js處理軟鍵盤遮擋輸出框問題
編輯:IOS開發綜合
請在這裡檢查示例 ☞ cover示例
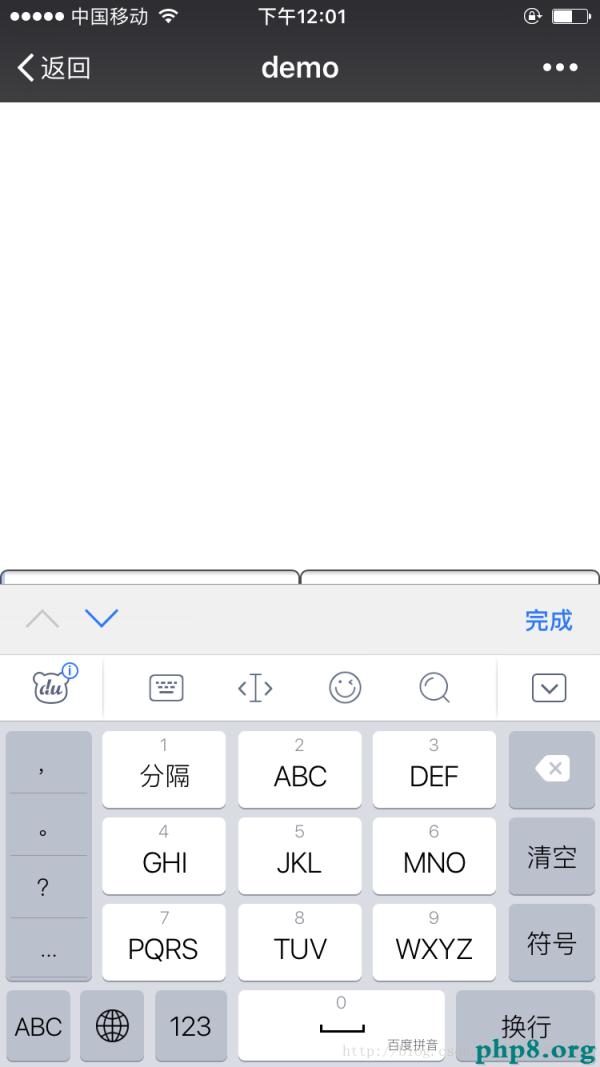
經歷須知 彈出軟鍵盤時:IOS端$(‘body’).scrollTop()會改動 Android端$(Window).height()會改動 拉起鍵盤不是一霎時,而是有一個緩動進程 問題重現 IOS端,常常會呈現輸出法遮擋輸出框的問題(特別是那種有一個白色頂部的輸出法,如:百度輸出法),如圖:
 問題處理
我們只需求在輸出框聚焦之後,開啟一個定時器,執行$(‘body’).scrollTop(1000000),這樣由於整個body滾動到了最上面,輸出框自然就看見了,詳細請檢查以上示例
示例源碼
問題處理
我們只需求在輸出框聚焦之後,開啟一個定時器,執行$(‘body’).scrollTop(1000000),這樣由於整個body滾動到了最上面,輸出框自然就看見了,詳細請檢查以上示例
示例源碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>demo</title>
<script src="../js/jquery-1.11.3.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body, html {
width: 100%;
height: 100%;
}
.bottom {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
font-size: 0;
}
input {
font-size: 14px;
box-sizing: border-box;
width: 50%;
height: 50px;
line-height: 50px;
}
</style>
</head>
<body>
<div class="bottom">
<input class="aInput" type="text" placeholder="IOS聚焦後會被輸出法遮擋" />
<input class="bInput" type="text" placeholder="ios聚焦後不會被輸出法遮擋" />
</div>
</body>
<script>
$(function() {
// 處理輸出法遮擋
var timer = null;
$('.bInput').on('focus', function() {
clearInterval(timer);
var index = 0;
timer = setInterval(function() {
if(index>5) {
$('body').scrollTop(1000000);
clearInterval(timer);
}
index++;
}, 50)
})
});
</script>
</html>【js處理軟鍵盤遮擋輸出框問題】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- IOS開辟中鍵盤輸出屏幕上移的處理辦法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS 的彈性轉動處理計劃
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- Xcode 8打印log日記的成績小結及處理辦法
- iOS中關於模塊化開辟處理計劃(純干貨)
- iOS中Xcode 8 日記輸入亂碼成績的處理辦法
- 處理Xcode8打包上傳構建版本有效的方法
- IOS10 處理權限瓦解成績詳解
- Xcode8下iOS10罕見報錯閃退,字體適配和編譯不外的成績及處理計劃
- iOS10適配成績及處理辦法 新穎出爐!
- IOS裝備上給body綁定click事宜不失效的緣由及處理方法
- 應用iOS推送時正告毛病的處理辦法