WAMSimpleDataSource,更優雅的編寫靜態UITableView
嘛,開端之前先雙手奉上Github項目地址,歡送各位大佬star:
https://github.com/WAMaker/WA...
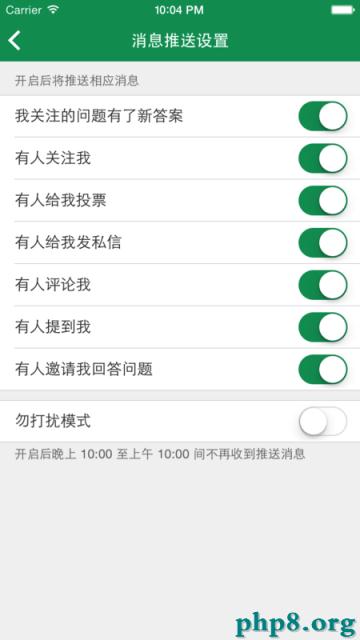
置信做IOS開發的小同伴們常常會遇到這樣的頁面:


關於這樣的靜態列表我們可以直接用 storyboard 拖一個出來,或許直接用代碼創立。我團體的話會選擇用代碼直接創立,但是之前不斷有的問題是沒有較好的數據源表示方式,需求對 indexPath 停止硬編碼,這招致了在 tableView 的代理外面需求停止判別:
if (indexPath.section == 0) {
if (indexPath.row == 0) { // email
// do something
} else if (indexPath.row == 1) { // phone
// do something
}
} else if (indexPath.section == 1) {
// do something
}略微好點的會在相關的判別邊上做正文,但是這樣寫仍然容易在往後(產品)調整順序時調整了一個中央而遺忘另外的,總的來說就是代碼不夠優雅。基於這樣的背景,在嘗試了各種方式之後,發生了一個可行的處理方案 —— WAMSimpleDataSource。
設計思緒在定義 WAMCellInfo 和 WAMSectionInfo 兩個類時我選擇引入別名( alias )來處理 indexPath 的硬編碼問題(能夠有人會說alias也是硬編碼,但這樣做提升了代碼的可讀性=0=)。
WAMCellInfo 為 cell 的創立提供了最根本的信息,如 reuseIdentifier ,title,detail。用戶也能傳入自定義的 cell 而不用擔憂循環援用的問題。
WAMSectionInfo 作為 WAMCellInfo 的容器,提供了添加,刪除,交換,以及基於 alias 對 WAMCellInfo 和 WAMCellInfo 的索引辦法。
WAMDataSource 是一切 WAMSectionInfo 的容器,異樣提供了添加,刪除,交換,以及基於 alias 對 WAMSectionInfo 的索引辦法。
讓我們就以一個復雜的 demo 看下 WAMSimpleDataSource 在靜態列表中如何能讓代碼看起來更簡約。
static NSString *const kReuseIdentifier = @"tableViewCellIdentifier";
static NSString *const kIdentifierCellAlias = @"kIdentifierCellAlias";
static NSString *const kSelfDefineCellAlias = @"kSelfDefineCellAlias";
static NSString *const kSectionZeroAlias = @"kSectionZeroAlias";
static NSString *const kSectionOneAlias = @"kSectionOneAlias";
#pragma mark - Initialization
// section info初始化
WAMSectionInfo *zero = [WAMSectionInfo infoWithCellInfos:@[] alias:kSectionZeroAlias];
// 添加操作,cell info初始化
[zero appendingCellInfo:[WAMCellInfo infoWithSelfDefineCell:self.customizedCell alias:kSelfDefineCellAlias]];
WAMSectionInfo *one = [WAMSectionInfo infoWithCellInfos:@[
[WAMCellInfo infoWithReuseIdentifier:kReuseIdentifier title:nil detail:nil alias:kIdentifierCellAlias]
] alias:@"oneSectionAlias"];
// data source初始化
self.dataSource = [WAMDataSource dataSourceWithSectionInfos:@[zero, one]];
#pragma mark - UITableViewDataSource
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return self.dataSource.sectionInfos.count;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.dataSource.sectionInfos[section].cellInfos.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
WAMCellInfo *cellInfo = self.dataSource.sectionInfos[indexPath.section].cellInfos[indexPath.row];
__kindof UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellInfo.identifier forIndexPath:indexPath];
// 依據不同的alias停止不同的操作
if ([cellInfo.alias isEqualToString:kSelfDefineCellAlias]) {
// do something
} else if ([[cellInfo.alias isEqualToString:kIdentifierCellAlias]) {
// do something
}
.
.
.
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section {
return self.dataSource.sectionInfos[section].sectionHeaderHeight;
}
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section {
return self.dataSource.sectionInfos[section].sectionFooterHeight;
}如今的 WAMDataSource 還沒方法做到直接作為 tableView 的數據源,這是在今後的更新中會處理的問題。雖然 WAMSimpleDataSource 並沒有增加很多代碼量,但能提升靜態列表中代碼的可讀性以及可維護性,團體覺得還是值得的。
希望各位會喜歡,有問題可以留言或許在 Github 上給我提 PR,十分感激。
GitHub repo:https://github.com/WAMaker/WA...
以上就是對WAMSimpleDataSource,更優雅的編寫靜態UITableView的相關引見,希望對您學習IOS有所協助,感激您關注本站!
【WAMSimpleDataSource,更優雅的編寫靜態UITableView】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:iOS從零開端學習直播之2.采集
- 下一頁:部署Seafile搭建自己的網盤
- iOS10語音辨認框架SpeechFramework運用詳解
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- IOS 波紋進度(waveProgress)動畫完成
- IOS上iframe的轉動條掉效的處理方法
- iOS制造framework靜態庫圖文教程
- 處理Alamofire庫在iOS7下設置Head有效的成績
- iOS圖片縮小的方法(transform和frame)
- IOS中疾速集成短信SDK驗證開辟(SMSSDK),IOS開辟中若何設置手機短信驗證碼
- iOS開辟中應用UIDynamic來捕獲動畫組件的重力行動
- iOS的XMPPFramework復雜引見(完成及時通訊)
- iOS中運用schema協議調用APP和運用iframe翻開APP的例子
- CI Weekly #7 | Instgram/Quora 等大公司怎樣做繼續部署?
- iOS隱藏導航欄底部的線條& UINavigationBar小技巧
- 嵌入式&iOS:回調函數(C)與block(OC)傳 參/函數 比照
- 嵌入式&iOS:回調函數(C)與block(OC)回調比照