iOS 功能優化:Instruments 工具的救命三招
你的 IOS 使用,運轉速度靠譜嗎?中槍的同窗莫要愁,功能優化咱有妙招。用 Xcode 自家的調試工具 Instruments,揪出那些堵線程、占內存、耗資源的問題代碼,徹底破掉迷局,讓使用揚眉吐氣!
關於每位 IOS 開發者來說,代碼功能是個避不開的話題。隨著項目的擴展和功用的增多,沒經過仔細調試和優化的代碼,要麼任性地卡頓運轉,要麼低調地解體了之……後果呢,大家用著不快樂,開發者也不開心。
其實要破這個場面並不難,只需在 Xcode 自帶的監控調試工具 Instruments 上花點功夫,讓大代碼流利運轉也不是神話。Instruments 提供了很多功用,我會重點引見一下我最常用的三大類:
Time Profiler:剖析代碼的執行時間,找出招致順序變慢的緣由。
Allocations:監測內存運用/分配狀況
迅速收縮的內存可以很快讓順序斃命,所以要多加防備。
Leaks:找到引發內存走漏的終點
即便有 ARC(自動援用計數)內存管理機制,但在理想中對象之間援用復雜,循環援用招致的內存走漏依然難以防止,所以關鍵時辰還要自給自足。
針對這三方面的測試,我寫了個演示使用,放在GitHub下面, 來協助大家更直觀地理解這些工具的運用辦法。

好,進入正題。
Time Profiler時間都去哪兒啦? Time Profiler 可以答復。它會依照設定的時間距離(默許 1 毫秒)來跟蹤每一線程的堆棧信息(stack trace),並經過比擬時間距離之間的堆棧形態,來推算出某個辦法執行了多久,給出一個近似值。 在演示使用頭一項「Time Profiler: System Methods」中,我用拔出排序(Insertion Sort)和冒泡排序(Bubble Sort)兩種算法來做功能比擬,上面是 Swift 代碼:
/* 援用自:http://waynewbishop.com/swift/sorting-algorithms/ */
func insertionSort() {
var x, y, key: Int
for (x = 0; x < numberList.count; x++) {
key = numberList[x]
for (y = x; y > -1; y--) {
if key < numberList[y] {
numberList.removeAtIndex(y + 1)
numberList.insert(key, atIndex: y)
}
}
}
}
func bubbleSort() {
var x, y, z, passes, key : Int
for (x = 0; x < numberList.count; ++x) {
passes = (numberList.count - 1) - x;
for (y = 0; y < passes; y++) {
key = numberList[y]
if (key > numberList[y + 1]) {
z = numberList[y + 1]
numberList[y + 1] = key
numberList[y] = z
}
}
}
}這段代碼次要是對數組的添加和刪除,兩種辦法執行起來耗時不多,但後台發作的零碎舉措卻多得讓人眼暈。

可以發現,代碼用到了很多直接依賴,這些都是支撐代碼運轉的零碎庫文件。由於處置大數據集比擬耗費零碎資源,所以要盡能夠地把繁重的操作放到後台去做,下面的代碼就走的後台線程。在上圖的 Call Tree 中可以看到,被調用的堆棧名是 dispatch_worker_thread3。假如把它放到主線程去執行,順序一定會掛起。不信你正文掉 dispatch_async 調用看一下。
再來個圖片加載的例子。
這兒有三種圖片加載辦法:
loadSlowImage1:從指定 URL 下載一張圖片(加載速度慢)
loadImage2:從本地資源庫加載一張圖片(留意:沒用零碎緩存)
loadFastImage3:從零碎緩存中加載一張圖片(加載速度快)
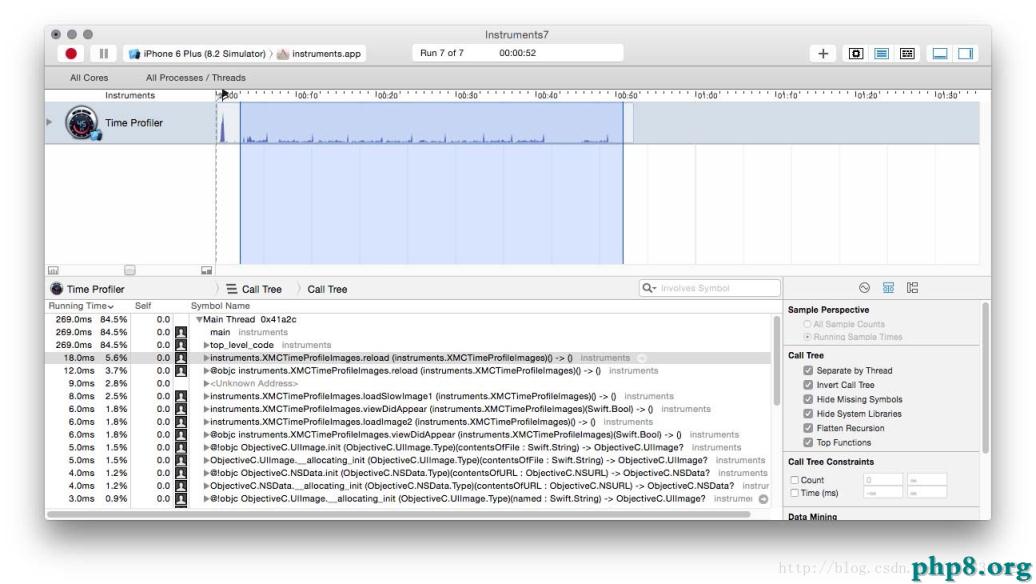
我們來看看 Time Profiler 算出的後果是不是跟料想的一樣。
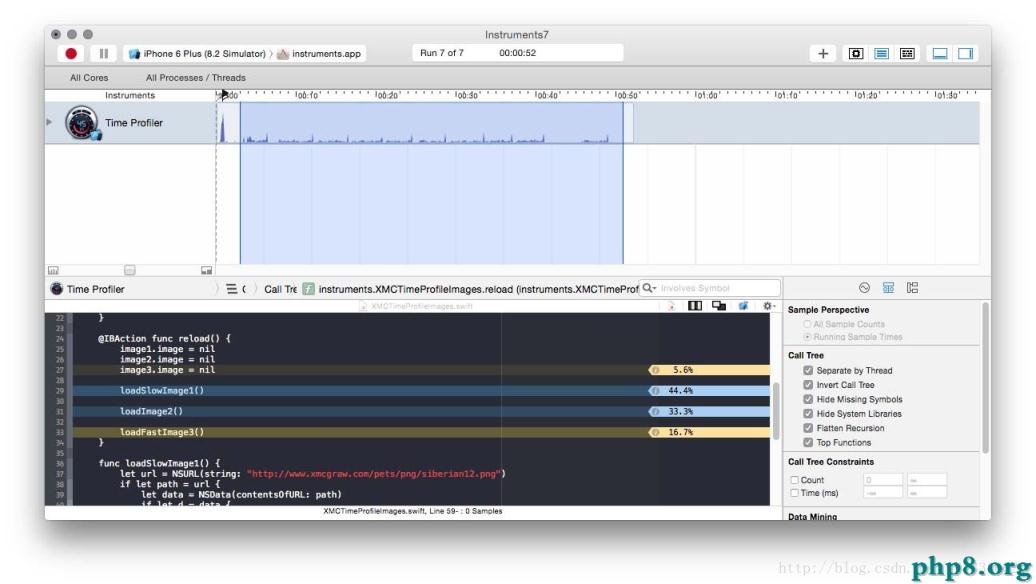
進入演示使用第二項「Time Profiler: Our Methods」,點擊「Reload」十次來反復加載圖片,這樣能發生足夠的數據來剖析。然後在 Time Profiler 圖表中經過遷延鼠標選中要縮小檢查的區域,從 Call Tree 中雙擊調用了 .reload 辦法那一行(上圖中加亮選中那一行),就會跳轉到對應的代碼行,所用時間也標注出來了。

看到誰最花時間了吧。雖然代碼沒什麼可優化的中央,但大家應該看法到緩存能發揚的作用。所以即便有時還得調用 loadSlowImage,少數狀況下把圖片緩存上去,還是能省些資源占用。
此外,我想再說說 Call Tree 的選項設置。

這些選項默許是不選的,但把它們勾選上可以幫你更快定位到關鍵的代碼上,往往這也是問題的源頭。
Separate by Thread:按線程分開做剖析,這樣更容易揪出那些吃資源的問題線程。特別是關於主線程,它要處置和渲染一切的接口數據,一旦遭到阻塞,順序必定卡頓或中止呼應。
Invert Call Tree:反向輸入調用樹。把調用層級最深的辦法顯示在最下面,更容易找到最耗時的操作。
Hide Missing Symbols:隱藏缺失符號。假如 dSYM 文件或其他零碎架構缺失,列表中會呈現很多奇異的十六進制的數值,用此選項把這些攪擾元素屏蔽掉,讓列表回歸清新。
Hide System Libraries:隱藏零碎庫文件。過濾掉各種零碎調用,只顯示自己的代碼調用。
Flattern Recursion:拼合遞歸。將同一遞歸函數發生的多條堆棧(由於遞歸函數會調用自己)兼並為一條。
Top Functions:找到最耗時的函數或辦法。
需求添加其他工具的話:

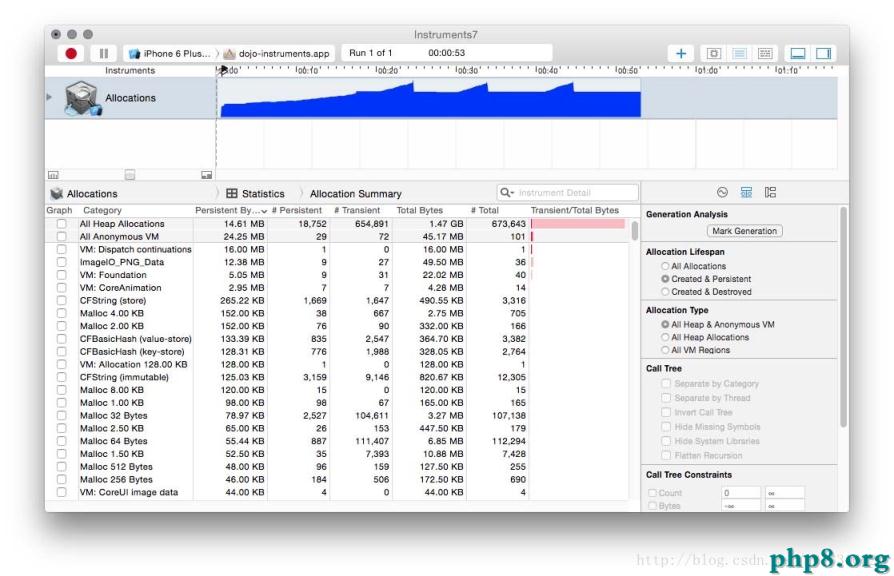
我們常常需求從服務器下載少量圖片,特別是開發照片類的使用。但往往稍不留意,內存運用就會暴增,所以得保證把這些圖片緩存上去以便反復運用。上面來看看演示順序中內存分配的例子。

從圖中可以看到,每次點擊「Reload」重新載入圖片時,內存都會呈現運用峰值。使用先分配少量內存來交換原有圖片,然後再釋放掉這局部內存,可想而知這樣的操作效率高不了,而且假如要下載更大的文件,呃,場面大約會失控吧。
看一下堆棧列表第四行,ImageIO_PNG_Data 裡有 9 張處於活動形態的圖片,占用了12.38 MB 內存,這些都是沒被零碎釋放或緩存的內存,所以招致堆內存分配降低。接上去再看看運用緩存後的效果。

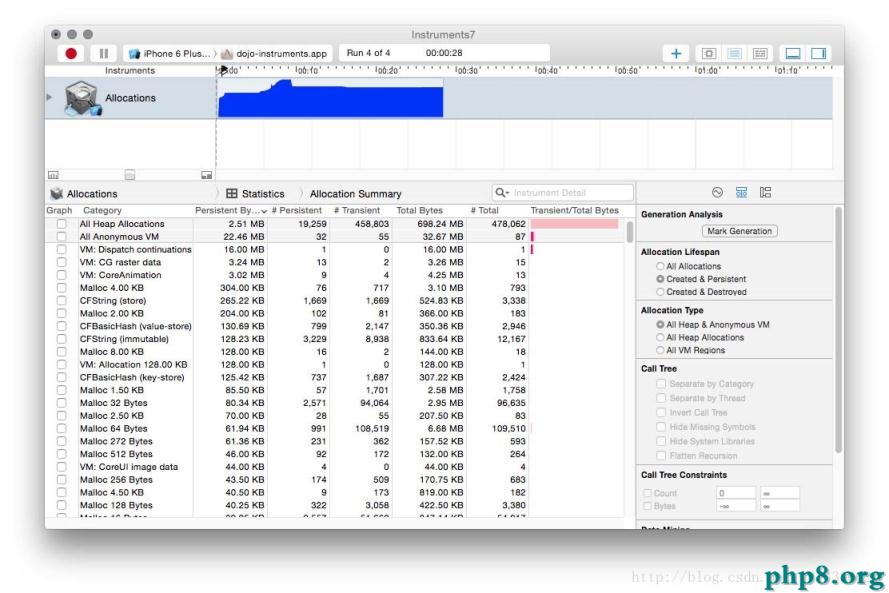
運用了緩存庫Swift Haneke後,點「Reload」五次,這回在 Allocations 列表中卻看不到 ImageIO_PNG_Data 對象了,這闡明它是空的,沒有任何圖像數據。同時,All Heap Allocations 的大小已從方才的 14.61 MB 降到了 2.51 MB。Anonymous VM(匿名虛擬內存)是零碎為順序預留的、能夠會立刻被反復運用的一局部可用內存。要避免順序解體,就別讓堆的尺寸增長太快。
還有就是,例子用的是異步方式來加載圖片,這樣用不著等到一切圖片下載完才干在界面中顯示。大少數圖像緩存庫都會把加載任務放到後台,以防止延伸主線程的呼應周期。
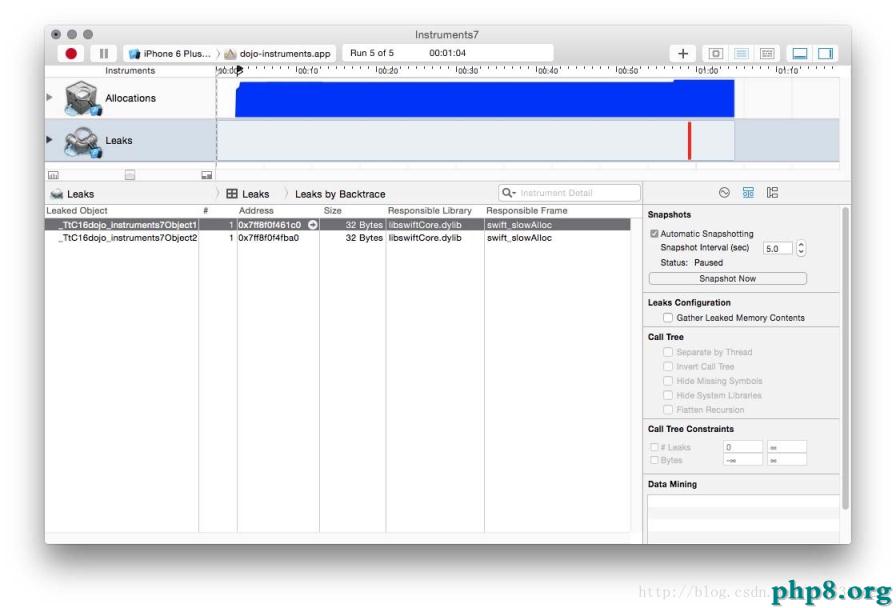
Leaks雖然 Apple 推出的 ARC 可以無效防備內存走漏,但出問題的機率還是會有,Swift 也不例外。鑒於篇幅無限,本文就不觸及內存和 ARC 的任務原理了,詳細可以參考官方文檔。我會用代碼來觸發內存走漏。
首先從最底層上說,當兩個對象互相樹立了強援用(strong reference),當一個對象被釋放,另一個對象由於是強援用的關系不允許被釋放,此時 ARC 無法確定沒被釋放的對象究竟還有沒有用,於是就招致了內存走漏。

要處理這個問題,可以將其中的一個對象中變量設為 weak,不讓它呈現在保存周期中。很多開發者在管理 view controller 時常會在內存走漏上中招,以為換了新的 controller,老的 controller 就被釋放回收了,其實還沒。這樣代碼一多,就會形成很多對象都沒被釋放。所以用這個工具把整個使用跑一遍,把那些斷鏈的強援用清算潔淨,會大有裨益。
除了上述這三類工具,Instruments 還有很多適用的工具,引薦大家依據自己的關注點,花些時間去學學。比方:
Core Data:監測讀取、緩存未命中、保管等操作,能直觀顯示能否保管次數遠超實踐需求。
Cocoa Layout:察看約束變化,找出規劃代碼的問題所在。
Network:跟蹤 TCP / IP和 UDP / IP 銜接。
Automations:創立和編輯測試腳原本自動化 iOS 使用的用戶界面測試。
最後小總結下。我倒不想一味誇張 Instruments 的作用,假如使用跑得挺爽快,沒呈現啥淘氣行為,大可把它疏忽,等到問題來了再做優化。關於老手來說,花些時間理解 Instruments 的功用,多調試多積聚經歷,這樣做出來的使用在用戶體驗上一定錯不了。
你最常用的 Instruments 工具都有哪些?歡送與我們分享。
原文:How To Use The 3 Instruments You Should Be Using
【iOS 功能優化:Instruments 工具的救命三招】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!