iOS運用Charts框架繪制折線圖
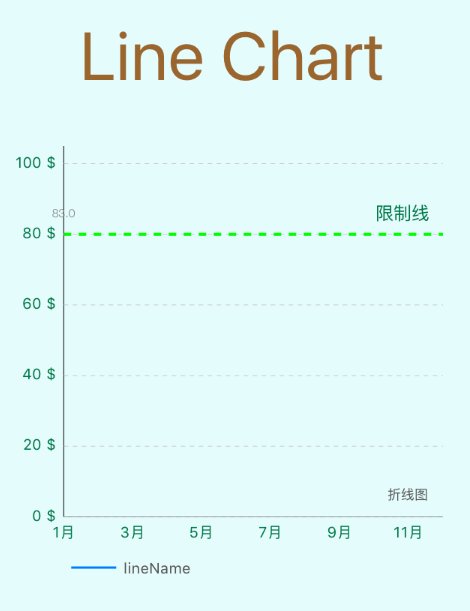
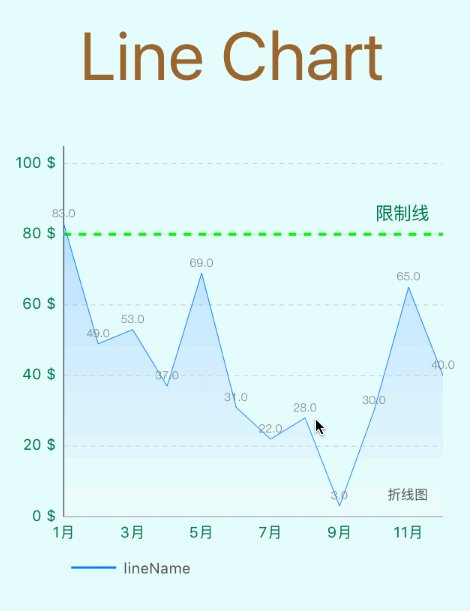
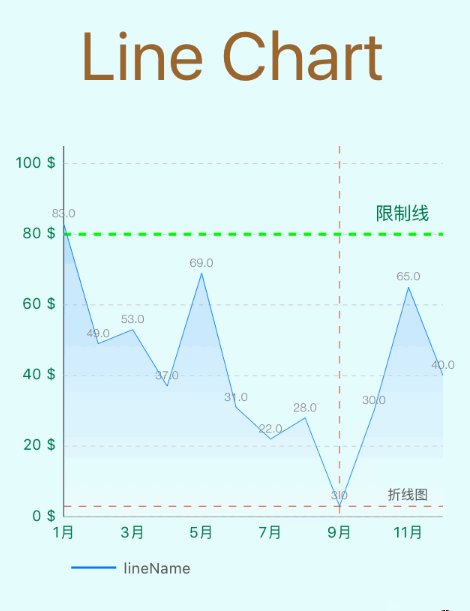
首先先看一下效果:

折線圖
一、 初始化折線圖對象
創立一個折線圖的用到的類是LineChartView.h, 代碼如下:
self.LineChartView = [[LineChartView alloc] init];
self.LineChartView.delegate = self;//設置代理
[self.view addSubview:self.LineChartView];
[self.LineChartView mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(self.view.bounds.size.width-20, 300));
make.center.mas_equalTo(self.view);
}];
self.LineChartView.backgroundColor = [UIColor colorWithRed:230/255.0f green:253/255.0f blue:253/255.0f alpha:1];
self.LineChartView.noDataText = @"暫有數據";
二、設置折線圖外觀款式
1.設置交互款式
self.LineChartView.scaleYEnabled = NO;//取消Y軸縮放 self.LineChartView.doubleTapToZoomEnabled = NO;//取消雙擊縮放 self.LineChartView.dragEnabled = YES;//啟用拖拽圖標 self.LineChartView.dragDecelerationEnabled = YES;//拖拽後能否有慣性效果 self.LineChartView.dragDecelerationFrictionCoef = 0.9;//拖拽後慣性效果的摩擦系數(0~1),數值越小,慣性越不分明
2.設置X軸款式
ChartXAxis *xAxis = self.LineChartView.xAxis; xAxis.axisLineWidth = 1.0/[UIScreen mainScreen].scale;//設置X軸線寬 xAxis.labelPosition = XAxisLabelPositionBottom;//X軸的顯示地位,默許是顯示在下面的 xAxis.drawGridLinesEnabled = NO;//不繪制網格線 xAxis.spaceBetweenLabels = 4;//設置label距離 xAxis.labelTextColor = [self colorWithHexString:@"#057748"];//label文字顏色
3.設置Y軸款式
self.LineChartView.rightaxis.enabled = NO;//不繪制左邊軸 ChartYAxis *leftAxis = self.LineChartView.leftAxis;//獲取右邊Y軸 leftAxis.labelCount = 5;//Y軸label數量,數值不一定,假如forceLabelsEnabled等於YES, 則強迫繪制制定數量的label, 但是能夠不均勻 leftAxis.forceLabelsEnabled = NO;//不強迫繪制指定數量的label leftAxis.showOnlyMinMaxEnabled = NO;//能否只顯示最大值和最小值 leftAxis.axisMinValue = 0;//設置Y軸的最小值 leftAxis.startAtZeroEnabled = YES;//從0開端繪制 leftAxis.axisMaxValue = 105;//設置Y軸的最大值 leftAxis.inverted = NO;//能否將Y軸停止上下翻轉 leftAxis.axisLineWidth = 1.0/[UIScreen mainScreen].scale;//Y軸線寬 leftAxis.axisLineColor = [UIColor blackColor];//Y軸顏色 leftAxis.valueFormatter = [[NSNumberFormatter alloc] init];//自定義格式 leftAxis.valueFormatter.positiveSuffix = @" $";//數字後綴單位 leftAxis.labelPosition = YAxisLabelPositionOutsideChart;//label地位 leftAxis.labelTextColor = [self colorWithHexString:@"#057748"];//文字顏色 leftAxis.labelFont = [UIFont systemFontOfSize:10.0f];//文字字體
4.設置網格線款式
次要是設置Y軸的網格線款式, 代碼如下:
leftAxis.gridLineDashLengths = @[@3.0f, @3.0f];//設置虛線款式的網格線 leftAxis.gridColor = [UIColor colorWithRed:200/255.0f green:200/255.0f blue:200/255.0f alpha:1];//網格線顏色 leftAxis.gridAntialiasEnabled = YES;//開啟抗鋸齒
5.添加限制線
限制線可以添加多條, 在這裡只添加一條做演示, 代碼如下:
ChartLimitLine *limitLine = [[ChartLimitLine alloc] initWithLimit:80 label:@"限制線"]; limitLine.lineWidth = 2; limitLine.lineColor = [UIColor greenColor]; limitLine.lineDashLengths = @[@5.0f, @5.0f];//虛線款式 limitLine.labelPosition = ChartLimitLabelPositionRightTop;//地位 limitLine.valueTextColor = [self colorWithHexString:@"#057748"];//label文字顏色 limitLine.valueFont = [UIFont systemFontOfSize:12];//label字體 [leftAxis addLimitLine:limitLine];//添加到Y軸上 leftAxis.drawLimitLinesBehindDataEnabled = YES;//設置限制線繪制在折線圖的前面
6.設置折線圖描繪及圖例款式
當有多條折線顯示在圖表上時, 通常需求一個'圖例'來闡明每一條折線的稱號或許代表的含義, 這時分就要停止圖例的設置, 次要代碼如下:
[self.LineChartView setDescriptionText:@"折線圖"];//折線圖描繪 [self.LineChartView setDescriptionTextColor:[UIColor darkGrayColor]]; self.LineChartView.legend.form = ChartLegendFormLine;//圖例的款式 self.LineChartView.legend.formSize = 30;//圖例中線條的長度 self.LineChartView.legend.textColor = [UIColor darkGrayColor];//圖例文字顏色
除了可以用以上這些屬性來設置款式以外, 還有其它很多屬性, 可以自行嘗試. 由於以上這些屬性較復雜, 附屬性名就可以看出其含義, 而且在代碼前面也大都有正文, 在這裡就不對這些屬性作逐個解釋了.
三、為折線圖提供數據
為折線圖提供數據, 和柱形圖差不多, 獨一不同的是設置折線圖的折線線條款式, 在設置線條款式時, 我們可以設置折線的類型, 有階梯類型和普通類型. 我們也可以設置折線拐點的款式, 拐點的大小, 拐點能否可以是空心類型等. 此外還可以對折線圖停止顏色填充, 以此來丑化圖表. 由於款式太多, 在這裡就不多說了, 直接看代碼:
- (LineChartData *)setData{
int xVals_count = 12;//X軸上要顯示多少條數據
double maxYVal = 100;//Y軸的最大值
//X軸下面需求顯示的數據
NSMutableArray *xVals = [[NSMutableArray alloc] init];
for (int i = 0; i < xVals_count; i++) {
[xVals addObject:[NSString stringWithFormat:@"%d月", i+1]];
}
//對應Y軸下面需求顯示的數據
NSMutableArray *yVals = [[NSMutableArray alloc] init];
for (int i = 0; i < xVals_count; i++) {
double mult = maxYVal + 1;
double val = (double)(arc4random_uniform(mult));
ChartDataEntry *entry = [[ChartDataEntry alloc] initWithValue:val xIndex:i];
[yVals addObject:entry];
}
LineChartDataSet *set1 = nil;
if (self.LineChartView.data.dataSetCount > 0) {
LineChartData *data = (LineChartData *)self.LineChartView.data;
set1 = (LineChartDataSet *)data.dataSets[0];
set1.yVals = yVals;
return data;
}else{
//創立LineChartDataSet對象
set1 = [[LineChartDataSet alloc] initWithYVals:yVals label:@"lineName"];
//設置折線的款式
set1.lineWidth = 1.0/[UIScreen mainScreen].scale;//折線寬度
set1.drawValuesEnabled = YES;//能否在拐點處顯示數據
set1.valueColors = @[[UIColor brownColor]];//折線拐點處顯示數據的顏色
[set1 setColor:[self colorWithHexString:@"#007FFF"]];//折線顏色
set1.drawSteppedEnabled = NO;//能否開啟繪制階梯款式的折線圖
//折線拐點款式
set1.drawCirclesEnabled = NO;//能否繪制拐點
set1.circleRadius = 4.0f;//拐點半徑
set1.circleColors = @[[UIColor redColor], [UIColor greenColor]];//拐點顏色
//拐點兩頭的空心款式
set1.drawCircleHoleEnabled = YES;//能否繪制兩頭的空心
set1.circleHoleRadius = 2.0f;//空心的半徑
set1.circleHoleColor = [UIColor blackColor];//空心的顏色
//折線的顏色填充款式
//第一種填充款式:單色填充
// set1.drawFilledEnabled = YES;//能否填充顏色
// set1.fillColor = [UIColor redColor];//填充顏色
// set1.fillAlpha = 0.3;//填充顏色的通明度
//第二種填充款式:突變填充
set1.drawFilledEnabled = YES;//能否填充顏色
NSArray *gradientColors = @[(id)[ChartColorTemplates colorFromString:@"#FFFFFFFF"].CGColor,
(id)[ChartColorTemplates colorFromString:@"#FF007FFF"].CGColor];
CGGradientRef gradientRef = CGGradientCreateWithColors(nil, (CFArrayRef)gradientColors, nil);
set1.fillAlpha = 0.3f;//通明度
set1.fill = [ChartFill fillWithLinearGradient:gradientRef angle:90.0f];//賦值填充顏色對象
CGGradientRelease(gradientRef);//釋放gradientRef
//點擊選中拐點的交互款式
set1.highlightEnabled = YES;//選中拐點,能否開啟高亮效果(顯示十字線)
set1.highlightColor = [self colorWithHexString:@"#c83c23"];//點擊選中拐點的十字線的顏色
set1.highlightLineWidth = 1.0/[UIScreen mainScreen].scale;//十字線寬度
set1.highlightLineDashLengths = @[@5, @5];//十字線的虛線款式
//將 LineChartDataSet 對象放入數組中
NSMutableArray *dataSets = [[NSMutableArray alloc] init];
[dataSets addObject:set1];
//添加第二個LineChartDataSet對象
// LineChartDataSet *set2 = [set1 copy];
// NSMutableArray *yVals2 = [[NSMutableArray alloc] init];
// for (int i = 0; i < xVals_count; i++) {
// double mult = maxYVal + 1;
// double val = (double)(arc4random_uniform(mult));
// ChartDataEntry *entry = [[ChartDataEntry alloc] initWithValue:val xIndex:i];
// [yVals2 addObject:entry];
// }
// set2.yVals = yVals2;
// [set2 setColor:[UIColor redColor]];
// set2.drawFilledEnabled = YES;//能否填充顏色
// set2.fillColor = [UIColor redColor];//填充顏色
// set2.fillAlpha = 0.1;//填充顏色的通明度
// [dataSets addObject:set2];
//創立 LineChartData 對象, 此對象就是lineChartView需求最終數據對象
LineChartData *data = [[LineChartData alloc] initWithXVals:xVals dataSets:dataSets];
[data setValueFont:[UIFont fontWithName:@"HelveticaNeue-Light" size:8.f]];//文字字體
[data setValueTextColor:[UIColor grayColor]];//文字顏色
NSNumberFormatter *formatter = [[NSNumberFormatter alloc] init];
//自定義數據顯示格式
[formatter setNumberStyle:NSNumberFormatterDecimalStyle];
[formatter setPositiveFormat:@"#0.0"];
[data setValueFormatter:formatter];
return data;
}
}
代理辦法和其他圖表一樣,這裡就不再贅述了.
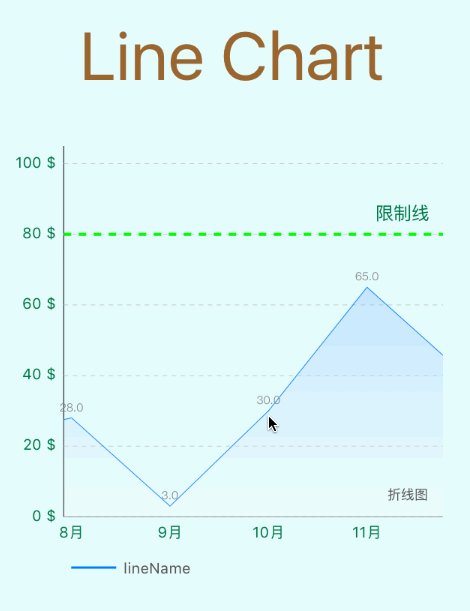
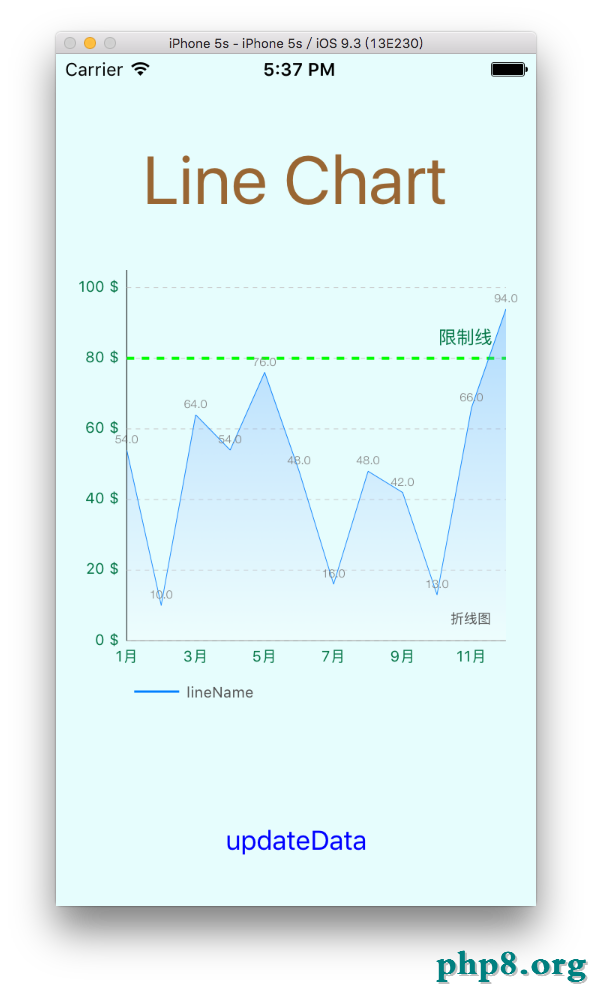
運轉後果如下:

運轉後果
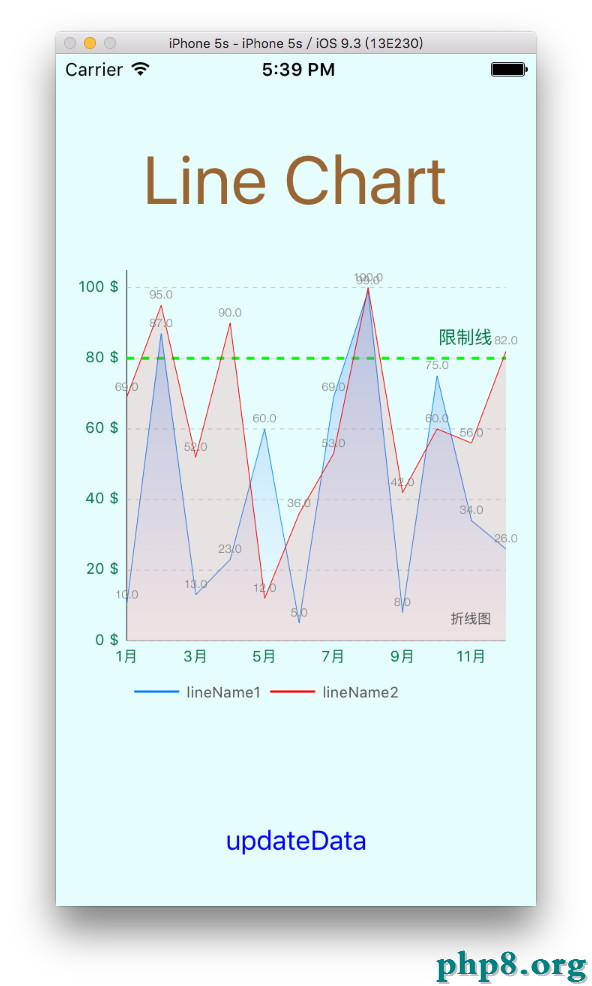
為折線圖提供數據的用到的是LineChartData類創立的對象, 在LineChartData對象初始化時, 需求提供dataSets數組(外面放的是LineChartDataSet對象), 下面的例子中dataSets數組中只要一個LineChartDataSet對象, 也就是只要一條折線, 我們也可以在dataSets數組中放入多個LineChartDataSet對象, 也就是多條曲線, 上面的後果就是添加2條折線的效果, 如下圖:

多條折線的折線圖
Demo 下載地址: http://wd.jb51.net:81//201612/yuanma/LineChartDemo-master_jb51.rar
以上就是本文的全部內容,希望本文的內容對大家的學習或許任務能帶來一定的協助,同時也希望多多支持本站!
【iOS運用Charts框架繪制折線圖】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!