iOS 微信分享功用復雜完成
PS:此文以復雜完成功用為主,缺乏之前還望指點,大神勿噴.
在此之前如何請求微信認證的Key就不說了,公司普通會有人搞(自己請求一個也十分的復雜)
1.首先下載微信SDK:微信SDK下載地址(更多關於微信SDK信息文檔請訪問官方網站:微信開放平台)
2.導入微信SDK
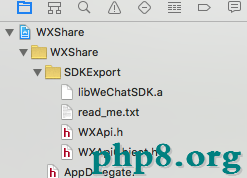
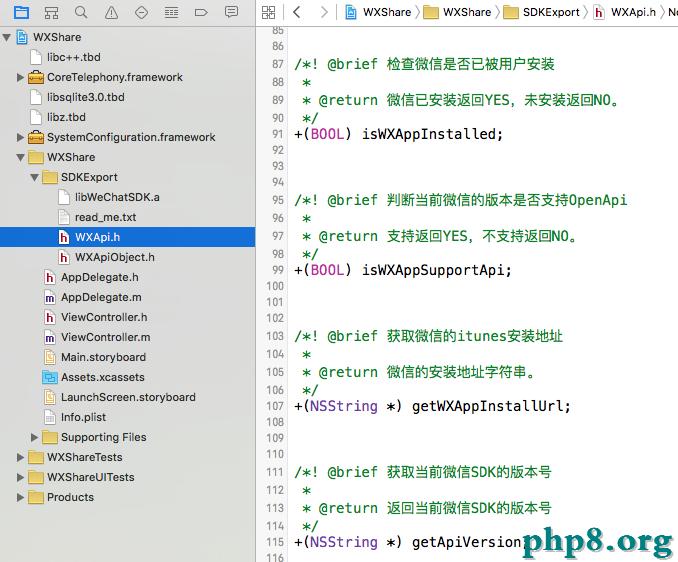
將下載上去的SDKExport文件夾導入到工程,其中包括3個中心文件libWeChatSDK.a WXApi.h WXApiObject.h(激烈建議大家看看read-me文件)

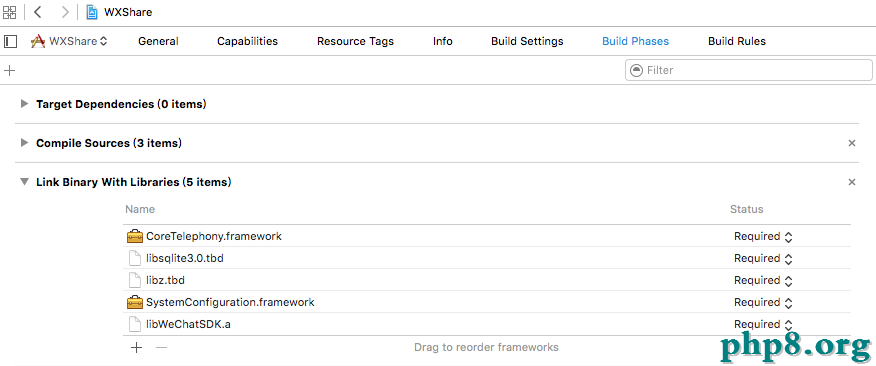
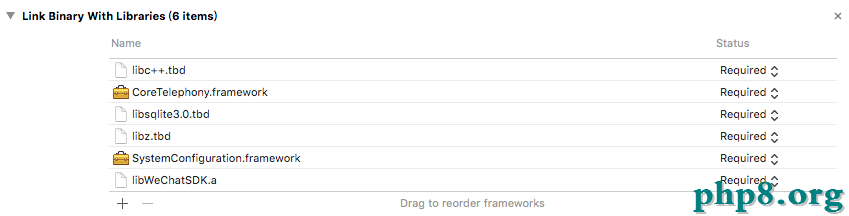
3.在工程Build Phases -> Link Binary With Libraries 鏈接以下靜態庫和框架文件
SystemConfiguration.framework libz.dylib libSQLite3.0.dylib CoreTelephony.framework
4.運用SDK注冊你的APP
建議在AppDelegate此辦法中注冊,導入import "WXApi.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[WXApi registerApp:@"wx1234567890"];//此為請求上去的key普通以wx掃尾
return YES;
}
5.創立發送體並向微信發送分享信息
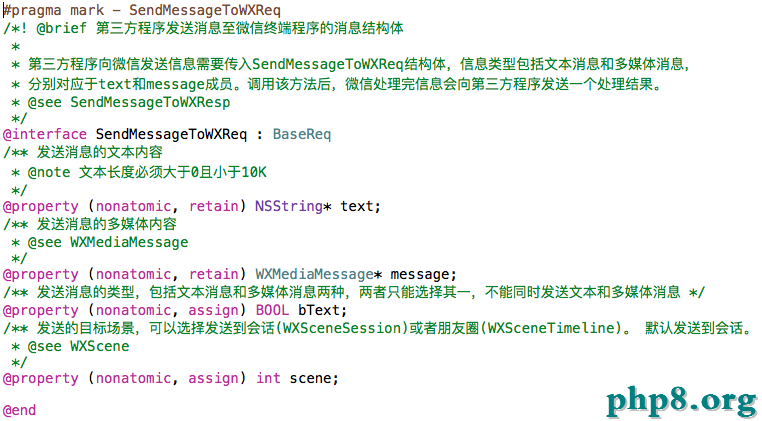
1)首先我們來看看發送對象的類

經過該類得知,只能發送文本信息和多媒體信息兩者選一,多媒體信息可分為鏈接類,視頻類,音樂類,在此我以鏈接類為例,實例化此發送對象
2)實例化發送對象
static NSString *kLinkURL = @"http://tech.qq.com/zt2012/tmtdecode/252.htm"; static NSString *kLinkTagName = @"WECHAT_TAG_JUMP_SHOWRANK"; static NSString *kLinkTitle = @"專訪張小龍:產品之上的世界觀"; static NSString *kLinkDescription = @"微信的平台化開展方向能否真的會讓這個本來簡約的產品變得臃腫?在國際化開展方向上,微信面臨的問題真的是文明差別壁壘嗎?騰訊初級副總裁、微信產品擔任人張小龍給出了自己的回復。";
- (IBAction)shareBtn:(UIButton *)sender {
//創立發送對象實例
SendMessageToWXReq *sendReq = [[SendMessageToWXReq alloc] init];
sendReq.bText = NO;//不運用文本信息
sendReq.scene = 1;//0 = 好友列表 1 = 冤家圈 2 = 珍藏
//創立分享內容對象
WXMediaMessage *urlMessage = [WXMediaMessage message];
urlMessage.title = kLinkTitle;//分享標題
urlMessage.description = kLinkDescription;//分享描繪
[urlMessage setThumbImage:[UIImage imageNamed:@"testImg"]];//分享圖片,運用SDK的setThumbImage辦法可緊縮圖片大小
//創立多媒體對象
WXWebpageObject *webObj = [WXWebpageObject object];
webObj.webpageUrl = kLinkURL;//分享鏈接
//完成發送對象實例
urlMessage.mediaObject = webObj;
sendReq.message = urlMessage;
//發送分享信息
[WXApi sendReq:sendReq];
}
6.接上去就可以測試一下能否和微信接通了 以下是幾個罕見的問題
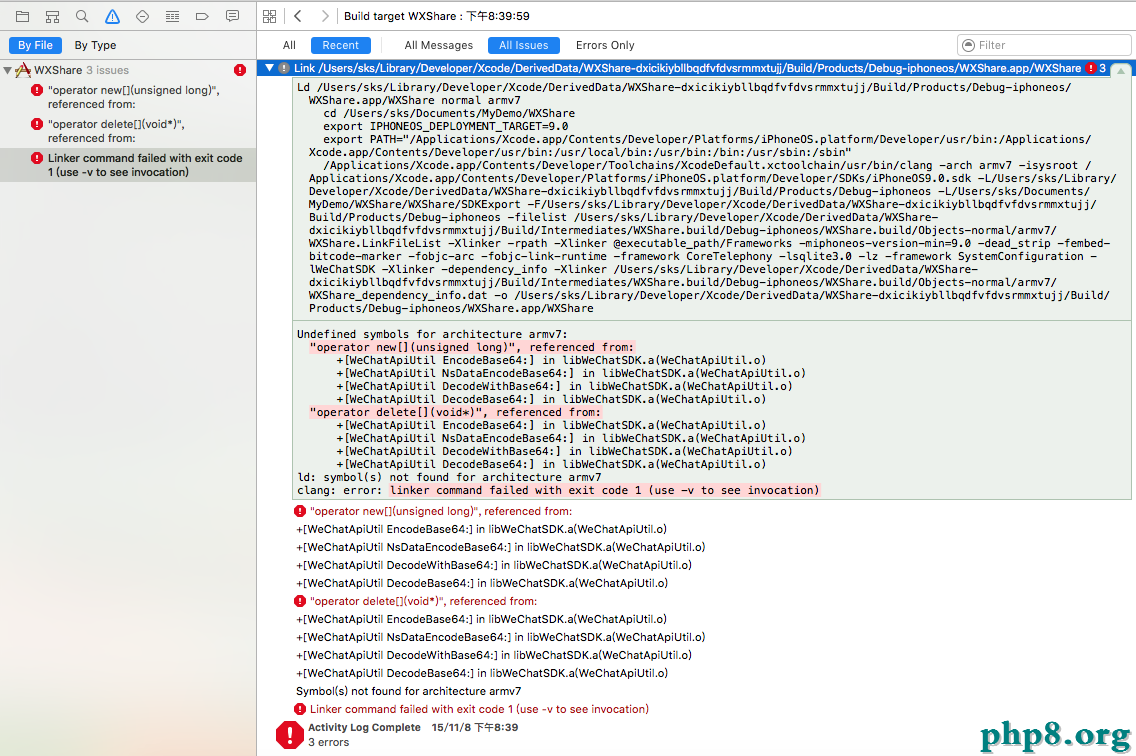
1)假如編譯不經過顯示以下錯誤信息

處理方法:添加libc++.tbd

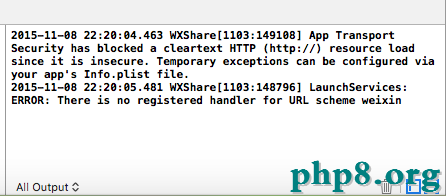
2)假如無法跳轉至微信

依據提示信息顯示能夠有兩種狀況
1 IOS跳轉到其他APP運用的是URL Scheme,在IOS9新特性中參加了URL Scheme白名單功用,需求把要跳轉的APP的URL Scheme參加到以後工程的跳轉白名單中,詳細操作請看URL Scheme 白名單
2 以後機器中沒有裝置微信
可以運用WXApi.h中的isWxAppInstalled辦法來判別以後機器能否裝置了微信,從而做出相應操作

7.假如沒有其他問題點擊分享按鈕後就會提示翻開微信並停止分享操作 如圖

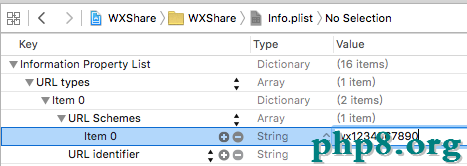
當分享完成後會回到APP 調用最開端注冊的"wx1234567890"為URL Scheme,因而也應該把此key添加到以後工程的URL Scheme(否則無法跳轉回到原APP)

8.分享完成後的回調操作
1)完成代理

2)從微信端翻開第三方APP會調用此辦法,此辦法再調用代理的onResp辦法
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
return [WXApi handleOpenURL:url delegate:self];
}
- (void)onResp:(BaseResp *)resp {
//把前往的類型轉換成與發送時絕對於的前往類型,這裡為SendMessageToWXResp
SendMessageToWXResp *sendResp = (SendMessageToWXResp *)resp;
//運用UIAlertView 顯示回調信息
NSString *str = [NSString stringWithFormat:@"%d",sendResp.errCode];
UIAlertView *alertview = [[UIAlertView alloc] initWithTitle:@"回調信息" message:str delegate:self cancelButtonTitle:@"確認" otherButtonTitles:nil, nil];
[alertview show];
}
3)到這裡我們就可以看到微信回調的信息了

9.最後可以依據前往的errCode值來做相應的處置

以上就是本文的全部內容,希望本文的內容對大家的學習或許任務能帶來一定的協助,同時也希望多多支持本站!
【iOS 微信分享功用復雜完成】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:iOS運用Charts框架繪制餅狀圖
- 下一頁:iOS中運用RSA加密詳解