iOS總結_UI層自我溫習總結
本文將為大家闡明IOS總結_UI層自我溫習總結的相關內容,詳細內容請看上面
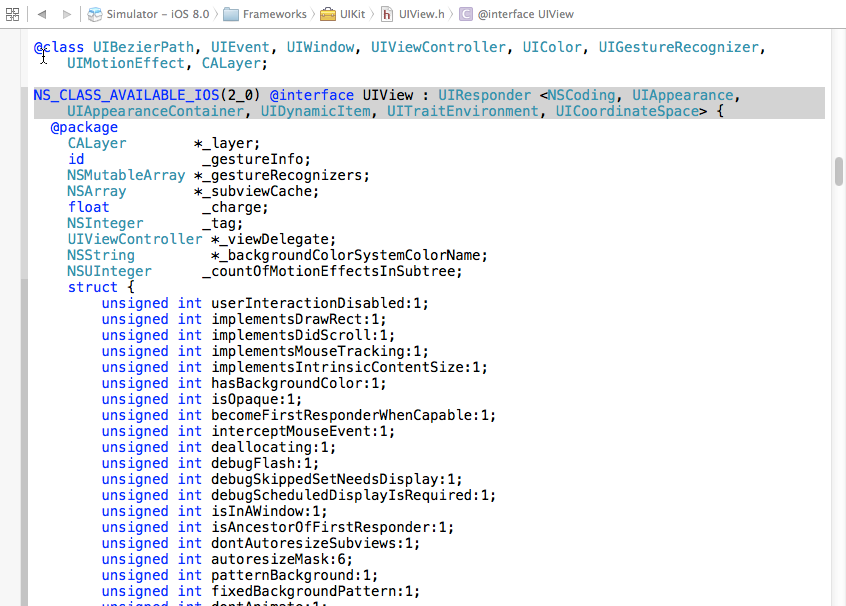
UI層溫習筆記 在main文件中,UIApplicationMain函數一共做了三件事 依據第三個參數創立了一個使用順序對象 默許寫nil,即創立的是UIApplication類型的對象,此對象看成是整個使用順序的一個籠統,擔任存儲使用順序的形態。 依據第四個參數創立了一個使用順序代理類對象 所謂代理,及協助另一個對象做事情。下面第一步中創立的使用順序對象只擔任存儲使用順序的形態,但不提供呼應,而是給代理發音訊,由代理擔任針對不同的形態提供呼應。比方說:順序一啟動,代理就要呼應一下,闡明彈出的第一個界面是誰。 其中,就是傳入一個類的類名字符串即可,此代理類對象一定是零碎創立的,而且只要一個,也就是單利。其中AppDelegate class前往的是這個類的類型描繪信息,在運用NSStrinFromClass這個函數,從類型信息中把類名以名字符串方式前往。 第三件事,啟動了事情循環 一個面前運轉的死循環,用於不停地檢測屏幕上的觸點事情,一檢測到觸摸事情,立刻將此事情傳給用用順序,讓順序提供相應 如何搭建一個界面? - UIViewController 作用: 擔任創立界面 擔任提供界面與用戶的交互呼應 特點: 天生自帶一個視圖屬性,一切界面設計就是添加到這個視圖即可。 標准寫法: step1:創立一個類,承繼自UIViewController step2:在類中的viewDidLoad辦法辦法中,編寫構建界面的代碼 step3:在啟動辦法中,只需求將這個自定義的類創立出實例,作為Window的根視圖控制器即可 viewDidLoad辦法的特點: 此辦法是控制器的那個view生命周期的起始點,即創立完view實例之後,第一個執行的辦法,並且此辦法只會調用一次 除此辦法外,view還會存在其他形態,如:viewWillAppear、viewDidAppear、viewWillDisappear、viewDidDisappear,這些辦法會隨著view的顯示或隱藏而執行屢次,但只需控制器沒有銷毀,view沒有銷毀過,則viewDidLoad辦法只會調用一次 界面元素的根底 - UIView
運用一組函數即可,函數名規律是是:構造體類型名 + Make
有哪些子類? UIWindow、UILabel都是UIView的直接子類,有一個特殊的分支叫UIControl,特殊之處在於有自己的初級事情,也管這個分支叫控件,UIButton、UITextField都是控件,但UILabel不是空間,雖然行動交流時常常誤把很多不是空間的視圖也稱之為控件,但概念要清楚,只要UIControl的子類才干叫做控件。 UIView的幾個子類: UILabel 標簽 作用:顯示文字CGRect -> CGRectMake(x,y,w,h); CGPoint -> CGPointMake(x,y); CGSize -> CGSizeMake(w,h); UIEdgeInset -> UIEdgeInsetMake(); 特殊:UIRange -> UIMakeRange()
中心屬性:
UIButton 按鈕 作用:以文字或圖片的款式提供應用戶一個可點擊並相應的區域 中心屬性:默許圖文左右排 文字title:
text: 類型NSStringnumberOflines:顯示的行數,默許是1,假如設置為0,則代表行數無下限font:字體,字號textColor:文字顏色backgroundColor:背風光textAlignment:程度方向文本的對齊方式
setTitle: forState:
圖片image:setImage: forState 關於後綴是.png的圖片省略後綴,其他的圖片類型就需求加後綴名。
背景圖backgroundImage: setBackgroundImage: forState
按鈕有四個形態:normal(擺在那不動)、highlight(高亮形態,按下去不松手)、selected(選中形態,經過設置按鈕的selected屬性為YES才會進入到這個形態)、disable形態(不能用形態,經過設置按鈕的enable屬性為NO時進入此形態)
創立事項:
運用工廠辦法創立按鈕式,可以經過參數指定是零碎版還是自定義版
運用new或alloc init 方式創立的按鈕,等價於傳自定義版參數
如何選擇運用零碎版,還是自定義版按鈕呢?
由於零碎自帶高亮,一切美工給一套圖時,就選零碎版
假如美工給了兩套圖,就選擇則自定義版
自定義扮,title的文字顏色為白色,零碎板時有默許顏色,title為藍色
中心事情:
事情品種:touchUpInside
如何添加對事情的呼應:addTarget: action: forControlEvent
UITextField
作用:承受輸出
中心屬性:
text屬性:NSString類型。可讀可寫,讀取就是獲取輸出的文字,給屬性賦值,則文字會顯示到文本框中 鍵盤屬性 設置邊框款式:
borderStyle設置鍵盤款式:keyboardType設置鍵盤右下角按鍵的款式:returnType設置鍵盤全體色系作風:keyboardAppearance設置鍵盤能否是密碼框:secureTextEnter
中心事情:
插播知識點
[xxx copy]將長度可變的的復制生長度不可變的
[xxx mutableCopy]將長度不可變的復制生長度可變的
NSArray --> [NSArray NSmutableCopy] -->NSmutableArray
字符串類型的屬性是用什麼修飾? 答案:運用copy修飾,由於有一種特殊狀況,就是一旦將MutableString賦值給屬性,一旦有其他的援用也指向這個可變字符串,就會有修正其內容的能夠。這樣的話,就會招致明明聲明的是不可變長度的屬性,會發作內容的改動。一旦用了copy修飾,則就算賦值一個可變長度的內容,也會先執行一次copy,將其拷貝成一份長度不可變的正本,讓屬性只想這個正本,就算有其他援用修正那個長度可變的字符串,也不會影響正本的內容。
--- 文本框 鍵盤為什麼彈起來? 當有觸點在文本框時,零碎對這個觸摸舉措停止了呼應,相應的後果就是讓文本框成為第一呼應者[textField becomeFirstResponder 成為第一呼應者 ,調用鍵盤
如何收鍵盤?
取消掉文本框的第一呼應者身份即可
[textField resignFirstResponder]
什麼時分收鍵盤?
狀況一:點擊屏幕的空白處:點擊控制器的那個view
完成控制器的 touchesBegan:辦法即可
假如有多個鍵盤:假如界面中有多個文本框,那麼可以經過完畢他們父視圖的編輯形態辦法
批量封閉一切文本框彈起的鍵盤:[self.view endEditing:YES];
狀況二: 點擊鍵盤右下角return按鍵
- (BOOL)textFieldShouldReturn:(UITextField *)textField
右下角按鍵類型:returnKeyType
密碼框:secure
提示性:placeHolder
代理
恪守協議
完成協議中的辦法
設置委托方的代理人為以後對象
代理辦法的第一個參數,是委托方自身。
懶加載
也叫延遲加載,等到需求運用時才開拓空間創立對象
音訊框UIAlertContent
作用:彈出提示,有兩種款式,屏幕兩頭,屏幕底部
如何處理款式?創立實例的時分,經過style參數,alert款式在屏幕兩頭,actionsheet在屏幕底部
addTextFieldWithConfigurationHandler:參數是 block ,在block中可以設置 alert幫我們創立 文本框
數組中的 文本框 是 第四步 添加出去的文本框
UITextField usernameField = alert.textFields[0];
UITextField passwordField = alert.textFields[1];
運用xib技術完成界面
理念:將控制器中本來需求些少量代碼停止構建界面的進程,經過一個後綴是xib的文件簡化此操作。當再去創立控制器實例時,零碎會經過讀取xib文件,完成界面的創立。針對零碎創立的這個視圖,需求在控制器中訪問時,可以經過連線的方式完成關聯。
IBOutlet關鍵字:將控制器中的屬性與界面中零碎創立的某個視圖關聯在一同
IBAction關鍵字:鍵控制器中的辦法與界面中零碎創立的某個視圖的時間關聯在一同
切換VC
A -> B:運用的是A控制器的presentViewController辦法
B -> A:運用的是B控制器的dismissViewController辦法
留意A和B的聲明周期:A推出B時,雖然看不見A了,但是A沒有被摧毀,從B前往A時,B會被銷毀,A從隱藏形態編程顯示形態
運用xib簡化創立界面的進程
如何完成
借助於零碎的Interface Builder 完成,IB以前是一款獨立的軟件,如今整合到xcode中, 只需求創立自定義的控制器時,勾選上面的“Also Creat Xib file”選項,則自動生成與控制器名相反,後綴為xib的文件,xib以前叫做叫nib
UIStepper 步進控件
作用:記載一個浮點值,並且控件提供了兩個按鍵界面,由用戶准確地控制記載支個值得遞增或遞加
中心屬性:value
中心事情:valueChanged
UISlider 滑塊控件
作用:記載一個浮點值,經過一個可以滑動的按鍵,疾速在某個范圍內失掉一個不容易准確控制的數值
中心屬性:value
中心事情:valueChanged
UISwitch 開關控件
作用:記載一個布爾值,經過點擊的方式,可以記載用戶能否的選擇
中心屬性:on(BOOL類型)
中心事情:valueChanged
SegmentedControl 分段控件
中心屬性:selectedSegmentIndex
中心事情:valueChanged
Activity Indicator 菊花控件
中心屬性:isAnimating
中心辦法:startAnimating stopAnimating
Progress 進度提示條
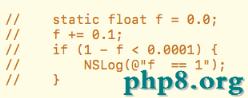
中心屬性:progress (0 ~ 1 浮點)
 留意:浮點型和整形相比,永遠也到不了1。浮點型准確到小數點後6位
NSTimer定時器
作用:可以設置某辦法,每個一段時間,自動執行
如何創立並啟動?
timerXXXXX : 創立好的定時器,不會自動啟動,我們只要把該定時器添加到事情循環中
scheduleXXXX: 創立好定時器後,自動啟動
DatePicker
中心屬性:
留意:浮點型和整形相比,永遠也到不了1。浮點型准確到小數點後6位
NSTimer定時器
作用:可以設置某辦法,每個一段時間,自動執行
如何創立並啟動?
timerXXXXX : 創立好的定時器,不會自動啟動,我們只要把該定時器添加到事情循環中
scheduleXXXX: 創立好定時器後,自動啟動
DatePicker
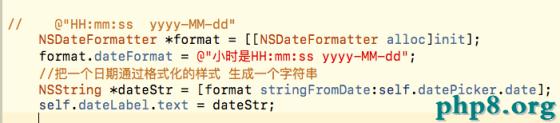
中心屬性:date
中心辦法:日期格式化 HH - mm - ss yyyy - MM - dd
 PickView
我們關注三問一答
三問:(DataSource)
有多少列
每列有多少行
每行長什麼樣子
一答:(delegate)
選中某行如何處置
UINavigationController導航控制器
作用:為了管理多個控制器
配置導航類(NavigationBar)
高度:算上形態欄64個點(形態欄20個點)
內容:經過navigationItem屬性來完成設置
PickView
我們關注三問一答
三問:(DataSource)
有多少列
每列有多少行
每行長什麼樣子
一答:(delegate)
選中某行如何處置
UINavigationController導航控制器
作用:為了管理多個控制器
配置導航類(NavigationBar)
高度:算上形態欄64個點(形態欄20個點)
內容:經過navigationItem屬性來完成設置
navigationItem設置的是每個界面上導航欄中的內容
左:leftBarButtonItem/leftBarButtonItems
中:title/title View
右:rightBarButtonItem/rightBarButtonItems
左右都是相似於可點擊的按鍵,是UIBarButtonItem類型
假如修正NavigationBar 的外觀,該導航下一切子控制器都會改動
self.navigationController.navigationBar.tintColor = [UIColor redColor];
配置工具欄(toolBar)
位於導航界面的底部,默許是隱藏的,高度44個點,經過設置Navigation.toolBarHidden = NO 即可顯示
toolBar中可以經過toolBarItem的屬性,設置按鍵,地位不分左中右,可以用木棍,彈簧調整視圖。
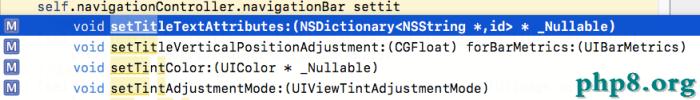
設置導航控制器的titleColor
 UIImageView
UIImage(存圖片) -> UIImageView(顯示圖片的視圖)
中心:image
UIImageView
UIImage(存圖片) -> UIImageView(顯示圖片的視圖)
中心:image
UIViewContentModeScaleToFill 默許,設置的寬高是多少,就是多少
UIViewContentModeScaleaspectFit 堅持寬高比
UIViewContentModeScaleaspectFill 保證寬高比,能夠圖片會被切割掉
//裁剪 姿態圖超出的局部
iV.clipsToBounds = YES;
UIKit層面動畫
預備:動畫 -- 序列幀動畫
每一幀是一張靜態的圖片,依照一定距離時間,疾速延續播放,最終經過人眼的視覺停留效果完成的動畫
UIScrollView滾動視圖
作用:用於檢查更大范圍的圖片或文字內容信息的視圖
特點:雖然是視圖,但自身scrollView沒有外觀,次要是經過加載子視圖來完成的展現,外部子視圖的區域可以大於scrollView占據的空間,經過滑動這種交互方式可以完成檢查超出范圍的那些子視圖
中心屬性:
UIPageControl 作用:頁數的提示 外觀:一條區域中包括多個小圓點 中心屬性:
frame可視區域的大小contentSize內容大小(可以滑動區域的大小)contentOffset記載滑動的偏移量pagingEnabled設置整頁滑動showsHorizontalScrollIndicator能否隱藏程度滾動條showsVerticalScrollIndicator能否隱藏豎直滾動條bounces能否有彈性效果
numberOfPages 圓點的個數
currentPage 以後被選中的是第幾個小圓點(下標從0開端)
pageIndicatorTintColor 設置未選中的圓點顏色
currentPageIndicatorTintColor 選中圓點的顏色
userInteractionEnabled 能否與用戶交互
與ScrollView配合頁數挪動辦法:
在scrollView的協議辦法中
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
NSInteger currentPage = scrollView.contentOffset.x / scrollView.frame.size.width + 0.5;
self.pageControl.currentPage = currentPage;
}plain
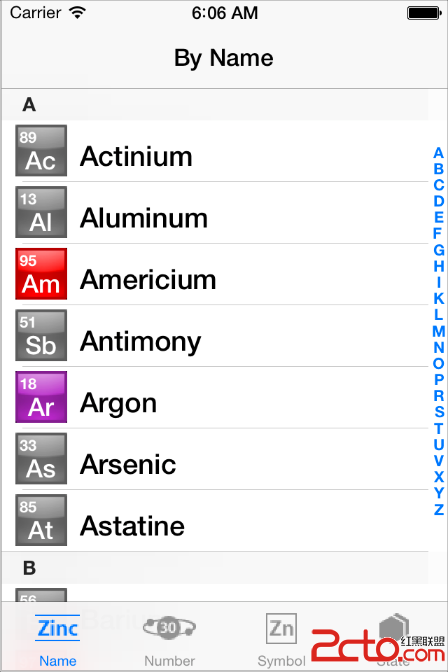
分區款式:group
表示圖的款式
表示圖的運用
創立實例
設置frame
添加到父視圖中
設置數據源辦法 三問
設置代理 一答
UITableViewController表示圖控制器
特點:
承繼自UIViewController,天生自帶一個UITableVIew屬性,經過tableView屬性訪問即可,此表示圖的dataSource和delegate代理曾經被設置為以後的表示圖控制器,並且表示圖控制器也曾經恪守了UITableView和UITableViewDelegate協議
運用:
在運用上,在創立一個類承繼UITableViewController,只需關注三問一答即可
cell的復用
方式一:
原理:零碎會自動將那些超出屏幕,看不見的對象回收到tableView的一個閒暇隊列中存儲,一切在答復第三問,需求一個cell對象時,看有沒有曾經回收的,可以拿出來運用的cell對象,假如沒有取到可重用的cell,我們就創立一個,假如取到了可重用的cell,我們就運用cell對象,但是要重新設置cell的顯示內容
方式二:
原理:零碎會自動將那些超出屏幕,看不見的對象回收到tableView的一個閒暇隊列中存儲,一切在答復第三問,需求一個cell對象時,看有沒有曾經回收的,可以拿出來運用的cell對象,假如沒有取到可重用的cell,零碎會依照我們之前注冊的cell幫我們創立一個cell,假如取到了可重用的cell,我們就運用cell對象,但是要重新設置cell的顯示內容
UITableViewCell的組成:
內容視圖:
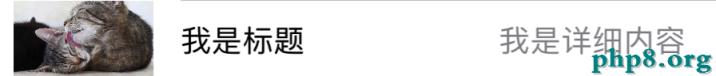
零碎版:曾經提供了三個可用的空間,用於顯示文字或圖片,可以經過cell的屬性停止設置 cell.textLabel cell.detailTextLabel cell.imageView
款式有四款零碎版:
UITableViewCellStyleDefault
 UITableViewCellStyleValue1
UITableViewCellStyleValue1
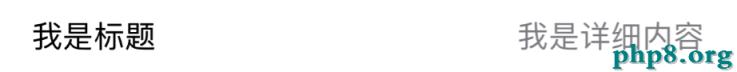
 假如沒有圖片
假如沒有圖片 UITableViewCellStyleValue
UITableViewCellStyleValue
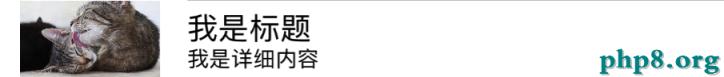
 UITableViewCellStyleSubtitle
UITableViewCellStyleSubtitle
 自定義內容視圖:
自定義內容駛入需求經過單元格的contentView屬性,找到contentView,然後往其下面添加自己的視圖
自定義內容視圖:
自定義內容駛入需求經過單元格的contentView屬性,找到contentView,然後往其下面添加自己的視圖cell.contentView addSubview:
視圖
零碎版:經過cell.AccessoryType屬性設置
四款:
自定義版
給cell的AccessoryView復制一個自己創立的視圖cell.AccessoryView = 自定義視圖
表格結合各種數據模型的顯示
step1:一定要為表示圖控制器添加一個屬性,存儲表格要顯示的數據,根本上類型定為數組類型
前提:表格的行數是不定的,也叫靜態表格
將數組顯示到表格中:NSArray -> TableView
將對象數組顯示到表格中
自定義一個數據模型類 Model(M)
self.tableView.tableFooterView:在viewDidLoad中直接設置表尾視圖
self.tableView.tableHeaderView:在viewDidLoad中直接設置表頭視圖
self.tableView.rowHeight:設置行高 都設置行高
heightForRowAtIndexPath::設置行高的代理辦法
reloadData
方式二: 部分刷新
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:self.dataArr.count - 1 inSection:0]; 在運用前,一定要先將拔出的數據拔出到數組
[self.tableView insertRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationTop];
委托反向傳值添加數據
代理傳值
表格的編輯形式 什麼是表格的編輯? 表格上提供了刪除,添加,挪動這樣的標識,點擊後可以完成表格中的數據刪除,添加以及挪動 如何進入到表格的編輯形態 設置表格的editing為YES即可
如何添加或刪除®
兩問一答
問一:以後行能否可以編輯(選問,默許是一切都能編輯)
canEditRowAtIndexPath:
問二:以後行是如何編輯<添加,刪除>(選問,默許都是刪除)
editingStyleForRowAtIndexPath:
答一:添加或刪除編輯按鍵點中時應該如何處置
commitEditingStyle: forRowAtIndexPath:
如何挪動表格中的單元格
一問一答
一問:以後行是都可以挪動
一答:挪動舉措完成後如何處置後續任務
performSelector: withObject: afterDelay: 延遲多久調用什麼辦法
靜態表格 行數固定不變 次要使用場景:設置界面 完成特點:控制器中會呈現少量的硬編碼,會有很多的if switch 這樣的分支語句下拉刷新 UIRefreshControl 的實例停止下拉刷新
UICollectionView集合視圖 視圖可以一多行多列的方式來展現數據,是從tableView演化而來,所以在運用上,與tableView很想,從iOS6當前開端支持 與tableView的異同點 相反點: UITableView 關注三問一答(幾個分區,每個分區多少行,每行什麼樣子) UICollectionView 關注三問一答(幾個分區,每個分區多少項,每項什麼樣子) 不同點: UITableView 默許自帶了用於顯示數據的三個視圖 textLabel,detailTextLabel,imageView 規劃:零碎定義好,永遠是一列多行,從上到下,按順序順次陳列 UICollectionView 不帶有任何零碎定義好的用於顯示數據的視圖,只能訪問以下幾個屬性backGroundColor,backGroundView,contentView
規劃:需求搭配一個獨立的對象來對視圖中的多各項停止規劃
規劃對象:所屬類型為UICollectionViewLayout或其子類,零碎只給我們提供一種規劃,UICollectionViewFlowLayout(流式規劃)承繼自UICollectionViewLayout
UITabBarController選項卡控制器
以橫向並列卡片式,來管理多個控制器,並曾經完成了點擊後的切換,和UINavigationController很想都是管理子控制器的,但不同的是導航控制器是層層推進的
tabBarController.viewControllers = @[avc,bvc,cNavi];
設置以後是第幾頁:tabBarController.selectedIndex = 1;
BViewController *bVC = tabBarController.viewControllers[1];
bVC 傳值;
self.tabBarController.tabBar.tintColor = [UIColor purpleColor];
self.tabBarItem.image = [[UIImage imageNamed:@"line_bell"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]一個永遠不受tintColor影響的圖片
故事版
特點:疾速開發,並可以在故事版文件理解整個使用順序的界面構造 啟動時,零碎自動做了什麼? 依據target中配置加載Main.stroyboard文件 自動創立Window對象 自動創立在故事版中有啟動箭頭指向的那個界面面前控制器對象 自動將控制器對象設置為window的rootViewController 自動將window顯示出來 跳轉 連線跳轉:從一個觸發跳轉的控件或場景(故事版看得見界面)連線到要跳轉到的目的控制器 連線:segue 每條線都是一個對象 明白跳轉源頭 明白知道跳轉是哪個控件觸發的,完成方式,無需寫代碼,直接連線 不明白跳轉源頭: 場景中觸發跳轉的控件能夠是運用代碼創立的,場景中條船到下一個場景的控件不明白,這些狀況都是不明白跳轉源頭的,完成跳轉的方式,選中源場景中的小黃點,連線到目的場景,選中自動生成的線,在第四個反省器中,identifier屬性,為這根線起一個標識,最後在代碼中,經過控制器調用performSegueWithIdentifier + 線的標識,完成觸發這一次跳轉舉措
跳轉到故事版中一個獨立的場景
先給獨立的創景在第三個反省器中,設置storyboardID
在想要跳轉時應用故事版的instantiateViewControllerWithIdentifier辦法依據storyboardID創立對應的控制器對象
運用present或push跳轉即可
跳轉其他xib的控制器
跳轉到其他故事版的場景中
傳值 prepareForSegue:
運用這個辦法跳轉時,需求阻攔上去segue對象, 找到segue對象的目的控制器
segue.destinationViewController假如目的控制器是一個導航控制器,還需求運用navi.viewControllers[0]找到目的控制器下的跟控制器 假如以後控制器有兩條先,需求停止判別
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
UINavigationController *navi = segue.destinationViewController;
RegisterViewController *registerVC = navi.viewControllers[0];
registerVC.delegate = self;
}hideBottomBaronPush
9 切片
目的:改圖,運用代碼的辦法或直接運用xcode的功用,對一些有規律的 或 內容反復的圖片停止靜態的修正大小
經過代碼完成9切片
image = [image stretchableImageWithLeftCapWidth:30 topCapHeight:30]; :這個是拉伸處置
image = [image resizableImageWithCapInsets:UIEdgeInsetsMake(20, 20, 20, 20)];:默許是磁塊平鋪
image = [image resizableImageWithCapInsets:UIEdgeInsetsMake(20, 20, 20, 20) resizingMode:UIImageResizingModeTile];
前往值都是前往一個圖片,需求用一個新的圖片來承受
第二局部 繪圖:(繪制圖片 繪制字符串 繪制圖形) 變形:(位移 旋轉 縮放) UITouch 手勢:(點擊 雙擊 輕掃 拖拽 長按 捏合 旋轉) 深化坐標系(frame bounds center transform) 動畫:中心動畫 CoreAnimation (CA動畫) 規劃:(代碼 AutoResing AutoLayout SizeClasses) 告訴聊天頁面練習
繪圖:根本概念: 圖像和顯示器.顯示器如何顯示內容? 由晶體組成->發RGB的光,混合後發生不同的顏色 整個顯示器顯示的就是一副好多個黑色的點構成的圖像 一個點對應就是一個像素,用4個字節保管,零碎會自動將臨近的4個點運用一個均勻色來記載,於是圖像的大小就變成了原來的1/4
圖像 內存中的圖像有2種: 位圖(點陣圖)用RGB來生成(PNG,JPG) PNG 帶通明通道,iOS開發盡量運用PNG,IPG會自動渲染回PNG 矢量圖,保管的不是點,記載的是生成圖像的公式及函數,縮小,減少時不會失真(多用於廣告,海報) 如和繪圖 OC對象與圖形的轉換 Core Graphics(中心繪圖) 一套C言語的函數庫 另外一個名字:Quart2D 蘋果設備(iOS.OSX)上的2D的繪圖引擎 為了運用方便,零碎對CoreGraphice做了一些封裝,直接運用UIKit上面的UIImage UIColor NSString UIBezierPath 類型也可以完成復雜的曲線 UITouch觸摸 什麼是觸摸:是一個UITouch類型的對象,當用戶touch視圖時,會自動將觸碰物感性的舉措,轉換成對象存儲起來,這個對象就是UITouch對象 如何獲取touch對象 狀況一:自定義視圖類,重寫類中指定辦法,在這個辦法中,經過傳入的參數可以取得touch對象 狀況二:關於觸碰控制器自帶的View,在控制器中重寫指定辦法,經過參數也可以取得touch對象touchBegan touchMove touchesEnded
手勢
將用戶物感性的觸屏操作轉變成了對象存儲起來,一切手勢的父類UIGestureRecognizer
零碎將一些有特點的觸屏操作封裝了不同的手勢類型,包括以下幾種:
UITapGestureRecognizer 點擊
UISwipeGestureRecognizer 打掃
UILongPressGestureRecognizer 長按
UIPanPressGestureRecognizer 拖拽
UIPinchPressGestureRecognizer 捏合
UIRotationPressGestureRecognizer 旋轉
如何運用手勢?
創立指定手勢對象,在創立時設置好當該手勢發作時零碎會自動調用什麼辦法
設置手勢的中心屬性
將創立好的手勢添加到某個視圖上,當用戶在該視圖上做了手勢對應的舉措,手勢就會觸發
Tap手勢 ( 點擊 )
中心屬性:
numberOfTapsRequired 需求點擊幾次
numberOfTouchesRequired 需求幾個點
numberOfTouches 前往有幾個點點擊
Swip手勢(輕掃)
中心屬性
direction 打掃方向
----
以下的手勢 和 後面兩個不一樣,後面兩個是一次性手勢,手勢觸發一次,只調用一次時間辦法,上面手勢是由形態,不同形態都會調用時間辦法,有以下形態:
手勢觸發時: 起始形態
手勢挪動式: 改動形態
手勢完畢時: 完畢形態
LongPress手勢(長按)
中心屬性
minimumPressDuration 長按所需最小時間
Pan(拖拽)
locationInView:獲取的是父視圖的相對地位
translationInView: 獲取的是絕對於手勢開端時的絕對地位 (是絕對地位)△x △y
Pinch手勢(捏合)
中心屬性:velocity 縮放速率
scale 縮放比例
Rotation旋轉
中心屬性:rotation
變形
什麼時變形:視圖發作了位移,旋轉,縮放這樣的變化叫做變形,如何完成視圖的變形.經過修正視圖的transform屬性,就能完成變形
tranform
類型:CGAff.netransform 構造體類型
該構造體中包括了9個值,是一個3*3的矩陣,矩陣的對角線上是三個定值不會發作變化,剩下的6個變量是控制變形的,可以借助零碎提供的API完成數值的改動
rotation:旋轉
CGAff.netransformMakeRotation
CGAff.netransformRotation
scale:縮放
CGAffineTranformMakeScale
CGAffineTranformScale
translation:位移
CGAffineTranformMakeTranslation
CGAffineTranformTranslation
帶make的函數 都是絕對於初始形態
不帶make是在變形根底上持續位移
CGAffineTransformIdentity給transform屬性賦值該常量,外面一切屬性全部清空
手勢加變形
pan手勢:位移
rotation手勢: 旋轉
pinch手勢:縮放
tap手勢:取消一切變形效果
手勢共存
需求哪個手勢共存 只需設置該手勢的代理人 為以後對象即可
obj -(BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer
前往一個BOOL值,為YES即可.
清空一切變形 [sender setTranslation:CGPointZero inView:self.view];
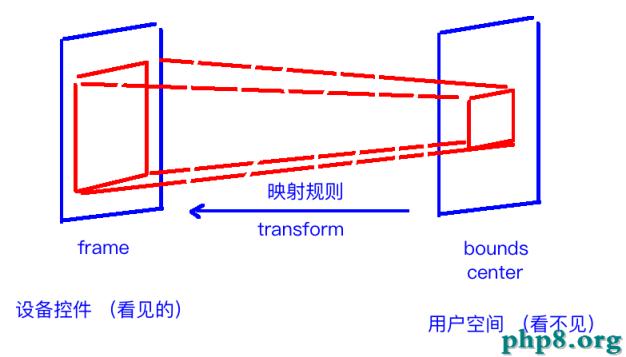
深化坐標系
frame:
CGRect類型
作用:定位,視圖的坐定點在父視圖坐標系對應點的坐標,以及視圖在父視圖中占據了多大的空間
bounds
CGRect類型
作用:描繪了視圖本身的坐標的頂點的值,以及視圖本身的尺寸大小
center
CGPoint類型
描繪視圖的中心點在父視圖坐標系的坐標地位
transform
CGAffineTransform類型
描繪視圖的變外形態

設置暗影的通明度 默許為零 opacity 只會修正自己``alpha 改動父視圖,會帶著子視圖一同變化
shadowRadius : 設置暗影的半徑
layer.masksToBounds : 按邊緣停止遮罩
position 地位 (默許是0,0點)
anchorPoint 錨點 (默許是 0.5,0.5)
UIView中心的顯示功用就是依賴底層的CALayer完成的,每一個UIView都包括了一個CALayer對象,修正了CALayer,會影響顯示出來的UIView外觀
如何獲取CALayer
一切視圖都有CALayer的屬性,經過.layer即可獲取
自己創立CALayer對象,添加到視圖的layer中
圖片CALayer
給contents賦值即可
文字CATextLayer
給string屬性賦值即可
圖形CAShapeLayer
給path屬性賦值CGPath對象
變形
旋轉依照錨點旋轉
CATransform3D類型
一個角度轉弧度的宏
#define angleToRadian(x) (x) / 180.0 * M_PI
CADisplayLink定時器
用 displayLinkWithtarget 類辦法創立
需求加到運轉循環中 RunLoop
[_link addToRunLoop:[NSRunLoop currentRunLoop] forMode:NSDefaultRunLoopMode];
displayLink定時器中有一個暫停的屬性paused.默許是NO
CALayer的很多屬性都有隱式動畫,在修正屬性時,會自動呈現動畫效果,可以經過檢查頭文件中,屬性上呈現了 animatable這樣的闡明,意味著該屬性有隱式動畫
CAAnimation動畫
CA的動畫,只能施加在CAlayer上
CA動畫是假的,視圖看著仿佛地位改動了,但其實沒有變
UIView動畫,由於明白了設定了動畫的完畢視圖的形態,所以使徒的數據會隨著動畫的完畢而真的被改動
CAAnimation 子類
子類一:CABasicAnimation 根底動畫,設置動畫的其實和中點值即可
一定要設置keyPath屬性,以此闡明動畫要修正的是什麼
keyPath
toValue 要用NSValue轉換一下
repeatCount 反復次數
autoreverses BOOL值 能否回去
anim.toValue = [NSValue valueWithCGPoint:CGPointMake(100, 400)];
duration 設置時長
anim.removedOnCompletion = NO;動畫完畢時,能否把動畫從視圖上移除
anim.fillMode = kCAFillModeForwards;將視圖固定在動畫完畢時 的地位,還需求配合該屬性運用------這個辦法要和下面的辦法配合運用
kCAFillModeBackwards在動畫開端前,只需求將動畫參加一個layer,layer便立刻進入到動畫的初始形態並等候動畫的運轉
kCAFillModeBoth 開端和完畢的兩種形態都有
kCAFillModeRemoved 這個是默許值,也就是說動畫開端前和動畫完畢後動畫對layer都沒有影響,動畫完畢後layer會恢復到之前的形態
kCAFillModeForwards 在動畫完畢時,layer停留在動畫的完畢形態
子類二:CAKeyframeAnimation 關鍵幀動畫
關鍵幀動畫,可以定義動畫進程中的細節,所以可以經過values屬性,記載兩頭變化的每一個關鍵的細節,在每兩個關鍵點中自動做動畫
子類三:CAAnimationGroup
動畫組中需求的是CAAnimation,組中動畫可以同時運轉
positionAnima.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];:動畫組的線性函數
規劃(Layout)
什麼是規劃:是指在一個視圖中,如何擺放它的子視圖(設置子視圖的地位和大小)
為什麼要用規劃:屏幕的尺寸常常會發作變化,使得屏幕可顯示的區域也發作變化,於是最開端添加子視圖的frame,在新的區域下就不再適用了,需求停止調整,也就是需求重新規劃
能夠招致屏幕大小發作變化的緣由:
設備不同(3.5寸下的橫豎屏,4寸下橫豎屏,4.7寸下的橫豎屏,5.5寸下橫豎屏)
各種bar:
NavigationBar 豎屏是高64個點(20是形態欄),橫屏是(52個點)沒有形態欄;
toolBar 豎屏是高44個點,橫屏是32個點
tabBar 49點
形態欄: 隱藏
來電時:綠色的形態欄
錄音時:白色的形態欄
開啟團體熱點:藍色的形態欄
鍵盤
如何規劃:
純代碼規劃(陳舊的辦法)
- 理念:當屏幕發作變化時,自動執行一段代碼,在代碼中依據新的屏幕大小重新計算
//此辦法是重寫父類的辦法 在屏幕內容從無到有會自動執行
//在屏幕旋轉時,也會自動執行
-(void)viewDidLayoutSubviews
{
//self.topLayoutGuide.length 頂部被占據的高度
//self.bottomLayoutGuide.length 底部被占據的高度
};經過本文的學習希望對您理解和學習ios開發的相關知識有一些好的協助.感激關注本站.我們將為您搜集更多更好的ios開發教程.
【iOS總結_UI層自我溫習總結】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:git 命令
- 下一頁:Emptiness 空值語義