IOS 自定義UICollectionView的頭視圖或許尾視圖UICollectionReusableView
編輯:IOS開發綜合
IOS 自定義UICollectionView的頭視圖或許尾視圖UICollectionReusableView
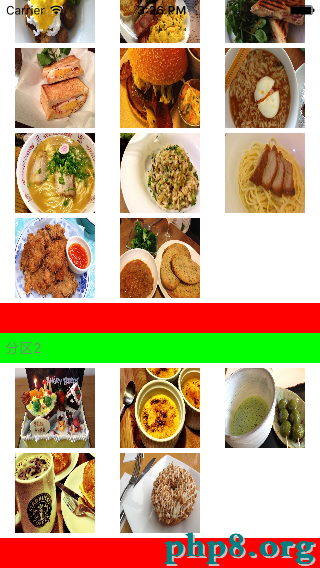
其實看標題就知道是需求承繼於UICollectionReusableView,完成一個滿足自己需求的視圖.那麼如何操作了,看上面代碼:
ViewController.m文件中
#import "ViewController.h"
#import "LSHControl.h"
#import "SHCollectionReusableView.h"
#import "SHCollectionViewCell.h"
#define SHCollectionViewCellIdetifiler @"CollectionViewCell"
#define SHCollectionReusableViewHeader @"CollectionHeader"
#define SHCollectionReusableViewFooter @"CollectionFooter"
@interface ViewController ()<UICollectionViewDelegate,UICollectionViewDataSource>{
NSArray *recipeImages;
NSArray *hearderTitleArray;
}
@property(nonatomic,strong) UICollectionView *rightCollectionView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
NSArray *mainDishImages = [NSArray arrayWithObjects:@"egg_benedict.jpg" />
感激閱讀,希望能協助到大家,謝謝大家對本站的支持!
【IOS 自定義UICollectionView的頭視圖或許尾視圖UICollectionReusableView】的相關資料介紹到這裡,希望對您有所幫助!
提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+