小順序用戶反應
編輯:IOS開發綜合
在這裡將為大家引見的是小順序用戶反應的相關引見,詳細代碼請看下文
用戶反應是小順序開發必要的一個功用,但是和自己中心業務沒關系,次要是產品運營方便搜集用戶的對產品的反應。HotApp推出了用戶反應的組件,方便大家直接集成運用
源碼下載地址:
https://github.com/hotapp8/hotapp-fedback
(1)零代碼接入用戶反應功用 界面仿微信聊天窗口,支持文本反應和圖片反應,頁面完全開源。
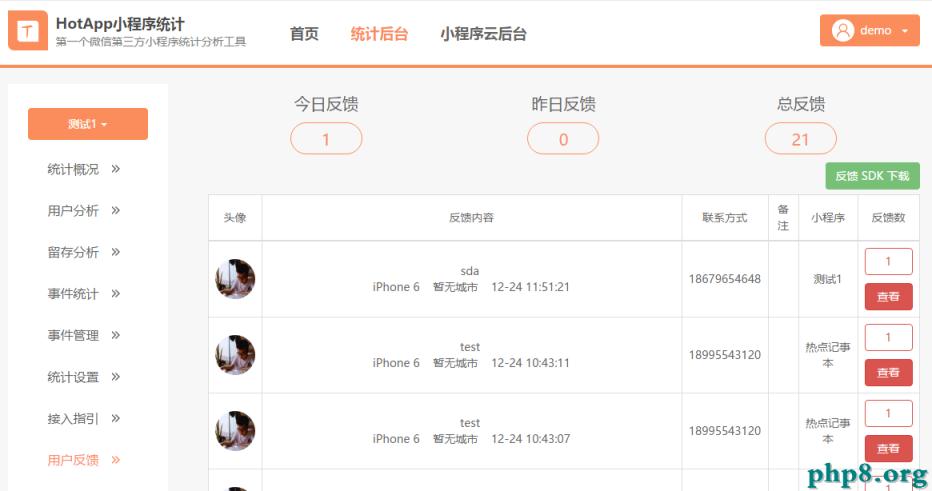
(2)完好的後台檢查用戶反應




接入流程1.在app.js裡onLaunch()初始化hotapp
//copyhotapp.js到自己項目中,接入hotapp.js
var hotapp = require('utils/hotapp.js');
//初始化hotapp,運用自己的hotappkey(注冊地址:https://weixin.hotapp.cn/api)
hotapp.init('hotapp2427615');
2.在自己項目中引入文件代碼1.images文件(images)2.feeback頁面(page/feedbcak)3.模板頁面(template)3.按鈕代碼
//js,事情處置函數,跳轉到feedback頁面
bindViewTap: function () {
wx.navigateTo({
url: '../feedback/index'
})
},
//wXmlRss/ target=_blank class=infotextkey>Xml
<view class="section" bindtap="bindViewTap">
<view class="button">
<text>反應零碎演示</text>
<text>></text>
</view>
束縛順序員,下次產品經理要是提用戶反應的功用的時分,你就可以很快的完成了。數據就讓產品和運營自己去看。
以上就是這篇文章的全部內容了,希望大家可以喜歡。
【小順序用戶反應】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+