IOS 開發之自定義按鈕完成文字圖片地位隨意定制
IOS 開發之自定義按鈕完成文字圖片地位隨意定制
能夠有些看到這篇文章的冤家會覺得很不屑:“按鈕誰不會自定義?還需求看你的?” 也的確,按鈕是我們項目中最罕見的控件之一,天天在運用。關於不同類型的按鈕,我們能否有愈加簡便的辦法來完成需求是我們需求做的。這裡我提出自己的兩種辦法,您可以對你自己平常自定義按鈕的辦法做一下比照,看看哪種辦法愈加復雜。
多說一句,千萬不要覺得知識復雜,覺得自己會了,沒必要學習。'往往復雜的東西存在大智慧'(這個比給滿分),知識都是漸漸積聚出來的。
按鈕是使用中最罕見的,最根本的一個控件。按鈕的款式多種多樣,零碎默許款式為左右構造,圖片在右邊,文字在左邊。零碎按鈕完全無法滿足開發的需求,我們只能自己定制出想要的款式。既包括文字又包括圖片的按鈕有上面四種款式:
圖片在上,文字在下 圖片在左,文字在右 圖片在下,文字在上 圖片在右,文字在左我們都知道,在按鈕中可以經過設置圖片和文字的內邊距(UIEdgeInsetsMake)來改動圖片和文字的地位來滿足我們的需求。當然這只是其中一個辦法。還有一種辦法是運用承繼,創立一個類承繼自UIButton,經過重寫layoutSubviews辦法,來改動按鈕外部子控件的地位,從而到達我們的需求。 話不多說, 開整。
辦法一:經過分類的方式完成
新建一個UIButton的分類,上面是詳細聲明和完成
#import <UIKit/UIKit.h>
// 定義一個枚舉(包括了四品種型的button)
typedef NS_ENUM(NSUInteger, MKButtonEdgeInsetsStyle) {
MKButtonEdgeInsetsStyleTop, // image在上,label在下
MKButtonEdgeInsetsStyleLeft, // image在左,label在右
MKButtonEdgeInsetsStyleBottom, // image在下,label在上
MKButtonEdgeInsetsStyleRight // image在右,label在左
};
@interface UIButton (ImageTitleSpacing)
/**
* 設置button的titleLabel和imageView的規劃款式,及間距
*
* @param style titleLabel和imageView的規劃款式
* @param space titleLabel和imageView的間距
*/
- (void)layoutButtonWithEdgeInsetsStyle:(MKButtonEdgeInsetsStyle)style
imageTitleSpace:(CGFloat)space;
@end
再來看看完成文件
#import "UIButton+ImageTitleSpacing.h"
@implementation UIButton (ImageTitleSpacing)
- (void)layoutButtonWithEdgeInsetsStyle:(MKButtonEdgeInsetsStyle)style
imageTitleSpace:(CGFloat)space {
/**
* 知識點:titleEdgeInsets是title絕對於其上下左右的inset,跟tableView的contentInset是相似的,
* 假如只要title,那它上下左右都是絕對於button的,image也是一樣;
* 假如同時有image和label,那這時分image的上左下是絕對於button,左邊是絕對於label的;title的上右下是絕對於button,右邊是絕對於image的。
*/
// 1. 失掉imageView和titleLabel的寬、高
CGFloat imageWith = self.imageView.frame.size.width;
CGFloat imageHeight = self.imageView.frame.size.height;
CGFloat labelWidth = 0.0;
CGFloat labelHeight = 0.0;
if ([UIDevice currentDevice].systemVersion.floatValue >= 8.0) {
// 由於IOS8中titleLabel的size為0,用上面的這種設置
labelWidth = self.titleLabel.intrinsicContentSize.width;
labelHeight = self.titleLabel.intrinsicContentSize.height;
} else {
labelWidth = self.titleLabel.frame.size.width;
labelHeight = self.titleLabel.frame.size.height;
}
// 2. 聲明全局的imageEdgeInsets和labelEdgeInsets
UIEdgeInsets imageEdgeInsets = UIEdgeInsetsZero;
UIEdgeInsets labelEdgeInsets = UIEdgeInsetsZero;
// 3. 依據style和space失掉imageEdgeInsets和labelEdgeInsets的值
/**
MKButtonEdgeInsetsStyleTop, // image在上,label在下
MKButtonEdgeInsetsStyleLeft, // image在左,label在右
MKButtonEdgeInsetsStyleBottom, // image在下,label在上
MKButtonEdgeInsetsStyleRight // image在右,label在左
*/
switch (style) {
case MKButtonEdgeInsetsStyleTop:
{
imageEdgeInsets = UIEdgeInsetsMake(-labelHeight-space/2.0, 0, 0, -labelWidth);
labelEdgeInsets = UIEdgeInsetsMake(0, -imageWith, -imageHeight-space/2.0, 0);
}
break;
case MKButtonEdgeInsetsStyleLeft:
{
imageEdgeInsets = UIEdgeInsetsMake(0, -space/2.0, 0, space/2.0);
labelEdgeInsets = UIEdgeInsetsMake(0, space/2.0, 0, -space/2.0);
}
break;
case MKButtonEdgeInsetsStyleBottom:
{
imageEdgeInsets = UIEdgeInsetsMake(0, 0, -labelHeight-space/2.0, -labelWidth);
labelEdgeInsets = UIEdgeInsetsMake(-imageHeight-space/2.0, -imageWith, 0, 0);
}
break;
case MKButtonEdgeInsetsStyleRight:
{
imageEdgeInsets = UIEdgeInsetsMake(0, labelWidth+space/2.0, 0, -labelWidth-space/2.0);
labelEdgeInsets = UIEdgeInsetsMake(0, -imageWith-space/2.0, 0, imageWith+space/2.0);
}
break;
default:
break;
}
// 4. 賦值
self.titleEdgeInsets = labelEdgeInsets;
self.imageEdgeInsets = imageEdgeInsets;
}
@end
運用辦法:只需求新建一個分類將下面的代碼拷貝,直接導入到需求運用的類中,調用辦法就可以了,詳細見下
// 導入頭文件 #import "UIButton+ImageTitleSpacing.h" // 我們隨意創立一個按鈕比方button,在設置完按鈕的圖片、標題和frame後,只需求加上如下代碼: [button layoutButtonWithEdgeInsetsStyle: 這裡填款式 imageTitleSpace: 這裡填寫圖片和文字的間距];
這樣是不是很方便呢?
辦法二:經過承繼的方式實
新建一個承繼自UIButton的類,重寫layoutSubviews 辦法,自己設置圖片和文字的地位。
#import "TSSquareButton.h"
@implementation TSSquareButton
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
// 設置圖片的其他屬性
self.titleLabel.textAlignment = NSTextAlignmentCenter;
self.titleLabel.font = [UIFont systemFontOfSize:12.0];
[self setBackgroundColor:[UIColor whiteColor]];
[self setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
}
return self;
}
// 重寫layoutSubviews辦法,手動設置按鈕子控件的地位
- (void)layoutSubviews {
[super layoutSubviews];
self.imageView.TS_width = self.TS_width * 0.4;
self.imageView.TS_height = self.imageView.TS_width;
self.imageView.TS_y = self.TS_height * 0.25;
self.imageView.TS_centerX = self.TS_width * 0.5;
self.titleLabel.TS_width = self.TS_width;
self.titleLabel.TS_y = self.imageView.TS_buttom ;
self.titleLabel.TS_height = 25;
self.titleLabel.TS_x = 0;
}
@end

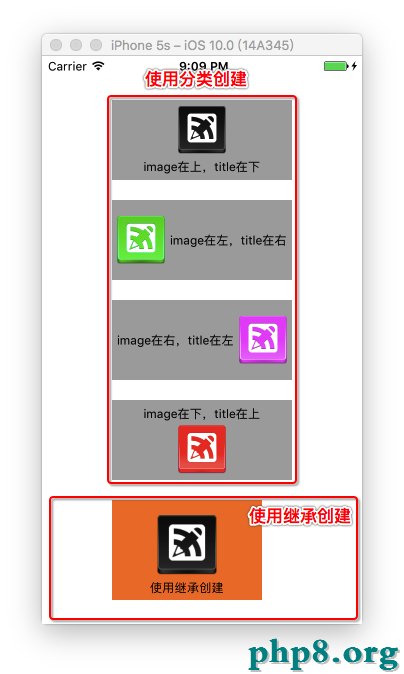
兩種方式運轉後果
總結:
至此,設置圖片的兩種辦法就曾經講完了。比照一下:
第一種經過分類的方式設置按鈕十分方便,只需求一行代碼就足夠了,不需求我們自己計算UIEngeInsetsMake,適用於純代碼創立的按鈕。 假如是Xib創立的按鈕就用不了了。
第二種經過承繼的方式重寫layoutSubviews的方式設置按鈕益處是既適用於純代碼創立的按鈕,也適用於Xib創立的按鈕,但是這種辦法有一定的局限性,它只適用於同一類型的按鈕。一類比方我一個界面中有幾種不同類型的按鈕,這時分就需求我們創立不同的承繼UIButton 的按鈕類,在layoutSubviews設置不同的地位關系。這樣就絕對復雜了。
兩種辦法各有利害,各位可以依據自己的實踐狀況來選擇運用。當然設置按鈕圖片和文字的地位並不止這兩種辦法,還有其他更好的辦法等著我們去發現。假如你有什麼更好的建議,也可以聯絡我,我們一同討論學習。
感激閱讀,希望能協助到大家,謝謝大家對本站的支持!
【IOS 開發之自定義按鈕完成文字圖片地位隨意定制】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!