是經過其data屬性提供的,首先需求創立BarChartData數據對象,代碼如下:
//為柱形圖設置數據
- (BarChartData *)setData{
int xVals_count = 12;//X軸上要顯示多少條數據
double maxYVal = 100;//Y軸的最大值
//X軸下面需求顯示的數據
NSMutableArray *xVals = [[NSMutableArray alloc] init];
for (int i = 0; i < xVals_count; i++) {
[xVals addObject:[NSString stringWithFormat:@"%d月", i+1]];
}
//對應Y軸下面需求顯示的數據
NSMutableArray *yVals = [[NSMutableArray alloc] init];
for (int i = 0; i < xVals_count; i++) {
double mult = maxYVal + 1;
double val = (double)(arc4random_uniform(mult));
BarChartDataEntry *entry = [[BarChartDataEntry alloc] initWithValue:val xIndex:i];
[yVals addObject:entry];
}
//創立BarChartDataSet對象,其中包括有Y軸數據信息,以及可以設置柱形款式
BarChartDataSet *set1 = [[BarChartDataSet alloc] initWithYVals:yVals label:nil];
set1.barSpace = 0.2;//柱形之間的間隙占整個柱形(柱形+間隙)的比例
set1.drawValuesEnabled = YES;//能否在柱形圖下面顯示數值
set1.highlightEnabled = NO;//點擊選中柱形圖能否有高亮效果,(雙擊空白處取消選中)
[set1 setColors:ChartColorTemplates.material];//設置柱形圖顏色
//將BarChartDataSet對象放入數組中
NSMutableArray *dataSets = [[NSMutableArray alloc] init];
[dataSets addObject:set1];
//創立BarChartData對象, 此對象就是barChartView需求最終數據對象
BarChartData *data = [[BarChartData alloc] initWithXVals:xVals dataSets:dataSets];
[data setValueFont:[UIFont fontWithName:@"HelveticaNeue-Light" size:10.f]];//文字字體
[data setValueTextColor:[UIColor orangeColor]];//文字顏色
NSNumberFormatter *formatter = [[NSNumberFormatter alloc] init];
//自定義數據顯示格式
[formatter setNumberStyle:NSNumberFormatterDecimalStyle];
[formatter setPositiveFormat:@"#0.0"];
[data setValueFormatter:formatter];
return data;
}
為barChartView提供數據並設置動畫效果,代碼如下:
self.data = [self setData]; //為柱形圖提供數據 self.barChartView.data = self.data; //設置動畫效果,可以設置X軸和Y軸的動畫效果 [self.barChartView animateWithYAxisDuration:1.0f];
四、完成barChartView的代理辦法
1.點擊選中柱形圖時的代理辦法,代碼如下:
- (void)chartValueSelected:(ChartViewBase * _Nonnull)chartView entry:(ChartDataEntry * _Nonnull)entry dataSetIndex:(NSInteger)dataSetIndex highlight:(ChartHighlight * _Nonnull)highlight{
NSLog(@"---chartValueSelected---value: %g", entry.value);
}
2.沒有選中柱形圖時的代理辦法,代碼如下:
- (void)chartValueNothingSelected:(ChartViewBase * _Nonnull)chartView{
NSLog(@"---chartValueNothingSelected---");
}
中選中一個柱形圖後,在空白處雙擊,就可以取消選擇,此時會回調此辦法.
3.捏合縮小或減少柱形圖時的代理辦法,代碼如下:
- (void)chartScaled:(ChartViewBase * _Nonnull)chartView scaleX:(CGFloat)scaleX scaleY:(CGFloat)scaleY{
NSLog(@"---chartScaled---scaleX:%g, scaleY:%g", scaleX, scaleY);
}
4.拖拽圖表時的代理辦法
- (void)chartTranslated:(ChartViewBase * _Nonnull)chartView dX:(CGFloat)dX dY:(CGFloat)dY{
NSLog(@"---chartTranslated---dX:%g, dY:%g", dX, dY);
}
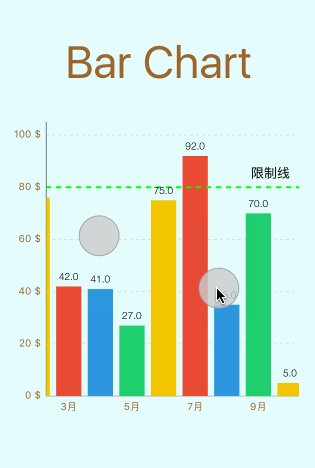
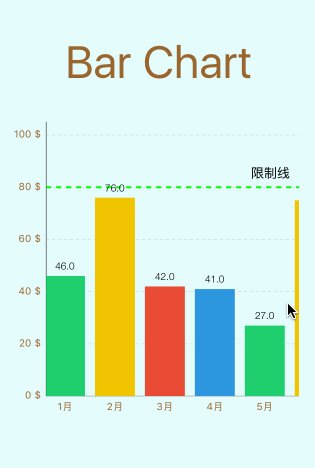
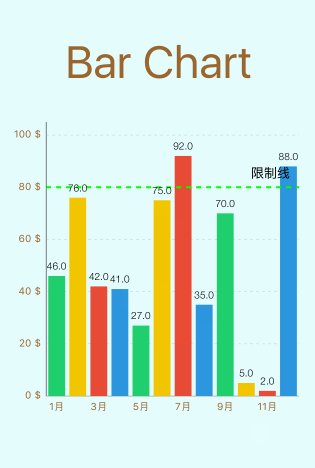
運轉後果如下:

運轉後果
Demo下載地址:http://wd.jb51.net:81//201612/yuanma/BarChartDemo-BarChartDemo_jb51.rar
以上就是本文的全部內容,希望本文的內容對大家的學習或許任務能帶來一定的協助,同時也希望多多支持本站!
【iOS運用Charts框架繪制柱形圖】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!